ReactJS UI Ant 设计列表组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。列表组件用于向用户显示一个简单的列表,它可以用于显示与单个主题相关的内容。我们可以在 ReactJS 中使用以下方法来使用 Ant Design List 组件。
列出道具:
- 边框:用于切换列表周围边框的渲染。
- dataSource:用于表示列表的DataSource数组。
- 页脚:用于列表页脚渲染器。
- grid:用于表示列表的网格类型。
- header:用于 List 标头渲染器。
- itemLayout:用于表示列表的布局。
- loading:用于在获取列表内容时显示加载指示器。
- loadMore:用于显示加载更多内容。
- 语言环境:它是i18n文本,包括空文本。
- pagination:用于定义分页配置。
- renderItem:用于在使用dataSource时自定义列表项。
- rowKey:用于表示Item的唯一键。
- size:用于表示列表的大小。
- split:用于切换列表项下拆分的渲染。
分页道具:
- position:用于指定Pagination的位置。
列出网格道具:
- column:用于表示网格的列。
- gutter:用于表示网格之间的间距。
- xs:用于<576px的网格列。
- sm:用于≥576px的网格列。
- md:用于≥768px的网格列。
- lg:用于≥992px的网格列。
- xl:用于≥1200px的网格列。
- xxl:用于≥1600px的网格列。
List.Item 道具:
- actions:用于表示列表项的动作内容。
- extra:用于表示列表项的额外内容。
List.Item.Meta 道具:
- avatar:用于表示列表项的头像
- description:用于表示列表项的描述。
- title:用于表示列表项的标题。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { List } from 'antd';
export default function App() {
return (
ReactJS Ant-Design List Component
Sample HEADER
}
footer={Sample FOOTER}
bordered
dataSource={[
'Sample Line 1',
'Sample Line 2',
'Sample Line 3',
'Sample Line 4',
]}
renderItem={item => (
{item}
)}
/>
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
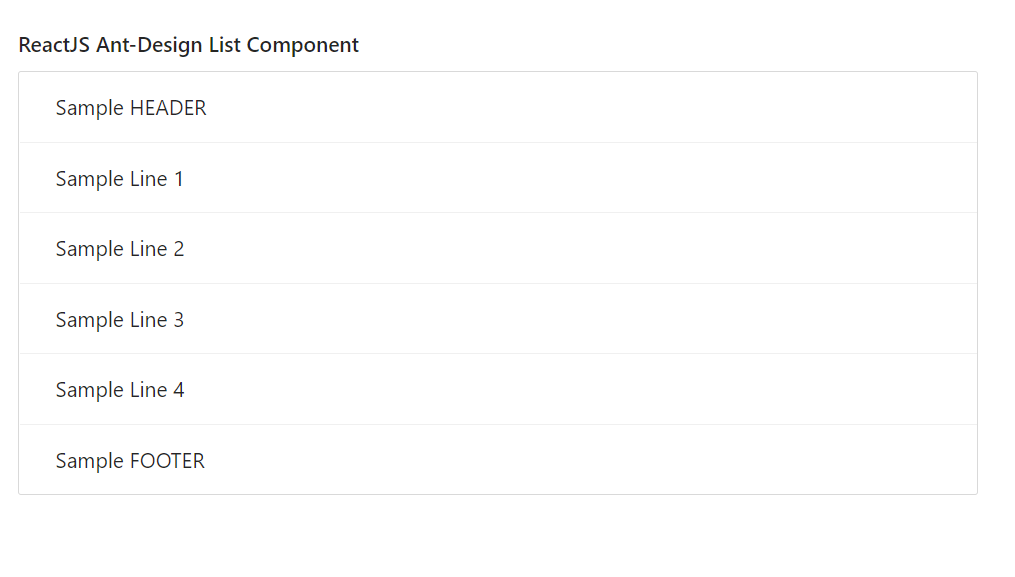
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/list/