Blaze UI 颜色范围
Blaze UI是一个免费的开源 UI 工具包,它为开发可扩展的 Web 解决方案提供了强大且可维护的基础。 Blaze UI 的所有组件都是移动优先开发的,并且依赖于原生浏览器功能,而不是任何额外的库或框架。
在本文中,我们将看到Blaze UI 颜色范围。除了c-range类之外,还有五个类可以用来改变范围组件的颜色。下面列出了这些类。
Blaze UI 颜色范围类:
- c-range–brand:该类用于将范围的颜色更改为品牌颜色。
- c-range–info:该类用于将范围的颜色更改为信息颜色。
- c-range–warning:该类用于将范围的颜色更改为警告颜色。
- c-range–success:该类用于将范围颜色更改为成功颜色。
- c-range–error:该类用于将范围的颜色更改为错误颜色。
句法:
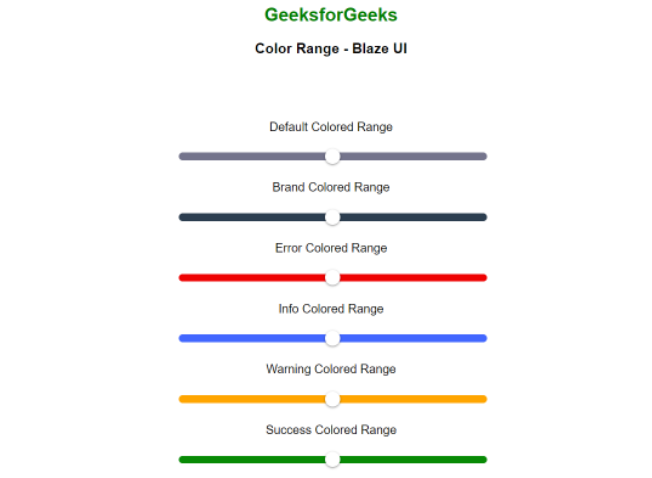
示例 1:此示例描述了使用范围颜色修饰符类来更改范围组件的颜色。可以使用disabled属性禁用范围组件。即使组件上存在颜色修饰符类,禁用的范围组件也不显示任何颜色。
HTML
Blaze UI - Color Range
GeeksforGeeks
Color Range - Blaze UI
Default Colored Range
Brand Colored Range
Error Colored Range
Info Colored Range
Warning Colored Range
Success Colored Range
HTML
Blaze UI - Color Range
GeeksforGeeks
Color Range - Blaze UI
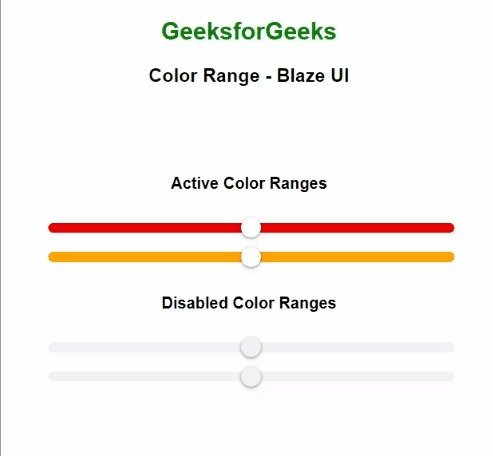
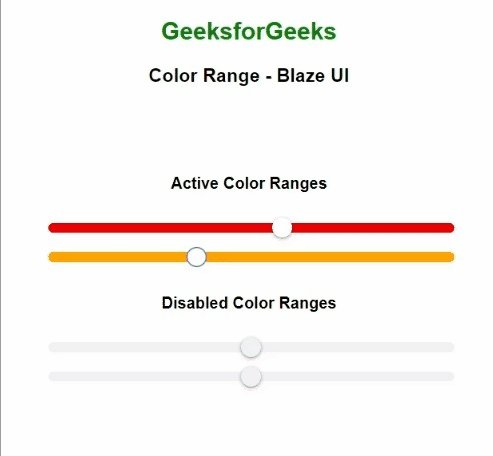
Active Color Ranges
Disabled Color Ranges
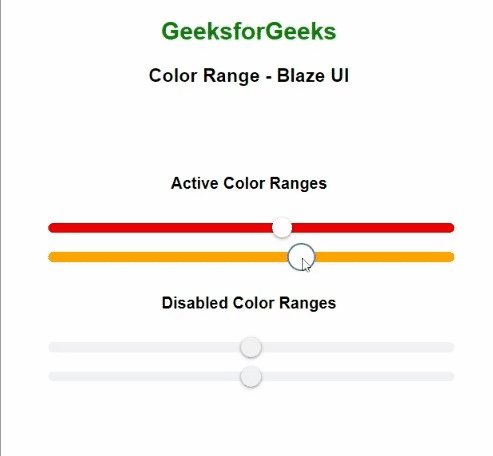
输出:

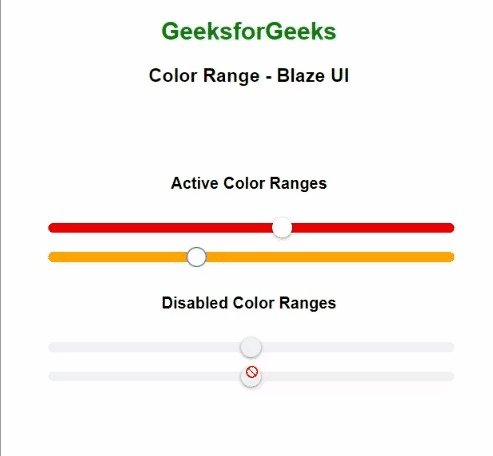
示例 2:此示例显示如何禁用范围组件并移除颜色修饰符类的效果。
HTML
Blaze UI - Color Range
GeeksforGeeks
Color Range - Blaze UI
Active Color Ranges
Disabled Color Ranges
输出:

参考: https://www.blazeui.com/components/ranges/