语义 UI 表状态
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。
表格是任何网站的重要组成部分,以更简单的方式表示数据,即组织和呈现分组为行的数据集合。 Semantic UI 框架提供了轻松创建表格的工具。有时我们必须以某种方式创建表,例如具有特定状态的表。这里的表状态是指表的特定行是否被选中或是否有任何错误或警告等。这些期望的结果可以借助用于修改表的 Semantic-UI 框架中的表状态来实现表。
语义 UI 表状态:
- 正/负:一个单元格或行确定一个值是好还是坏。
- 警告:单元格或行警告用户。
- 活动:当用户选择一个单元格或行时,它是活动的。
- 已禁用:可以禁用单元格或行,因此用户无法选择它。
- 错误:单元格或行会引起对错误的注意。
句法:
Content
所有其他表状态的语法都相同,唯一的区别是状态名称。
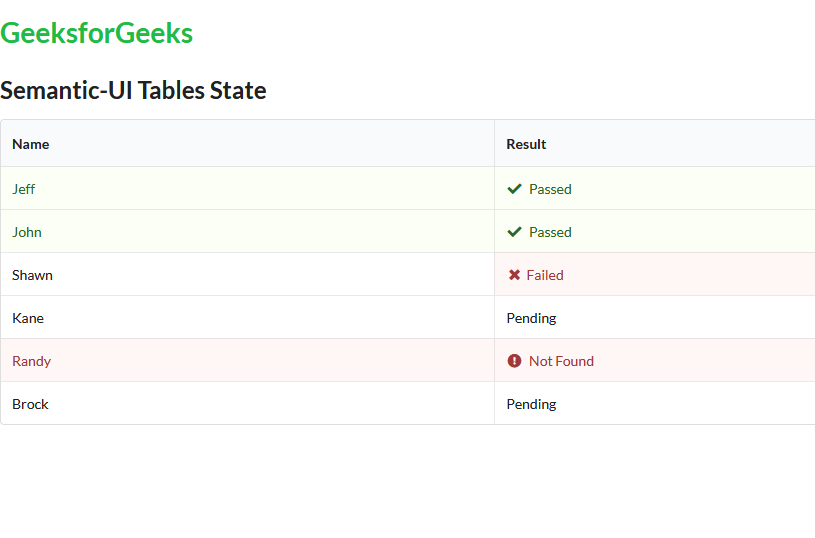
示例 1:此示例通过将状态指定为正/负和错误来说明 Semantic-UI 中的表状态。
HTML
GeeksforGeeks
Semantic-UI Tables State
Name
Result
Jeff
Passed
John
Passed
Shawn
Failed
Kane
Pending
Randy
Not Found
Brock
Pending
HTML
GeeksforGeeks
Semantic-UI Tables State
Name
Result
Jeff
Unavailable
John
Passed
Shawn
Failed
Kane
Pending
Randy
Failed
Brock
Pending
输出:

Semantic-UI 中的表状态
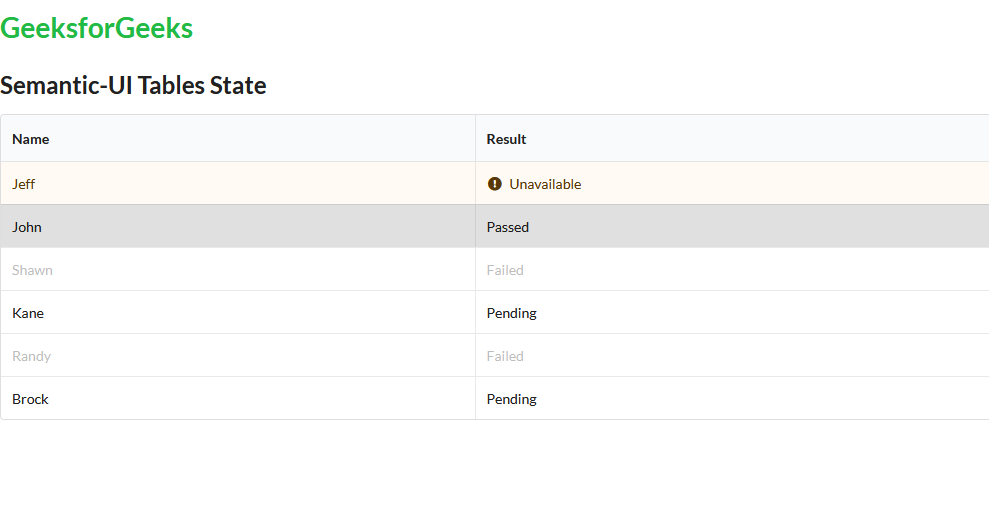
示例 2:此示例通过将状态指定为警告、活动和禁用来描述 Semantic-UI 中的表状态。
HTML
GeeksforGeeks
Semantic-UI Tables State
Name
Result
Jeff
Unavailable
John
Passed
Shawn
Failed
Kane
Pending
Randy
Failed
Brock
Pending
输出:

Semantic-UI 中的表状态
参考: https://semantic-ui.com/collections/table.html