ReactJS UI Ant 设计树组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。树组件用于分层列表结构组件。我们可以在 ReactJS 中使用以下方法来使用 Ant Design Tree 组件。
树道具:
- allowDrop:用于指示是否允许在节点上丢弃。
- autoExpandParent:用于指示是否自动扩展父树节点。
- blockNode:用于指示treeNode是否填充剩余的水平空间。
- checkable:用于在treeNodes之前添加一个Checkbox。
- checkedKeys:用于指定选中的treeNodes的键。
- checkStrictly:用于精确检查treeNode。
- defaultCheckedKeys:用于指定默认选中的treeNodes的key。
- defaultExpandAll:用于表示是否默认展开所有treeNode。
- defaultExpandedKeys:用于指定默认展开树节点的键。
- defaultExpandParent:用于表示是否自动扩展父树节点。
- defaultSelectedKeys:用于指定默认选中的treeNodes的key。
- disabled:用于指示是否禁用树。
- draggable:用于指定此树或节点是否可拖动。
- expandKeys:用于指定展开的treeNodes的键。
- filterTreeNode:用于定义过滤树节点的函数。
- height:用于定义 Config 虚拟滚动高度。
- icon:用于自定义treeNode图标。
- loadData:用于异步加载数据。
- loadKeys:用于设置加载的树节点。
- 多个:用于启用选择多个树节点。
- selectable:用于表示是否可以选择。
- selectedKeys:用于指定选中的treeNodes的keys。
- showIcon:用于在treeNode的标题前显示图标。
- showLine:用于显示连接线。
- switcherIcon:用于自定义树节点的折叠/展开图标。
- titleRender:用于自定义树节点标题渲染。
- treeData:用于表示treeNodes数据数组。
- virtual:设置为 false 时,用于禁用虚拟滚动。
- onCheck:是一个回调函数,当onCheck事件发生时触发。
- onDragEnd:是onDragEnd事件发生时触发的回调函数。
- onDragEnter:是onDragEnter事件发生时触发的回调函数。
- onDragLeave:是一个回调函数,当 onDragLeave 事件发生时触发。
- onDragOver:是onDragOver事件发生时触发的回调函数。
- onDragStart:是一个回调函数,当 onDragStart 事件发生时触发。
- onDrop:是一个回调函数,当 onDrop 事件发生时触发。
- onExpand:这是一个触发treeNode展开或折叠的回调函数。
- onLoad:它是一个回调函数,在加载treeNode时触发。
- onRightClick:是一个回调函数,当用户右键单击一个treeNode时触发。
- onSelect:是一个回调函数,当用户点击一个treeNode时触发。
树节点道具:
- checkable:用于表示Tree是否可检查。
- disableCheckbox:用于禁用treeNode的复选框。
- disabled:用于禁用treeNode。
- 图标:用于自定义图标。
- isLeaf:用于判断是否为叶子节点。
- key:用于树节点的唯一标识。
- selectable:用于设置是否可以选择treeNode。
- title:用于表示treeNode的标题。
目录树道具:
- expandAction:用于表示目录打开逻辑。
树方法:
- scrollTo():该方法用于滚动到虚拟滚动中的关键项。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Tree } from 'antd';
const treeData = [
{
title: 'TreeMain',
key: 'TreeMain',
children: [
{
title: 'ParentLeaf',
key: 'ParentLeaf',
children: [
{
title: 'ChildLeaf1',
key: 'ChildLeaf1',
},
{
title: 'ChildLeaf2',
key: 'ChildLeaf2',
},
],
},
],
},
];
export default function App() {
return (
ReactJS Ant-Design Tree Component
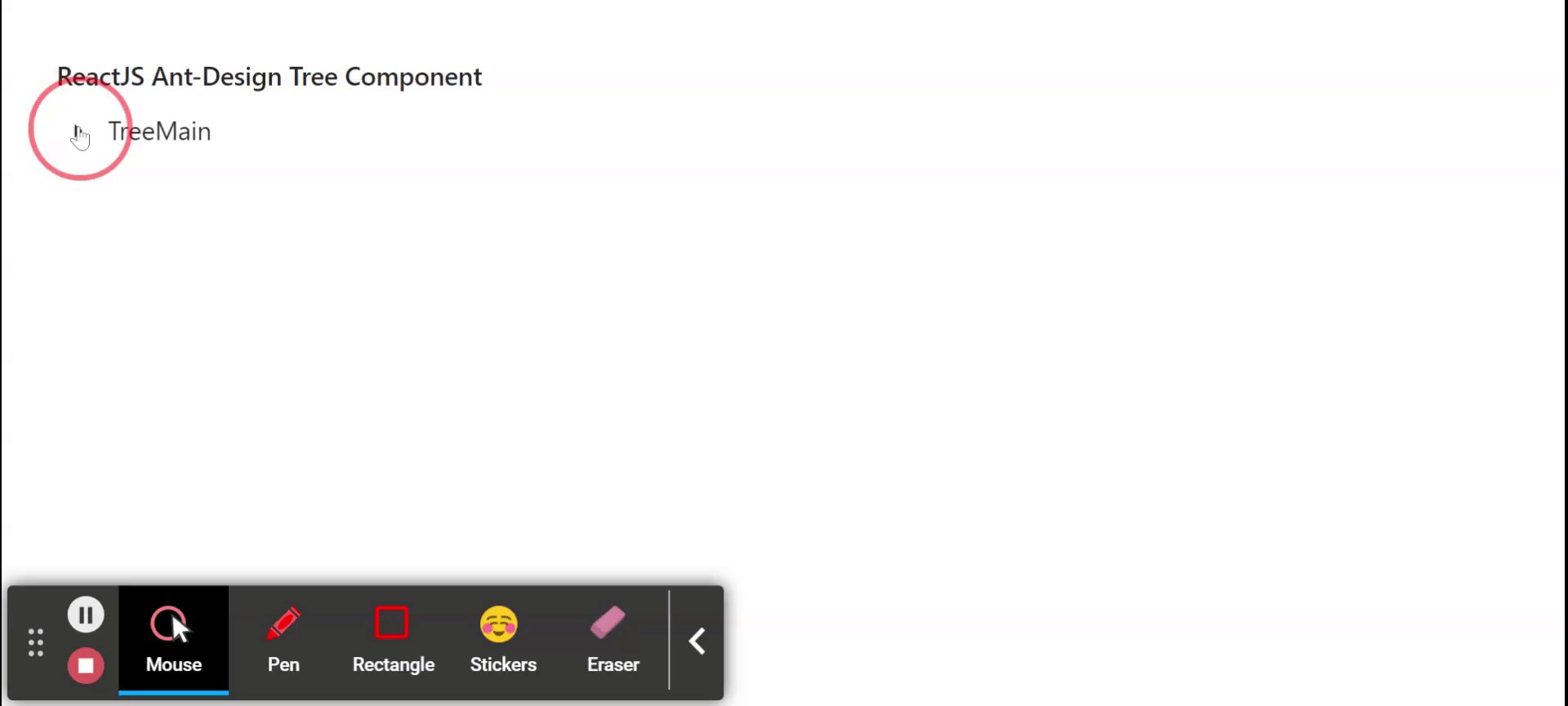
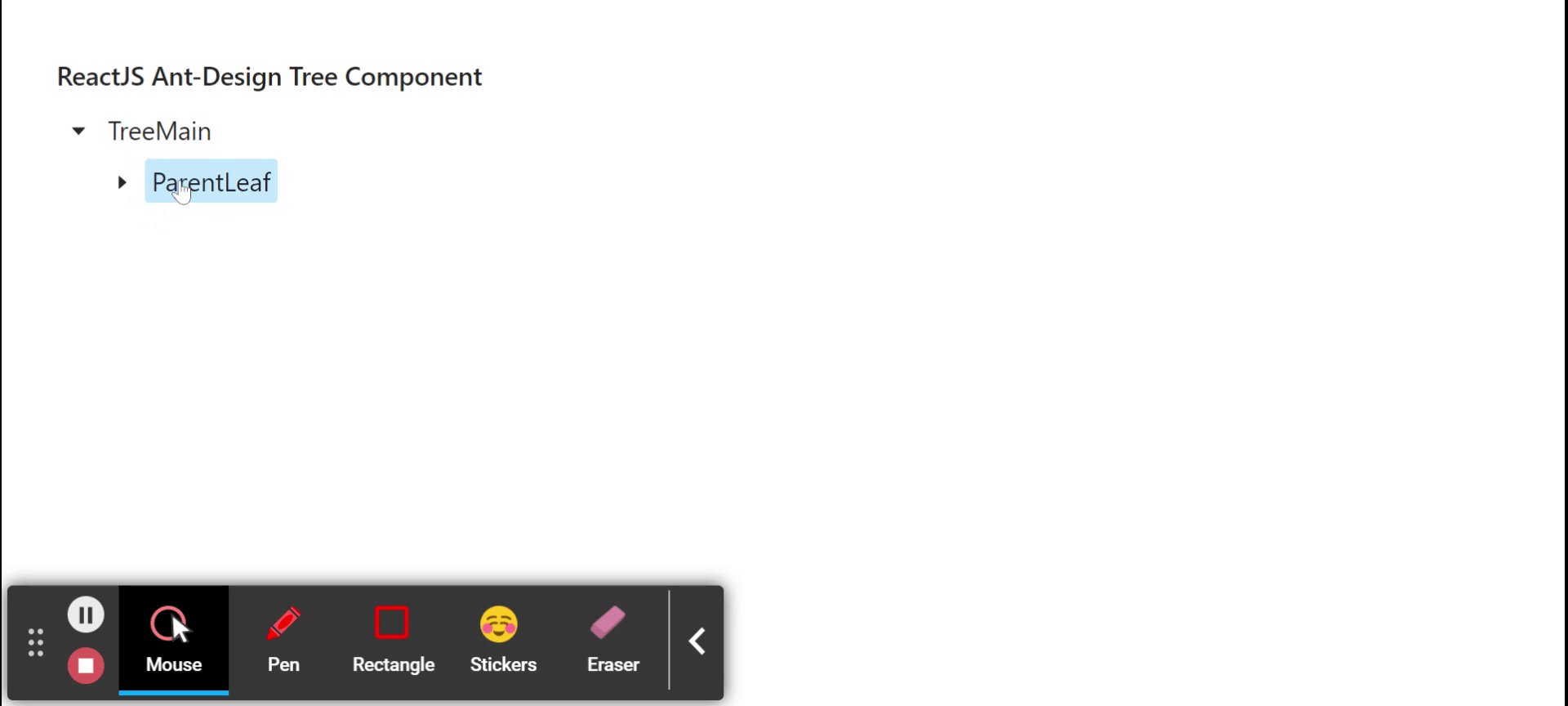
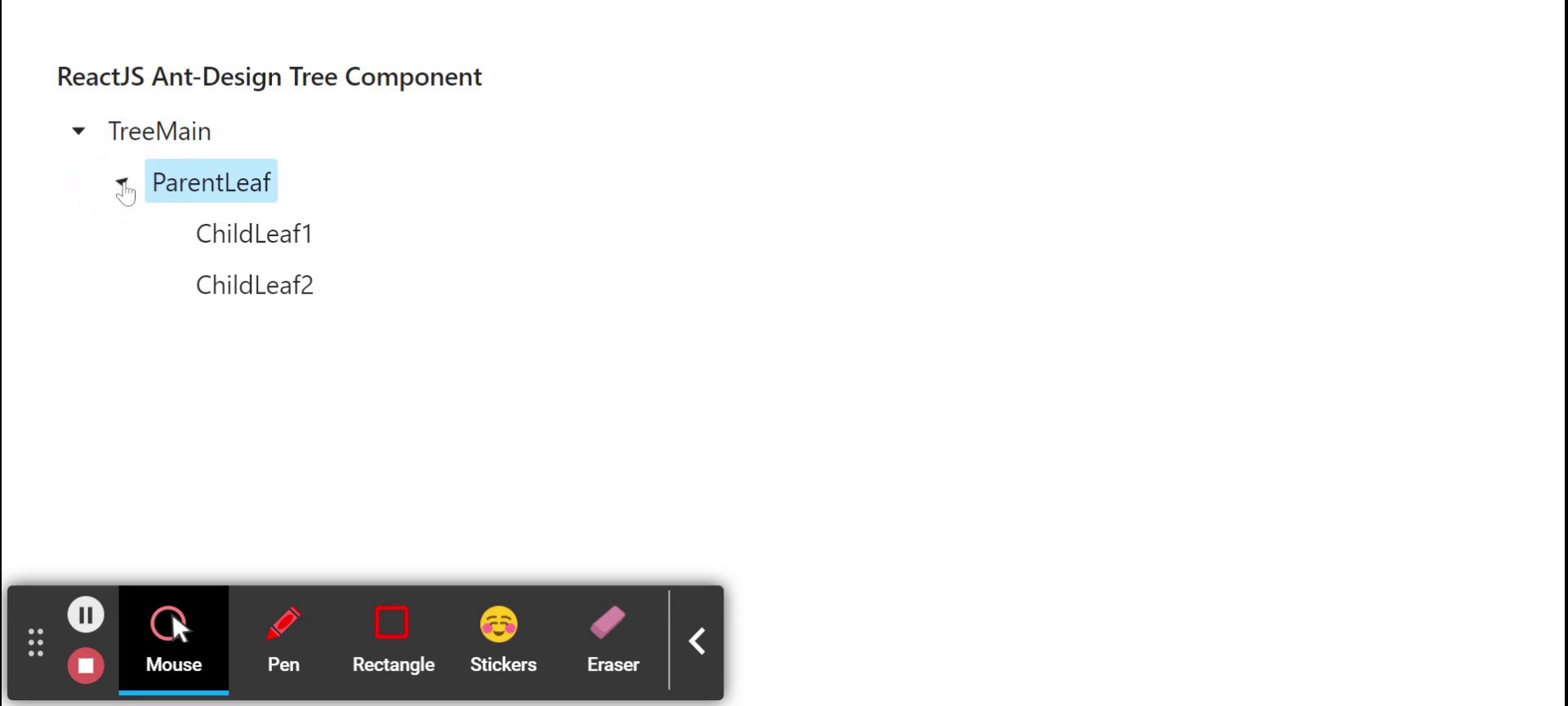
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/tree/