📌 相关文章
- CSS | min-width 属性
- CSS | min-width 属性(1)
- CSS width属性
- CSS width属性(1)
- width css 属性 - CSS (1)
- width css 属性 - CSS 代码示例
- min css (1)
- Fabric.js 文本 MIN_TEXT_WIDTH 属性(1)
- Fabric.js 文本 MIN_TEXT_WIDTH 属性
- CSS max-width属性
- CSS max-width属性(1)
- min css 代码示例
- css perfekt min width mobile - CSS (1)
- css perfekt min width mobile - CSS 代码示例
- CSS min()函数(1)
- CSS min()函数
- 为什么我的 min 和 max-wodth 只停留在 min-width html css (1)
- 为什么我的 min 和 max-wodth 只停留在 min-width html css 代码示例
- CSS | stroke-width 属性(1)
- CSS | stroke-width 属性
- C++ min - C++ (1)
- c++ 中的 min(1)
- CSS | min-height 属性(1)
- CSS | min-height 属性
- CSS min-height属性
- 是否有 min-left css 属性 - CSS (1)
- jQuery width()(1)
- jQuery width()
- jQuery 中 css('width') 和 width() 方法的区别(1)
📜 CSS min-width属性
📅 最后修改于: 2020-11-05 02:17:48 🧑 作者: Mango
CSS min-width属性
它用于设置元素内容框的最小宽度。这意味着内容框的宽度可以大于最小宽度值,但不能更短。它设置元素宽度的下限。
当内容小于最小宽度时将应用它;否则,如果内容较大,则此属性无效。此属性确保CSS width属性的值不能小于min-width属性的值。它不允许负值。
句法
min-width: none | length | initial | inherit;
此CSS属性的值定义如下:
none:这是默认值,不限制内容框的宽度。
length:此值定义最小宽度的长度,以px,cm,pt等为单位。
initial:将属性设置为其默认值。
inherit:它从其父元素继承属性。
现在,让我们来看一个使用此CSS属性的示例。
例
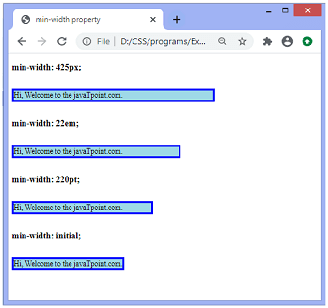
在此示例中,内容包含四个段落元素。我们使用min-width属性的length值定义这些段落的最小宽度。第一段的最小宽度为425px,第二段的宽度为22em,第三段的宽度为220pt,第四段的最小宽度设置为initial。
min-width property
min-width: 425px;
Hi, Welcome to the javaTpoint.com.
min-width: 22em;
Hi, Welcome to the javaTpoint.com.
min-width: 220pt;
Hi, Welcome to the javaTpoint.com.
min-width: initial;
Hi, Welcome to the javaTpoint.com.
输出量