无延迟的入门 CSS 工具提示
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS Tooltips用于在鼠标指针移动时向用户提供有关元素的交互式文本提示。默认情况下,当元素悬停或成为焦点时,无延迟的工具提示有助于以轻微延迟显示文本或信息,但可以通过在工具提示组件上使用tooltipped-no-delay修饰符来删除此延迟。
没有延迟属性的入门 CSS 工具提示:
- tooltipped-no-delay:此属性用于工具提示组件,以消除显示工具提示的延迟。
句法:
...
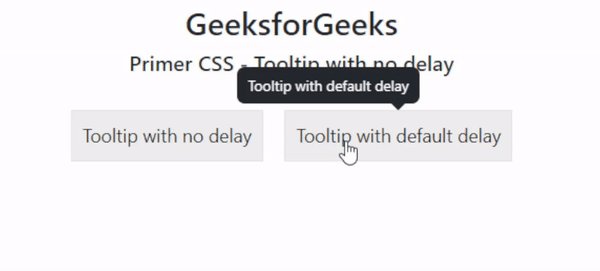
示例 1:下面的示例通过指定tooltipped-no-delay修饰符来消除打开工具提示的延迟,从而说明了在 Primer CSS 中无延迟工具提示的实现。
HTML
Tooltip with no delay - Primer CSS
GeeksforGeeks
Primer CSS - Tooltip with no delay
HTML
Tooltip with no delay - Primer CSS
GeeksforGeeks
Primer CSS - Multiline Tooltip with no delay
输出:

没有延迟的入门 CSS 工具提示
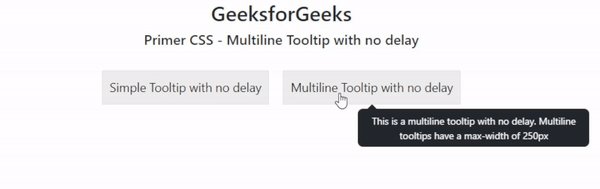
示例 2:此示例显示了将tooltipped-no-delay修饰符与多行工具提示一起使用。
HTML
Tooltip with no delay - Primer CSS
GeeksforGeeks
Primer CSS - Multiline Tooltip with no delay
输出:

Primer CSS Multiline Tooltip 没有延迟
参考: https://primer.style/css/components/tooltips#tooltips-with-no-delay