语义 UI 步骤禁用状态
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。
语义 UI 步骤状态为我们提供了不同的状态,例如活动、完成和禁用。在本文中,我们将了解 Semantic UI Step禁用状态。此状态用于创建将被禁用的步骤。
Semantic UI Step Disabled Step 用于禁用任何特定步骤,我们无法使用此类禁用所有步骤。
语义 UI 步骤禁用步骤类:
- disabled:此类用于禁用步骤。
句法:
...
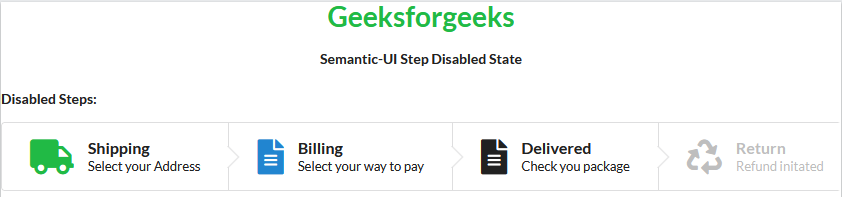
示例 1:以下示例说明了 Semantic UI Step Disabled状态。在此示例中,我们将仅禁用一个特定步骤。
HTML
Semantic-UI Step Disabled State
Geeksforgeeks
Semantic-UI Step Disabled State
Disabled Steps:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
Return
Refund initated
HTML
Semantic-UI Step Disabled State
Geeksforgeeks
Semantic-UI Step Disabled State
Disabled Steps:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
Return
Refund initated
输出:

语义 UI 步骤 禁用步骤
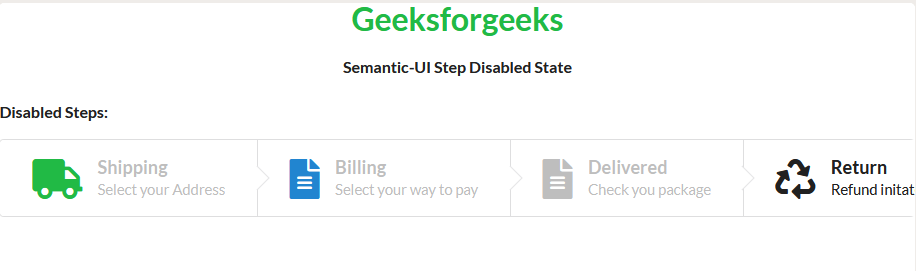
示例 2:我们将禁用前三个步骤。
HTML
Semantic-UI Step Disabled State
Geeksforgeeks
Semantic-UI Step Disabled State
Disabled Steps:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
Return
Refund initated
输出:

语义 UI 步骤禁用状态
参考链接: https://semantic-ui.com/elements/step.html#disabled