- CSS width属性(1)
- CSS width属性
- width css 属性 - CSS (1)
- css max-width none - CSS (1)
- width css 属性 - CSS 代码示例
- css max-width none - CSS 代码示例
- CSS min-width属性
- CSS min-width属性(1)
- CSS | min-width 属性
- CSS | min-width 属性(1)
- @media screen 和 (max-width - CSS (1)
- @media screen 和 (max-width - CSS 代码示例
- CSS max()函数(1)
- CSS max()函数
- CSS | stroke-width 属性(1)
- CSS | stroke-width 属性
- CSS max-height属性
- CSS | max-height 属性
- CSS max-height属性(1)
- CSS | max-height 属性(1)
- jQuery width()
- jQuery width()(1)
- jQuery 中 css('width') 和 width() 方法的区别
- jQuery 中 css('width') 和 width() 方法的区别(1)
- jQuery 中 css('width') 和 width() 方法的区别
- jQuery 中 css('width') 和 width() 方法的区别(1)
- CSS | border-image-width 属性
- CSS | border-image-width 属性(1)
- CSS | border-left-width 属性
📅 最后修改于: 2020-11-05 02:19:15 🧑 作者: Mango
CSS max-width属性
有时将元素的宽度限制在一定范围内很有用。有两个属性max-width和min-width用于设置元素的最大和最小宽度。
CSS中的max-width属性用于设置元素内容框的最大宽度。这意味着内容框的宽度可以小于最大宽度值,但不能大于最大宽度值。它设置元素宽度的上限。
当内容大于最大宽度时,它将自动更改元素的高度。如果内容小于最大宽度,则此属性无效。此属性确保width属性的值不能大于max-width属性的值。它不允许负值。
句法
max-width: none | length | initial | inherit;
此CSS属性的值定义如下。
none:这是默认值,不限制内容框的宽度。
length:此值定义最大宽度的长度,以px,cm,pt等为单位。
initial:将属性设置为其默认值。
inherit:它从其父元素继承属性。
现在,让我们看一下此CSS属性的示例。
例
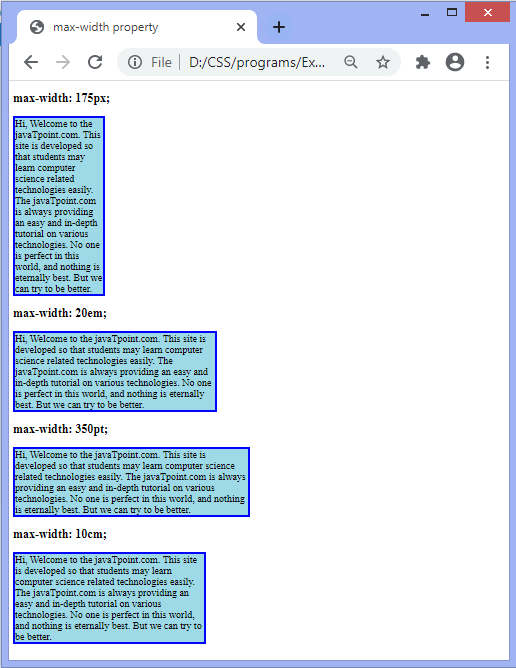
在此示例中,内容包含四个段落元素。我们使用max-width属性的length值定义这些段落的最大宽度。第一段的最大宽度为175px,第二段为20em,第三段为350pt,第四段为10cm。
第一段的内容大于max-width属性的值,因此在输出中,我们可以看到第一段的高度自动更改。
max-width property
max-width: 175px;
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
max-width: 20em;
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
max-width: 350pt;
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
max-width: 10cm;
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
输出量