React Suite CSS 重置组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。 CSS 重置 组件是添加了样式的 HTML 元素,它帮助用户使用 HTML 元素,如标题、段落等标签,并具有增强的样式。我们可以在 ReactJS 中使用以下方法来使用 React Suite CSS 重置组件。
元素:
- :它是锚元素。
-
到
它是 HTML 部分的标题元素。:
-
:
它是段落元素。 -
- :
-
- :
-
- :
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
export default function App() {
return (
React Suite CSS Reset Component
Paragraph:
Sample Paragraph Text
Heading:
H4 Size Heading
H3 Size Heading
Unorder List:
- 1st item
- 2nd item
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
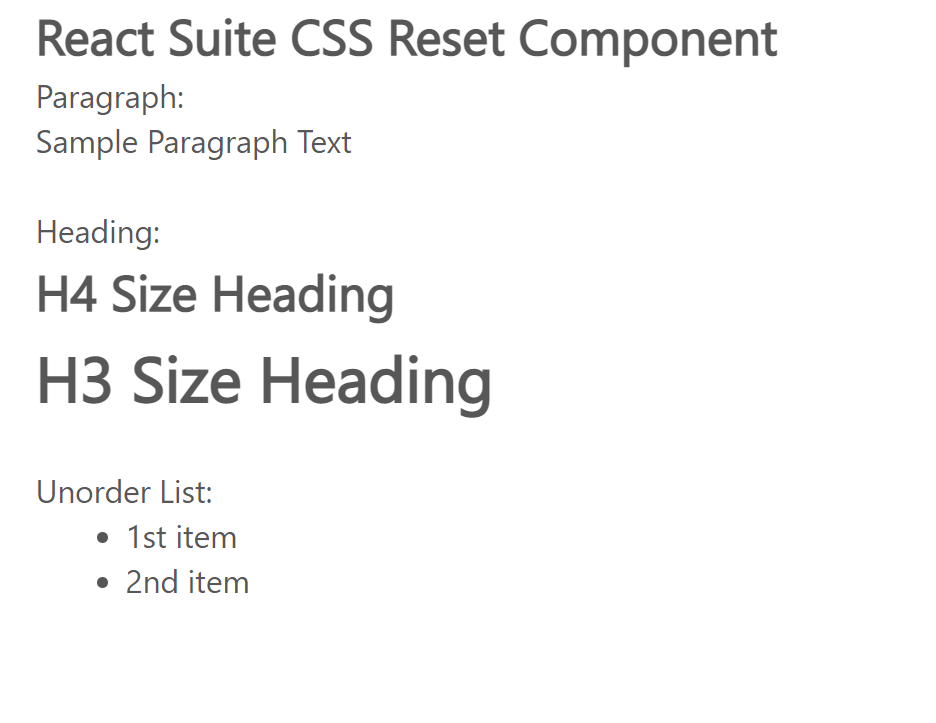
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/css-reset/