Python|使用 .kv 文件在 Kivy 中切换小部件
Kivy 是Python中一个独立于平台的 GUI 工具。因为它可以在Android、IOS、linux和Windows等平台上运行。它基本上是用来开发Android应用程序的,但这并不意味着它不能在桌面应用程序上使用。
???????? Kivy Tutorial – Learn Kivy with Examples.
切换小部件:
Switch 小部件作为机械灯开关处于活动或非活动状态。用户可以向左/向右滑动以激活/停用它。
开关表示的值是 True 或 False。也就是说,开关可以处于打开位置或关闭位置。
要使用 Switch,您必须导入:
from kivy.uix.switch import Switch将回调附加到交换机:
- 可以通过回调附加开关以检索开关的值。
- 开关的状态转换是从 ON 到 OFF 或从 OFF 到 ON。
- 当 switch 进行任何转换时,将触发回调并且可以检索新状态,即,可以根据该状态执行任何其他操作。
- 默认情况下,小部件的表示是静态的。所需的最小尺寸为 83*32 像素。
- 整个小部件都处于活动状态,而不仅仅是带有图形的部分。只要您在小部件的边界框上滑动,它就会起作用。
Basic Approach:
1) import kivy
2) import kivyApp
3) import Switch
4) import Gridlayout
5) import Label
6) Set minimum version(optional)
7) create Layout class(In this you create a switch):
--> define the callback of the switch in this
8) create App class
9) create .kv file (name same as the app class):
1) create boxLayout
2) Give Label
3) Create Switch
4) Bind a callback if needed
10) return Layout/widget/Class(according to requirement)
11) Run an instance of the class下面是实现:
我们已经解释了如何创建按钮、为其附加回调以及如何在使按钮处于活动/非活动状态后禁用按钮。
main.py 文件:
Python3
# Program to explain how switch works
# import kivy module
import kivy
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# this restrict the kivy version i.e
# below this kivy version you cannot
# use the app or software
kivy.require('1.9.0')
# The Switch widget is active or inactive
# The state transition of a switch is from
# either on to off or off to on.
from kivy.uix.switch import Switch
# The GridLayout arranges children in a matrix.
# It takes the available space and
# divides it into columns and rows,
# then adds widgets to the resulting “cells”.
from kivy.uix.gridlayout import GridLayout
# The Label widget is for rendering text.
from kivy.uix.label import Label
# A Gridlayout with a label a switch
# A class which contains all stuff about the switch
class SimpleSwitch(GridLayout):
# number of rows
rows = 4
# Callback for the switch state transition
# Defining a Callback function
# Contains Two parameter switchObject, switchValue
def switch_callback(self, switchObject, switchValue):
# Switch value are True and False
if(switchValue):
print('Switch is ON:):):)')
else:
print('Switch is OFF:(:(:(')
# Defining the App Class
class SwitchApp(App):
# define build function
def build(self):
# return the switch class
return SimpleSwitch()
# Run the kivy app
if __name__ == '__main__':
SwitchApp().run()Python3
# .kv file in which the whole functions of a switch
# Along with labels are present
:
# creating box layout for better view
BoxLayout:
size_hint_y: None
height: '48dp'
# Adding label to switch
Label:
text: 'Switch normal'
# creating the switch
Switch:
# False means OFF and True means ON
active: False
# Arranging a callback to the switch
on_active: root.switch_callback(self, self.active)
# Another for another switch
BoxLayout:
size_hint_y: None
height: '48dp'
Label:
text: 'Switch active'
Switch:
active: True
on_active: root.switch_callback(self, self.active)
BoxLayout:
size_hint_y: None
height: '48dp'
Label:
text: 'Switch off & disabled'
Switch:
# disabled True means After making switch False
# it is disabled now you cannot change its state
disabled: True
active: False
BoxLayout:
size_hint_y: None
height: '48dp'
Label:
text: 'Switch on & disabled'
Switch:
disabled: True
active: True
.kv 文件:在此我们完成了回调并完成了按钮禁用。
Python3
# .kv file in which the whole functions of a switch
# Along with labels are present
:
# creating box layout for better view
BoxLayout:
size_hint_y: None
height: '48dp'
# Adding label to switch
Label:
text: 'Switch normal'
# creating the switch
Switch:
# False means OFF and True means ON
active: False
# Arranging a callback to the switch
on_active: root.switch_callback(self, self.active)
# Another for another switch
BoxLayout:
size_hint_y: None
height: '48dp'
Label:
text: 'Switch active'
Switch:
active: True
on_active: root.switch_callback(self, self.active)
BoxLayout:
size_hint_y: None
height: '48dp'
Label:
text: 'Switch off & disabled'
Switch:
# disabled True means After making switch False
# it is disabled now you cannot change its state
disabled: True
active: False
BoxLayout:
size_hint_y: None
height: '48dp'
Label:
text: 'Switch on & disabled'
Switch:
disabled: True
active: True
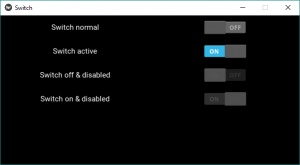
输出:
图 1:

图 2:

显示回调的图像:
