jQuery UI 可排序的 connectWith 选项
jQuery UI是一种基于 Web 的技术,由使用 jQuery、JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习如何使用jQuery UI Sortable connectWith Option 。使用此选项,此列表中的项目应连接到的其他可排序元素的选择器。要双向连接,必须在两个可排序元素上设置 connectWith 选项。此选项的默认值为“false”。
句法:
connectWith 选项采用 Selector 类型的值,语法如下。
$( ".selector" ).sortable({
connectWith: "#shopping-cart"
});获取 connectWith 选项
var connectWith = $( ".selector" ) .sortable( "option", "connectWith" );设置 connectWith 选项
$( ".selector" ).sortable( "option", "connectWith", "#shopping-cart" );
CDN 链接:您的项目将需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
示例:此示例描述了jQuery UI Sortable connectWith 选项的使用。
HTML
GeeksforGeeks
jQuery UI Sortable connectWith Option
- Drop on empty
- Drop on empty
- No drop on empty
- No drop on empty
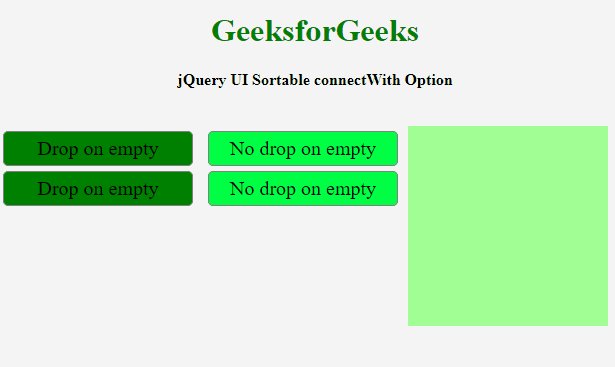
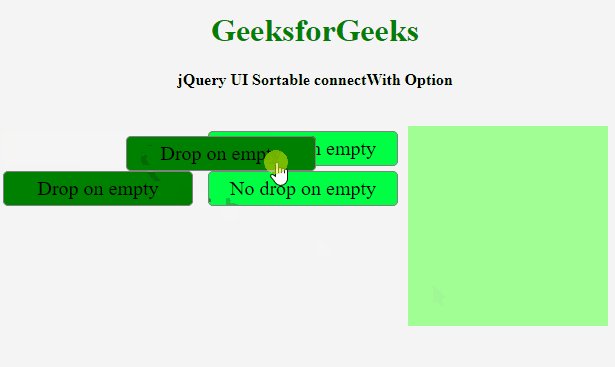
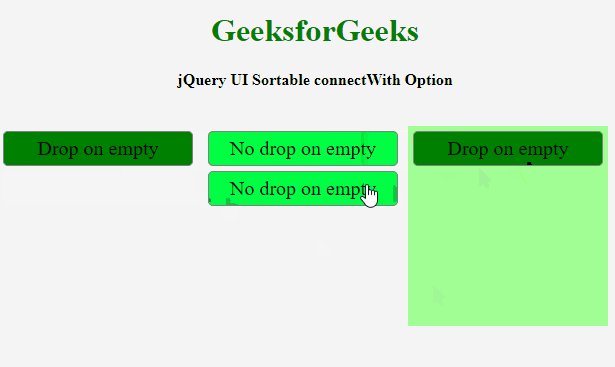
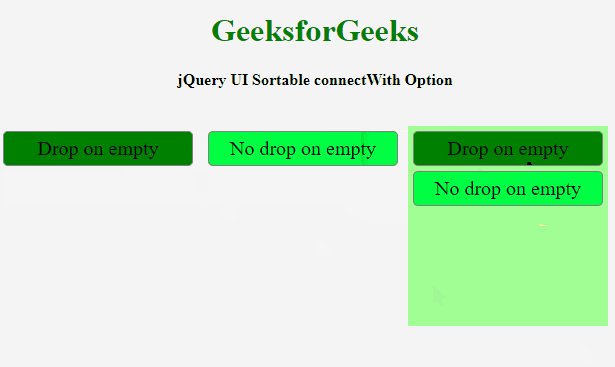
输出:

jQuery UI 可排序的 connectWith 选项
参考: https://api.jqueryui.com/sortable/#option-connectWith