Semantic-UI 模态图像内容
语义用户界面 开源框架提供图标或字形,用于显示与使用 CSS 和 jQuery 的某些元素相关的图片,用于创建出色的用户界面。它是一个用于创建漂亮和响应式布局的开发框架。
Semantic UI Modal 在屏幕上方显示暂时阻止与网站主视图交互的内容。我们需要根据 modal 提供的细节执行一个动作。
语义 UI 模态图像内容允许在模态屏幕中放置图像内容。模态甚至还可以包含图像。
Semantic UI Modal Image 内容类:
- 图像内容:使用此类创建一个容器以将图像放置在其中。图像使用 CSS 应用。
语法:创建一个带有图像内容类的容器,并将其放置在模态屏幕中,如下所示:
...
....
启动模态如下:
$('.ui.modal').modal('show')示例:在以下示例中,我们有一个带有图像内容的模式。
HTML
Semantic-UI Modal Image Content
GeeksforGeeks
Semantic UI Modal Image Content
Welcome to GeeksforGeeks
Find the best programming tutorials here.
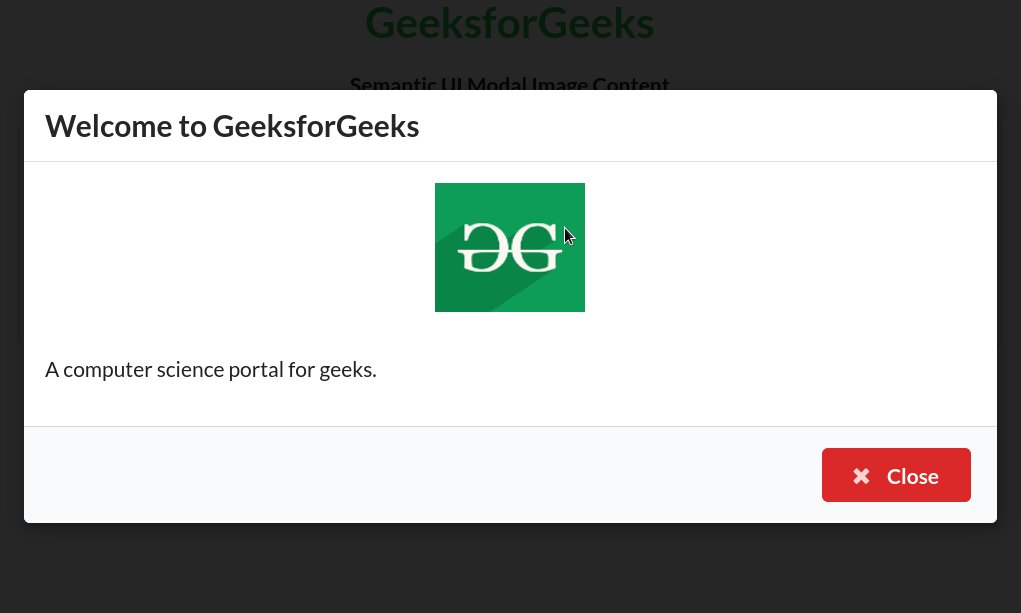
Welcome to GeeksforGeeks

A computer science portal for geeks.
输出:

Semantic-UI 模态图像内容
参考链接: https://semantic-ui.com/modules/modal.html#image-content