Semantic-UI 下拉图像内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 下拉菜单允许用户从一系列选项中选择一个值。 Semantic-UI Dropdown 为我们提供了 11 种下拉菜单和 3 种内容标题、分隔符和图标。在本文中,我们将了解图像内容。
Semantic-UI Dropdown Image Content 用于创建包含图像的下拉菜单。
Semantic-UI 下拉内容图像类:
- image:该类用于将图像添加到指定的下拉菜单中。
句法:
以下示例说明了 Semantic-UI 下拉图像内容:
示例 1:
HTML
Semantic-UI Dropdown Image Content
GeeksforGeeks
Semantic-UI Dropdown Image Content
HTML
Semantic-UI Dropdown Image Content
GeeksforGeeks
Semantic-UI Dropdown Image Content
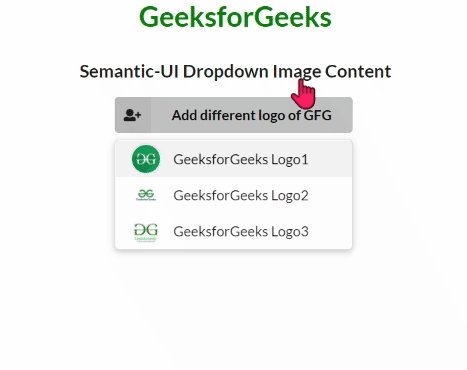
输出:

Semantic-UI 下拉图像内容
示例 2:
HTML
Semantic-UI Dropdown Image Content
GeeksforGeeks
Semantic-UI Dropdown Image Content
输出:

Semantic-UI 下拉图像内容
参考: https://semantic-ui.com/modules/dropdown.html#image