ReactJS UI Ant 设计通知组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。通知组件用于全局显示通知消息。我们可以在 ReactJS 中使用以下方法来使用 Ant Design 通知组件。
通知配置道具:
- bottom:当放置为bottomRight或bottomLeft时,用于表示距视口底部的距离。
- btn:用于自定义关闭按钮。
- className:用于自定义的 CSS 类。
- closeIcon:用于自定义关闭图标。
- description:用于表示通知框的内容。
- duration:用于设置通知关闭前的时间。单位是秒。
- getContainer:用于返回通知的挂载节点。
- 图标:用于自定义图标。
- key:用于Notification的唯一标识。
- message:用于表示通知框的标题。
- 位置:用于放置通知。值可以是topLeft、topRight、bottomLeft和bottomRight 。
- style:用于自定义的内联样式。
- top:当placement为topRight或topLeft时,it用于表示到视口顶部的距离。
- onClick:是点击通知时触发的回调函数。
- onClose:是通知关闭时触发的回调函数。
通知默认配置道具:
- bottom:当放置为bottomRight或bottomLeft时,用于表示距视口底部的距离。
- closeIcon:用于自定义关闭图标。
- duration:用于设置通知关闭前的时间。单位是秒。
- getContainer:用于返回通知的挂载节点。
- 位置:用于放置通知。值可以是topLeft、topRight、bottomLeft和bottomRight 。
- rtl:用于指示是否开启 RTL 模式。
- top:当placement为topRight或topLeft时,it用于表示到视口顶部的距离。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Button, notification } from 'antd';
export default function App() {
return (
ReactJS Ant-Design Notification Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
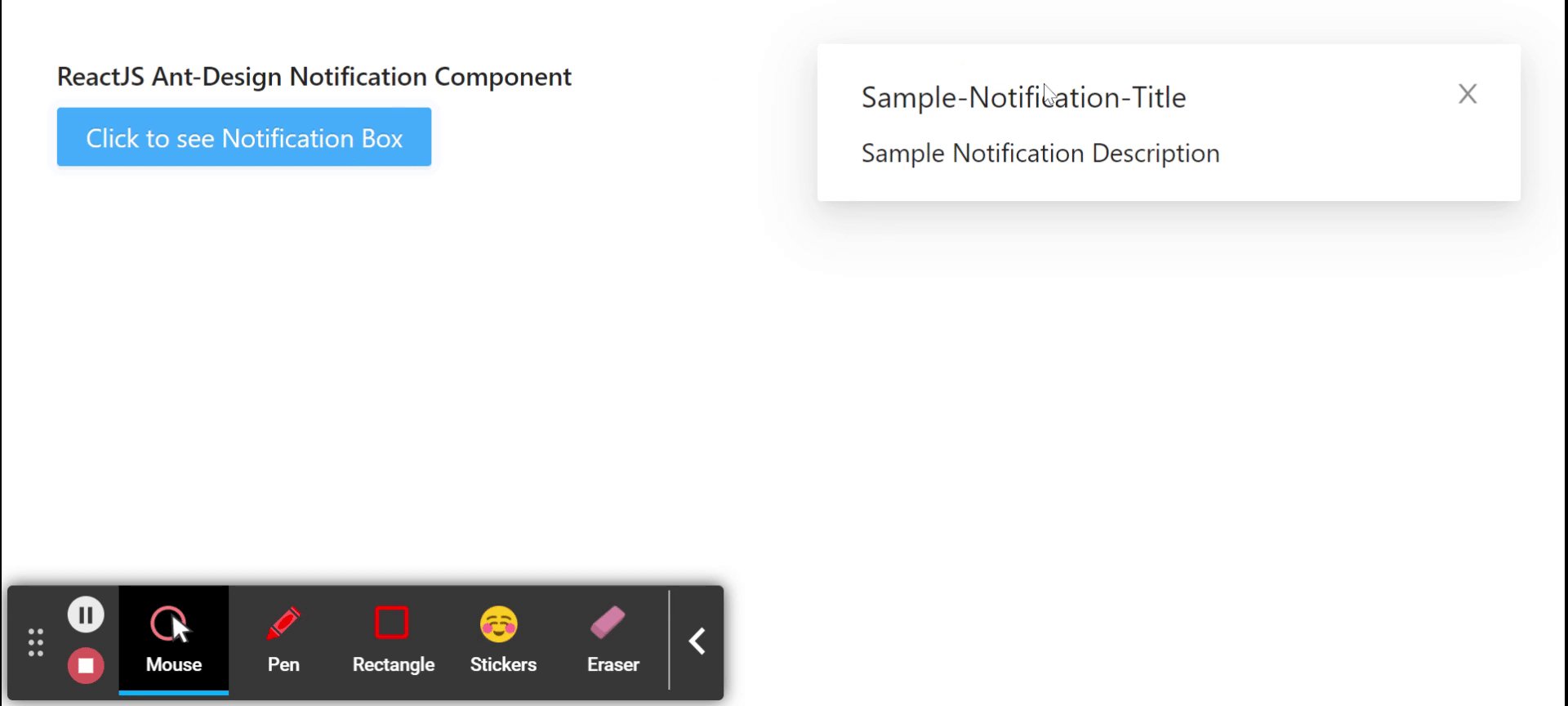
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/notification/