语义 UI 网格行
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。这个框架允许我们使用它的各种样式和属性来使网站更加用户友好。
语义 UI 网格是一种历史悠久的结构,用于对齐设计中的负空间,借助行和列,它可以更轻松地设计任何网页。在本文中,我们将讨论语义 UI 网格行,行是水平对齐的列组。
行可以是显式的,用额外的行元素标记,也可以是隐式的,在前一行没有更多空间时自动发生。语义 UI 网格行分为 3 类,它们是分组、清除内容和特殊网格。
Semantic-UI Grid Rows 类:
- row:该类用于在布局中插入行。
句法:
...
...
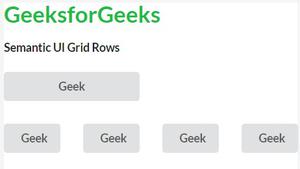
示例 1:以下代码演示了语义 UI 网格行。
HTML
Semantic-UI Grid Rows
GeeksforGeeks
Semantic UI Grid Rows
HTML
Semantic-UI Grid Rows
GeeksforGeeks
Semantic UI Grid Rows
HTML
Semantic-UI Grid Rows
GeeksforGeeks
Semantic UI Grid Rows
HTML
Semantic-UI Grid Rows
GeeksforGeeks
Semantic UI Grid Rows

GeeksforGeeks

输出:

语义 UI 网格行
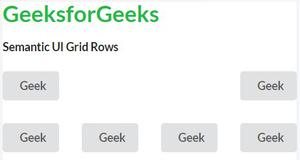
示例 2:以下代码演示了使用分组的语义 UI 网格行。 行包装器允许我们对一组列应用变体。我们可以使用此属性组合列。
HTML
Semantic-UI Grid Rows
GeeksforGeeks
Semantic UI Grid Rows
输出:

语义 UI 网格行
示例 3:以下代码演示了使用清除内容的语义 UI 网格行。行包装器将自动清除以前的列,使它们在使用浮动变体时很有用。
HTML
Semantic-UI Grid Rows
GeeksforGeeks
Semantic UI Grid Rows
输出:

语义 UI 网格行
示例 4:此外,某些类型的网格,如分割或单元格需要行包装器才能正确应用格式。
HTML
Semantic-UI Grid Rows
GeeksforGeeks
Semantic UI Grid Rows

GeeksforGeeks

输出:

语义 UI 网格行
参考: https ://semantic-ui.com/collections/grid.html#rows