ReactJS UI Ant 设计描述组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。描述组件用于在组中显示多个只读字段。该组件通常用于应用程序的详细信息页面。我们可以在 ReactJS 中使用以下方法来使用 Ant Design Descriptions 组件。
说明道具:
- bordered:用于指示是否显示边框。
- 冒号:用于更改Descriptions.Item的默认 props 冒号的值。
- column:用于表示一行中Description.Items的个数。
- contentStyle:用于自定义标签样式。
- extra:用于描述列表的操作区域,位于右上角。
- labelStyle:用于自定义标签样式。
- layout:用于定义描述布局。
- size:用于设置列表的大小。
- title:用来定义描述列表的标题,放在最上面。
Descriptions.Item 道具:
- contentStyle:用于自定义标签样式。
- label:用于定义内容的描述。
- labelStyle:用于自定义标签样式。
- span:用于表示包含的列数。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Descriptions } from 'antd';
export default function App() {
return (
ReactJS Ant-Design Descriptions Component
Test User
12345678910
23
23 oct 1998
High school, Near AB road, MP
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
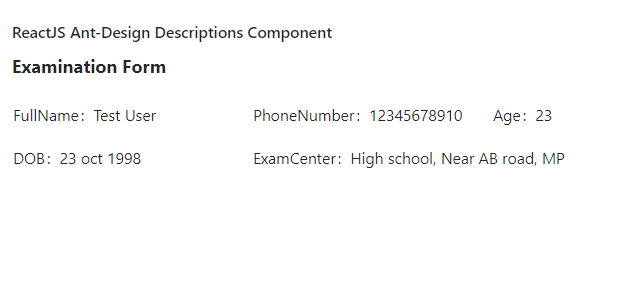
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/descriptions/