Semantic-UI 卡片图像内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且具有多种不同的元素可用于使您的网站看起来更加惊人和响应迅速。
语义 UI Card 元素以类似于使用语义 UI 类的扑克牌的方式显示站点内容。语义 UI 卡片有多个部分,例如内容、额外内容、批准和描述。
在本文中,我们将了解语义 UI 卡的 Approval 块。 Semantic-UI Card Image Content 用于创建包含图像的卡片。我们可以在卡片元素中添加一个或两个图像,我们可以更改悬停上的图像或更改悬停元素上的卡片样式。
Semantic-UI 卡片图像内容类:
- image:该类用于在卡片元素上添加图像。
句法:
 ...
...
...
...
...
...
示例 1:在此示例中,我们将描述 Semantic-UI 卡片图像内容。
HTML
Semantic-UI Card Image Content
GeeksforGeeks
Semantic-UI Card Image Content
101
HTML
Semantic-UI Card Image Content
GeeksforGeeks
Semantic-UI Card Image Content
 101
101
输出:

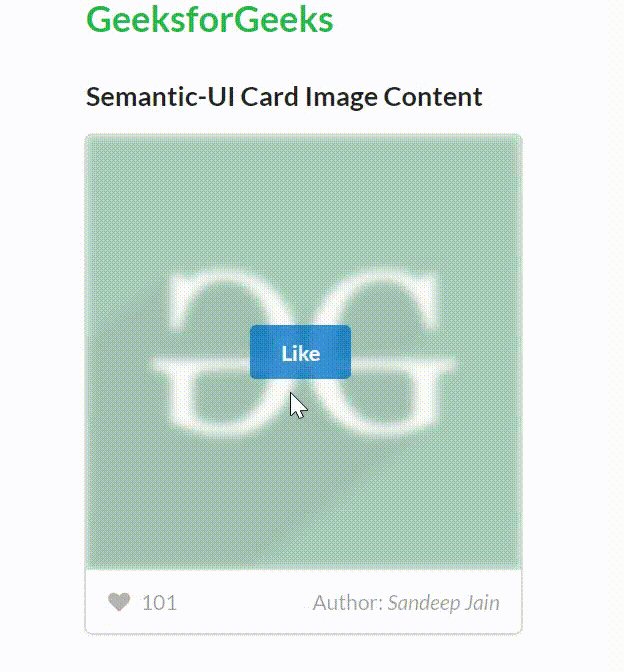
示例 2:在此示例中,我们将描述 Semantic-UI 卡片图像内容。
HTML
Semantic-UI Card Image Content
GeeksforGeeks
Semantic-UI Card Image Content
 101
101
输出:

参考: https://semantic-ui.com/views/card.html#image
