jQuery Mobile Listview 过滤器选项
jQuery Mobile是一套基于 HTML5 的用户交互小部件工具箱,用于构建在 jQuery 之上的各种用途。它旨在构建可用于移动设备、选项卡和桌面的快速响应式网站。 jQuery Listview 是一个用于创建漂亮列表的小部件。它是一个简单且响应迅速的 Listview,用于查看无序列表。
在本文中,我们将使用 jQuery Mobile过滤器选项。过滤器选项在 ListView 的顶部添加了一个搜索栏。它会自动从 ListView 中的列表项中搜索并隐藏不匹配的项。
语法:过滤器采用布尔值。如果为真,搜索栏将出现在列表视图的顶部。
$(".items").listview({
filter: true,
});CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
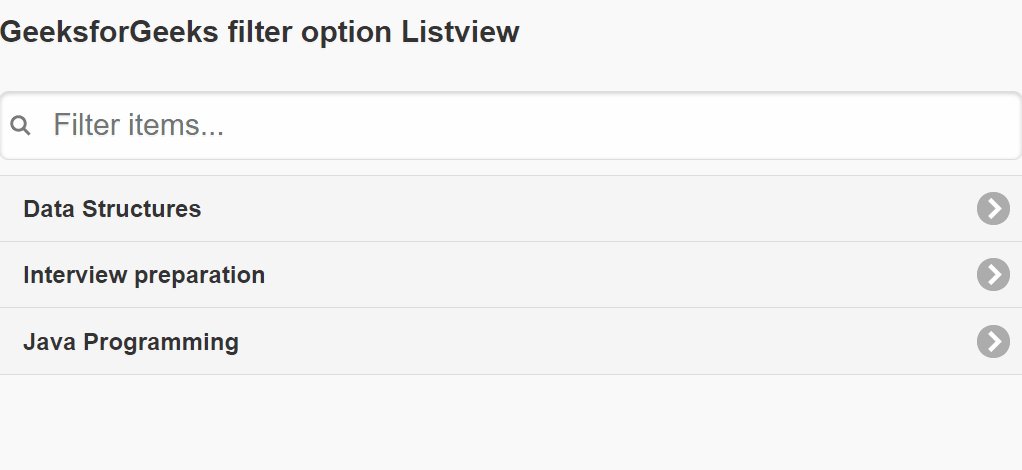
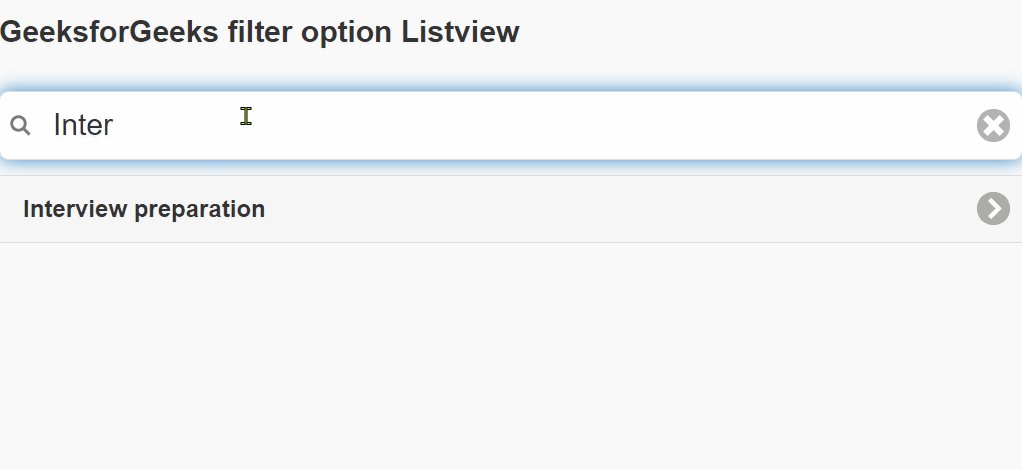
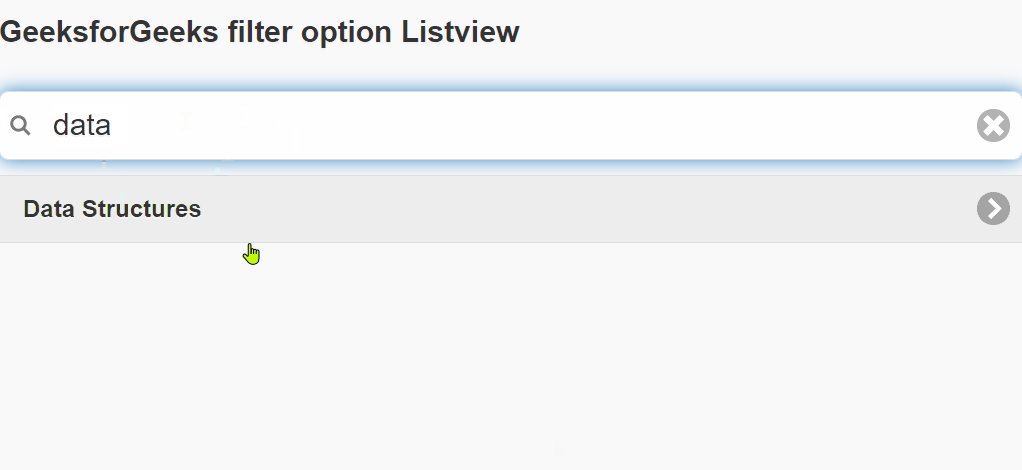
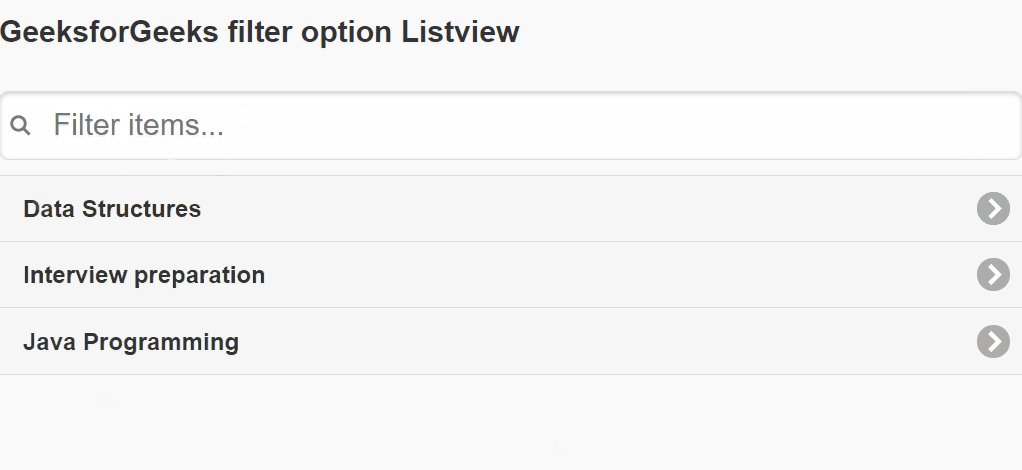
示例:在以下示例中,我们使用了过滤器 我们列表视图的选项。
HTML
GeeksforGeeks
GeeksforGeeks filter option Listview
输出: