React Suite 架构组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。架构 组件允许用户定义用于验证数据的数据模型。我们可以在 ReactJS 中使用以下方法来使用 React Suite Schema 组件。
架构类型:
- StringType:用于验证字符串类型。
- NumberType:用于验证号码类型。
- ArrayType:用于验证数组类型。
- DateType:用于验证日期类型。
- ObjectType:用于验证对象类型。
- BooleanType:用于验证布尔类型。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
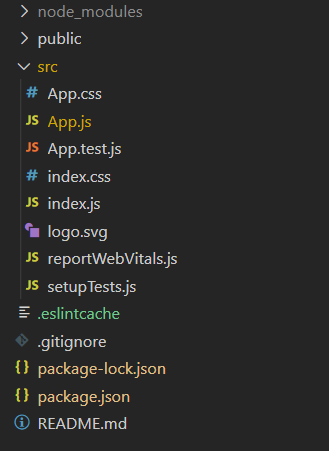
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Schema, Button } from 'rsuite';
// Extracting schema types
const { StringType, NumberType } = Schema.Types;
// Defining UserSchema modal
const userModel = Schema.Model({
username: StringType().isRequired('Enter username!'),
age: NumberType('Age should be a number')
.range(0, 10, 'Enter between 0-10 year!')
});
// Checking userModel for sample user data
const userOne = userModel.check({ username: 'niharika', age: 50 });
const userTwo = userModel.check({ username: 'gourav', age: 10 });
export default function App() {
return (
React Suite Schema Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
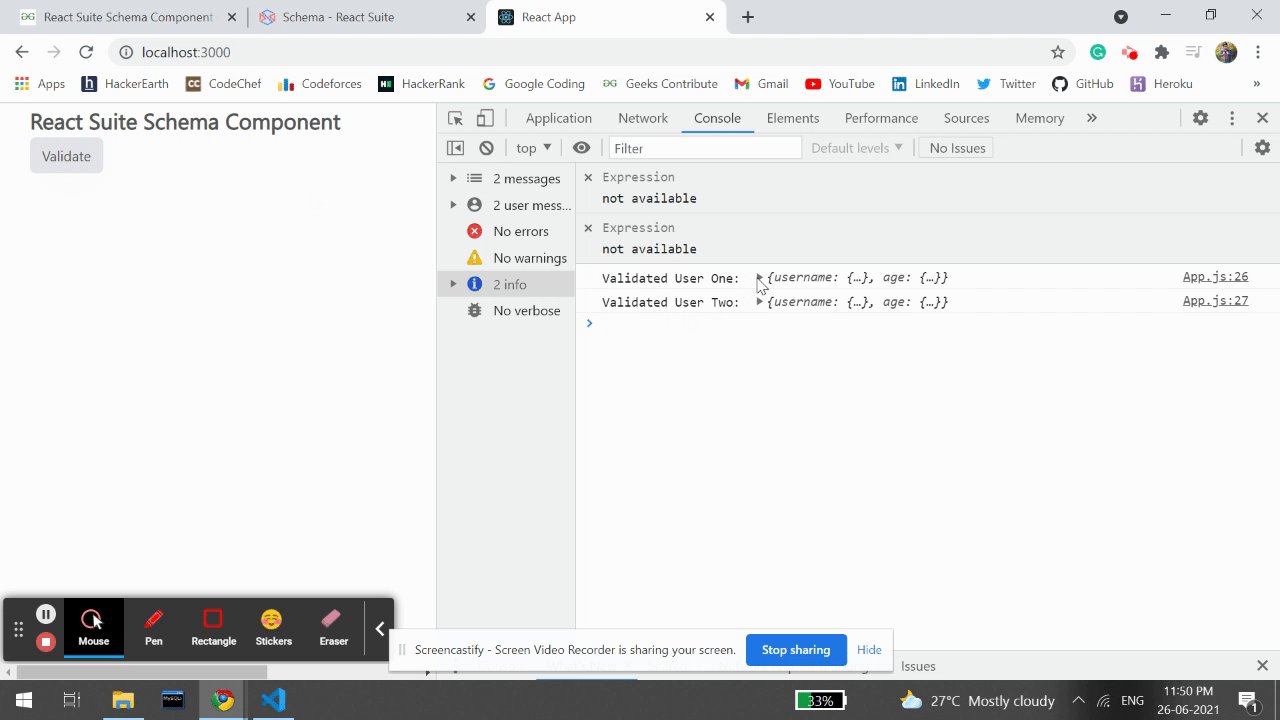
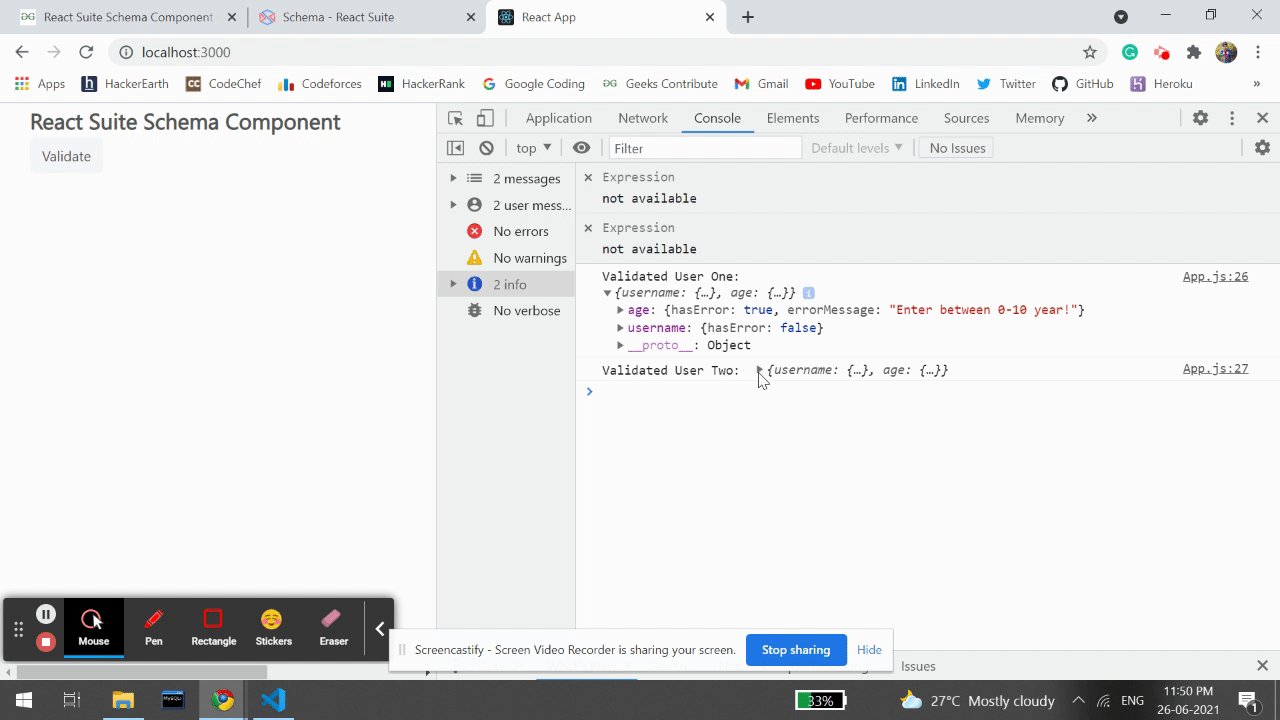
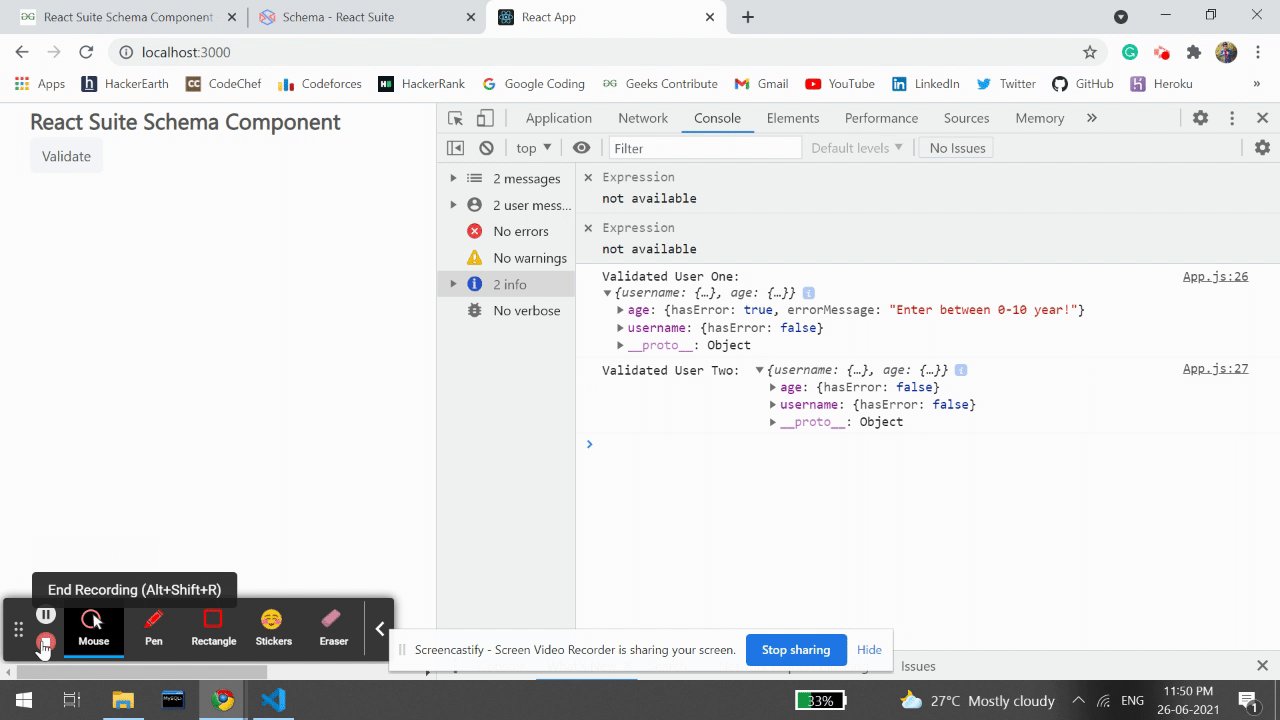
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/schema/