多行入门 CSS 工具提示
Primer CSS是一个免费的开源CSS框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS Tooltips用于在鼠标指针移动时向用户提供有关元素的交互式文本提示。 Tooltips with Multiple Lines主要用于当我们要在 tooltip 中显示的内容很长(纵向)时,通过在 tooltip 组件上指定tooltipped-multiline修饰符使 tooltip 消息换行到下一行。多行工具提示的最大宽度为 250 像素。
具有多行类的 Primer CSS 工具提示:
- tooltipped-multiline:该类用于使工具提示扩展到多行。
句法:
Content
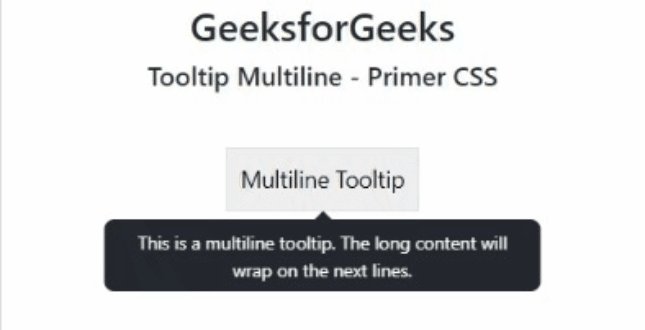
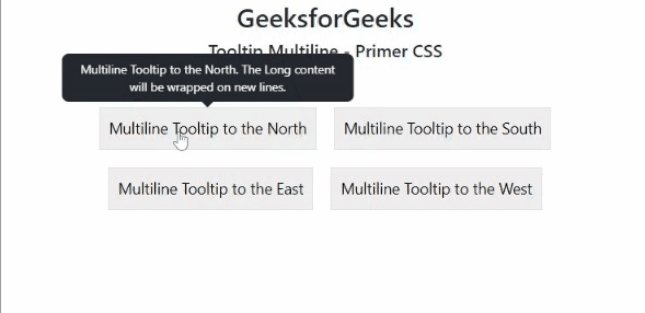
示例 1:此示例显示在工具提示组件上实现tooltipped-multiline修饰符以使其成为多行。
HTML
Tooltip Multiline - Primer CSS
GeeksforGeeks
Tooltip Multiline - Primer CSS
HTML
Tooltip Multiline - Primer CSS
GeeksforGeeks
Tooltip Multiline - Primer CSS
输出:

入门 CSS 多行工具提示
示例 2:此示例显示了具有不同工具提示方向的多行工具提示的实现。
HTML
Tooltip Multiline - Primer CSS
GeeksforGeeks
Tooltip Multiline - Primer CSS
输出:

参考: https://primer.style/css/components/tooltips#tooltips-with-multiple-lines