Semantic-UI 下拉标签内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 下拉菜单允许用户从一系列选项中选择一个值。 Semantic-UI Dropdown 为我们提供了 11 种下拉菜单和 3 种内容标题、分隔符和图标。在本文中,我们将了解 Label 的内容。
Semantic-UI Dropdown Label Content用于创建包含标签的下拉菜单。
句法:
下面的示例说明了Semantic-UI 下拉标签内容:
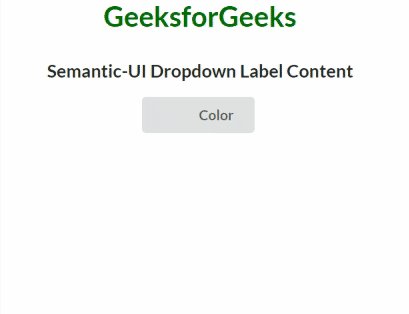
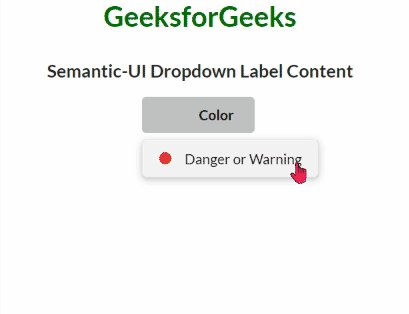
示例 1:
HTML
GeeksforGeeks
Semantic-UI Dropdown Label Content
HTML
GeeksforGeeks
Semantic-UI Dropdown Label Content
输出:

Semantic-UI 下拉标签内容
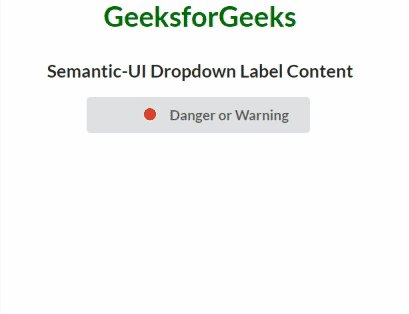
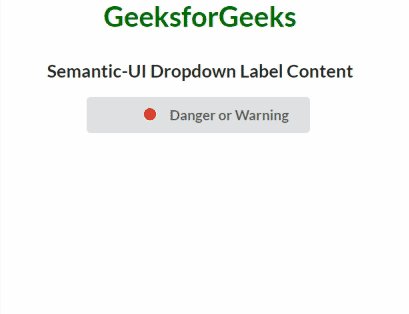
示例 2:
HTML
GeeksforGeeks
Semantic-UI Dropdown Label Content
输出:

Semantic-UI 下拉标签内容
参考: https://semantic-ui.com/modules/dropdown.html#label