📌 相关文章
- border-collapse (1)
- border-collapse - 任何代码示例
- css table border-collapse - CSS (1)
- css table border-collapse - CSS 代码示例
- CSS border image属性
- CSS border image属性(1)
- CSS | border-image 属性(1)
- CSS | border-image 属性
- CSS | border-left 属性
- CSS | border-left 属性(1)
- CSS | border-top 属性(1)
- CSS | border-top 属性
- CSS border-radius属性
- CSS border-radius属性(1)
- CSS border-bottom 属性
- CSS border-bottom 属性(1)
- css border-left - CSS (1)
- css border-left - CSS 代码示例
- CSS | border-image-width 属性
- CSS | border-image-width 属性(1)
- CSS | border-image-slice 属性
- CSS | border-image-slice 属性(1)
- CSS | border-image-slice 属性
- CSS | border-image-source 属性
- CSS | border-image-source 属性(1)
- 收集.js | collapse() 方法
- CSS | border-block-start 属性
- CSS | border-block-start 属性(1)
- CSS | border-left-color 属性
📜 CSS border-collapse属性
📅 最后修改于: 2020-11-04 03:52:23 🧑 作者: Mango
CSS border-collapse属性
此CSS属性用于设置表格单元格的边框,并指定表格单元格共享单独的边框还是公共边框。
该属性有两个主要的值,分别为单独值和折叠值。如果将其设置为单独的值,则可以使用border-spacing属性定义像元之间的距离。当border-collapse设置为collapse时,border-style属性的插入值的行为类似于groove,而起始值的行为类似于ridge。
句法
border-collapse: separate | collapse | initial | inherit;
此CSS属性的值定义如下。
物业价值
单独的:这是分隔表格单元格边框的默认值。使用此值,每个单元格将显示其自己的边框。
塌陷:此值用于将边界塌陷为单个边界。使用此方法,两个相邻的表格单元将共享一个边框。应用此值时,border-spacing属性不受影响。
initial:将属性设置为其默认值。
继承:它从其父元素继承属性。
现在,让我们通过一些示例来了解此CSS属性。在第一个示例中,我们使用border-collapse属性的单独值。在第二个示例中,我们使用border-collapse属性的崩溃值。
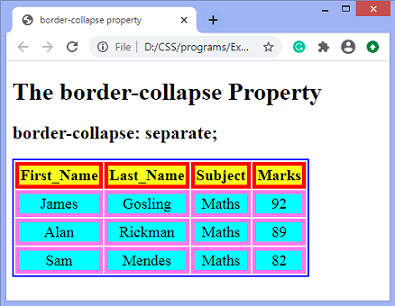
示例-使用单独的值
使用此值,我们可以使用border-spacing属性设置相邻表格单元之间的距离。
border-collapse property
The border-collapse Property
border-collapse: separate;
First_Name
Last_Name
Subject
Marks
James
Gosling
Maths
92
Alan
Rickman
Maths
89
Sam
Mendes
Maths
82
输出量

示例-使用折叠属性
border-spacing和border-radius属性不能与此值一起使用。
border-collapse property
The border-collapse Property
border-collapse: collapse;
First_Name
Last_Name
Subject
Marks
James
Gosling
Maths
92
Alan
Rickman
Maths
89
Sam
Mendes
Maths
82
输出量
