Python|使用 .kv 文件创建 Box Layout 小部件
Kivy 是Python中一个独立于平台的 GUI 工具。由于它可以在 Android、IOS、linux 和 Windows 等平台上运行。Kivy 为您提供了一次编写代码并在不同平台上运行的功能。基本上是用来开发Android应用的,但不代表不能用在Desktops应用上。
现在在本文中,我们将学习使用.kv文件在 kivy 中使用 Box 布局小部件,以及如何向其中添加颜色、大小等功能。
👉🏽 Kivy Tutorial – Learn Kivy with Examples.
盒子布局:
Kivy 提供了几种布局来将小部件保持在应用程序的所需位置。 BoxLayout 是一种简单而强大的布局,通常以嵌套方式或简单的方式使用。 BoxLayout 以一个在另一个之上的垂直方式或以一个接一个的水平方式排列小部件。当您不提供任何大小提示时,子小部件会平均或相应地划分其父小部件的大小。
Basic Approach to follow while creating button :
1) import kivy
2) import kivyApp
3) import BoxLayout
4) set minimum version(optional)
5) Extend the class
6) set up .kv file (name same as the Appclass)
7) Return layout
8) Run an instance of the class
main.py文件 – # base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# BoxLayout arranges children in a vertical or horizontal box.
# or help to put the childrens at the desired location.
from kivy.uix.boxlayout import BoxLayout
###############################################
# creating the root widget used in .kv file
class KVBL(BoxLayout):
'''
no need to do anything here as
we are building things in .kv file
'''
pass
#################################################
# class in which name .kv file must be named KVBoxLayout.kv.
class KVBoxLayoutApp(App):
def build(self):
# returning the instance of KVBL class
return KVBL()
##################################################
# creating the object root for BoxLayoutApp() class
root = KVBoxLayoutApp()
# run function runs the whole program
# i.e run() method which calls the
# target function passed to the constructor.
root.run()
KVBoxLayout.kv文件的main.py文件
:
# you can change it to BoxLayout but have
# to change everywhere including .py
########################################################
# To position widgets next to each other,
# use a horizontal BoxLayout.
# To position widgets above/below each other,
# use a vertical BoxLayout.
# orientation: 'horizontal'
orientation: 'vertical'
#########################################################
# defining the buttons in the box layout format
# and adding colour, size etc to it.
# you can use accordingly
Button:
text: "Btn1"
background_color: 0, 1, 1, 1
font_size: 40
Button:
text: "Btn2"
background_color: 0, 1, 0, 1
font_size: 20
Button:
text: "Btn3"
background_color: 0, 0, 1, 1
font_size: 35
Button:
text: "Btn4"
background_color: 1, 0, 1, 1
font_size: 30
Button:
text: "Btn5"
background_color: 1, 0, 0, 1
font_size: 25
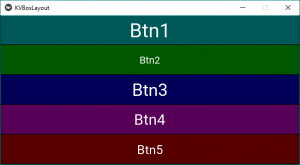
输出:
1) 当方向设置为垂直时
2) 当方向设置为水平时
参考:
https://kivy.org/doc/stable/api-kivy.uix.boxlayout.html