- CSS | border-image 属性
- CSS border image属性(1)
- CSS | border-image-width 属性
- CSS | border-image-width 属性(1)
- CSS | border-image-slice 属性
- CSS | border-image-slice 属性
- CSS | border-image-slice 属性(1)
- CSS | border-image-source 属性(1)
- CSS | border-image-source 属性
- CSS | border-image-repeat 属性
- CSS | border-image-repeat 属性(1)
- CSS | border-image-outset 属性(1)
- CSS | border-image-outset 属性
- CSS | border-left 属性(1)
- CSS | border-left 属性
- CSS | border-top 属性(1)
- CSS | border-top 属性
- CSS border-radius属性(1)
- CSS border-radius属性
- CSS border-bottom 属性
- CSS border-bottom 属性(1)
- 如何在 CSS 中切片由 border-image-source 指定的图像?(1)
- 如何在 CSS 中切片由 border-image-source 指定的图像?
- CSS border-collapse属性
- CSS border-collapse属性(1)
- css border-left - CSS (1)
- css border-left - CSS 代码示例
- CSS | border-block-start 属性(1)
- CSS | border-block-start 属性
📅 最后修改于: 2020-11-05 02:15:10 🧑 作者: Mango
CSS border image
此CSS属性定义一个用作元素边框的图像。它在元素外部绘制图像,并用相应的图像替换元素的边框。用图像替换元素的边框是一项有趣的任务。
当border-collapse设置为塌陷时,border-image属性可以应用于除内部表的元素(例如tr,th,td)以外的所有元素。
它是border-image-source,border-image-slice,border-image-width,border-image-outset和border-image-repeat的简写属性。我们可以使用border-image属性一次性设置所有这些属性。如果未指定任何值,则将它们设置为其默认值。此属性的默认值为:
border-image: none 100% 1 0 stretch
句法
border-image: source slice width outset repeat | initial | inherit;
此属性的值列表如下。
| Values | Description |
|---|---|
| border-image-source: | It specifies the source of the border-image. It sets the path of the image, or we can say that it specifies the location of the image to be used as the border. |
| border-image-slice: | It is used to divide or slice the image, which is specified by the border-image-source property. The values of this property specify how to slice the image for creating the pieces of the border. This property divides the image into nine sections that are:
It can accept four unitless positive values. Its default value is 100%. |
| border-image-width: | It sets the width of the border-image. It can accept a unitless positive value, a percentage value, or the keyword auto. Its default value is 1. We can specify up to four values for providing the width of individual sides. |
| border-image-outset: | It sets the amount of space by which the border image is set out from its border box. |
| border-image-repeat: | It controls the repetition of the image to fill the area of the border. We can specify up to two values for this property. If we specify one value, then it is applied on both vertical and horizontal sides. But if we specify two values, then the first value is applied on horizontal sides, and the second value is applied on vertical sides. The values of this property are listed below.
The default value of this property is stretch. |
| Initial | It sets the property to its default value (border-image: none 100% 1 0 stretch ). |
| inherit | It inherits the property from its parent element. |
现在,让我们看一些示例,以了解如何使用border-image属性设置border-image。
例
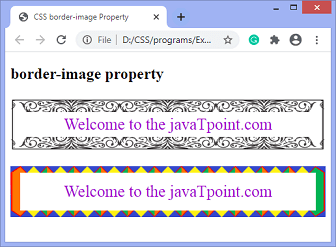
在此示例中,我们将段落元素的边框替换为图像。在第一段中,我们指定border-image-repeat属性的单个值(即round),而在第二段中,我们为其指定两个值(round,stretch),第一个为水平边和垂直边的第二个值。
CSS border-image Property
border-image property
Welcome to the javaTpoint.com
Welcome to the javaTpoint.com
输出量

我们还可以将渐变指定为边框图像。
示例-使用线性梯度
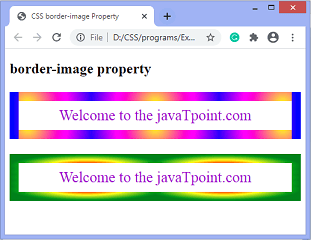
在此示例中,我们将线性渐变和重复线性渐变用作段落元素的边框图像。
CSS border-image Property
border-image property
Welcome to the javaTpoint.com
Welcome to the javaTpoint.com
Welcome to the javaTpoint.com
输出量

示例-使用径向渐变
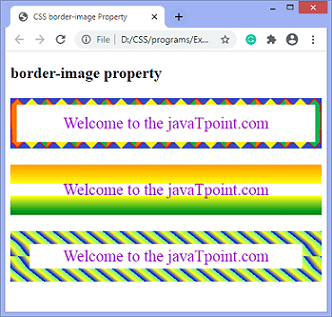
在此示例中,我们将径向渐变用作段落元素的边界图像。
CSS border-image Property
border-image property
Welcome to the javaTpoint.com
Welcome to the javaTpoint.com
输出量