ReactJS UI Ant 设计警报组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。警报组件用于紧急中断,需要确认,通知用户有关情况。我们可以在 ReactJS 中使用以下方法来使用 Ant Design Alert 组件。
警报道具:
- action:用于定义Alert的动作。
- afterClose:关闭动画结束时触发的回调函数。
- 横幅:用于指示是否显示为横幅。
- closable:用于指示Alert是否可以关闭。
- closeText:用于定义要显示的关闭文本。
- description:用于定义Alert的附加内容。
- icon:用于定义自定义图标。
- message:用于定义Alert的内容。
- showIcon:用于指示是否显示图标。
- type:用于指示Alert样式的类型,如成功、警告等。
- onClose:是Alert关闭时触发的回调函数。
Alert.ErrorBoundary 道具:
- description:用于定义自定义错误描述。
- message:用于定义自定义的错误信息。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装所需的模块:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Alert } from 'antd';
export default function App() {
return (
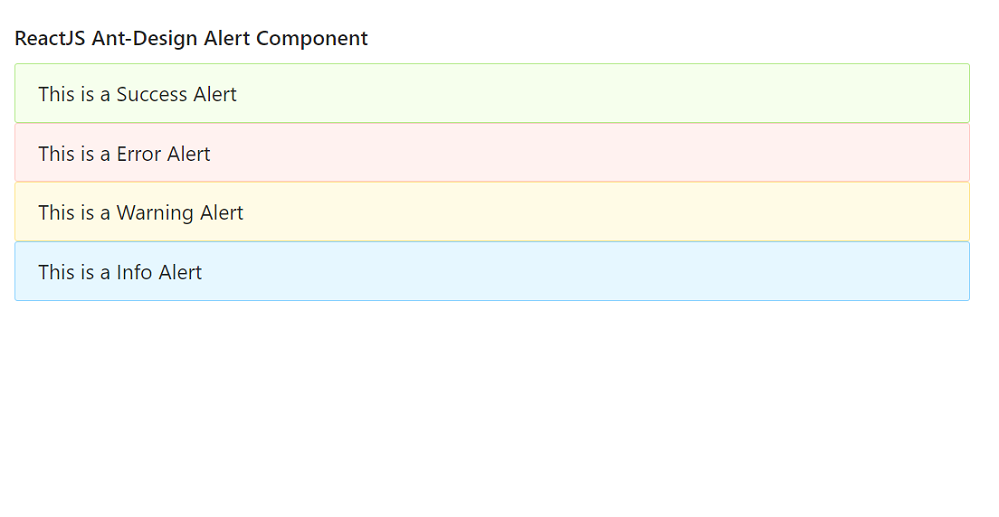
ReactJS Ant-Design Alert Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/alert/