- Windows 10开发-XAML控件(1)
- Windows 10开发-XAML控件
- XAML与C#代码(1)
- XAML与C#代码
- 如何提高 Windows 10 的性能?
- 如何提高 Windows 10 的性能?(1)
- 终极性能 Windows 10 (1)
- 终极性能 Windows 10 - 任何代码示例
- Windows 10-云
- Windows 10-云(1)
- Windows 10开发人员-移植到Windows
- XAML教程
- XAML教程(1)
- XAML-资源(1)
- XAML-资源
- XAML-样式
- XAML-样式(1)
- 性能 javascript (1)
- XAML-模板
- XAML-模板(1)
- 讨论XAML
- 讨论XAML(1)
- XAML-概述(1)
- XAML-概述
- xaml 注释 (1)
- PHP 7-性能
- XAML-布局
- XAML-调试
- 性能 javascript 代码示例
📅 最后修改于: 2020-11-18 10:06:06 🧑 作者: Mango
应用程序的性能(例如,应用程序在启动时显示的速度或导航以显示下一个内容的速度等)非常重要。
应用程序的性能可能受到许多因素的影响,包括XAML呈现引擎解析应用程序中所有XAML代码的能力。 XAML是用于创建UI的非常强大的工具,但是通过使用Windows 10应用程序中现在可以使用的新技术,它可以更加强大。
例如,在您的应用程序中,有些东西要在页面加载时显示,然后在以后不需要。也有可能在启动时不需要加载所有UI元素。
在Windows 10应用程序中,XAML中添加了一些新功能,从而改善了XAML性能。
任何通用Windows应用程序的性能都可以通过以下技术加以改进;
- 渐进式渲染
- 延迟加载
渐进式渲染
在Windows 10中,XAML中引入了两个非常酷的新功能。他们是-
x:绑定
这是XAML中引入的用于绑定的新语法,其工作方式与Binding语法几乎相同。 x:绑定有两个主要区别;它提供了编译时语法验证和更好的性能。
X:相
它提供了对数据模板内的XAML控件的渲染进行优先级排序的功能。每个UI元素只能指定一个阶段。如果是这样,它将应用于元素上的所有绑定。如果未指定阶段,则假定为阶段0。
在通用Windows平台(UWP)应用程序中,这两个新功能可提高性能。它也可以在迁移到Windows 10的现有Windows 8.x应用程序中使用。
下面给出的示例中,使用x:Bind关键字将雇员对象与GridView绑定。
在上面的XAML代码中,用Title定义了x:Phase =“ 1” 。因此,在第一阶段中,将呈现Name ,然后呈现Title 。
下面给出的是C#中的Employee类实现。
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace XAMLPhase {
///
/// An empty page that can be used on its own or navigated to within a Frame.
///
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
public class Employee : INotifyPropertyChanged {
private string name;
public string Name {
get { return name; }
set {
name = value;
RaiseProperChanged();
}
}
private string title;
public string Title {
get { return title; }
set {
title = value;
RaiseProperChanged();
}
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas",
Title = "Software Engineer"
};
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged(
[CallerMemberName] string caller = "") {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection GetEmployees() {
var employees = new ObservableCollection();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
}
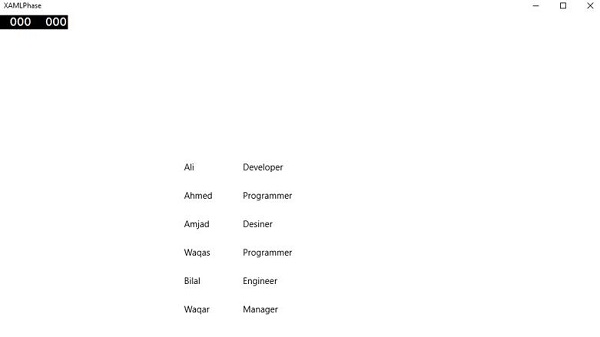
执行上面给出的代码后,您将看到以下窗口。

带有x:Bind的X:Phase用于逐渐渲染ListView和GridView项目并改善平移体验。
延迟加载
延迟加载是一项技术,可通过减少应用程序启动时的XAML UI元素数量来最小化启动加载时间。如果您的应用程序包含30个UI元素,并且用户在启动时不需要所有这些元素,则不需要的所有那些元素都可以通过延迟来节省一些加载时间。
x:DeferLoadStrategy =“ Lazy”延迟元素及其子元素的创建,这会减少启动时间,但会稍微增加内存使用量。
可以通过使用在元素上定义的名称调用FindName来实现/创建延迟的元素。
一旦创建了延迟元素,就会发生几件事-
-
元素上的Loaded事件将引发。
-
元素上的任何绑定都将被评估。
-
如果将应用程序注册为接收包含延迟元素的属性的属性更改通知,则将引发该通知。
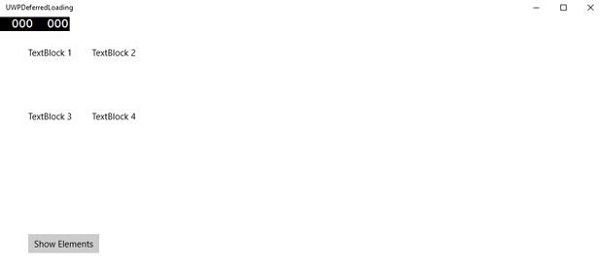
下面是一个示例,其中x:DeferLoadStrategy =“ Lazy”用于包含四个文本块的网格,并且在您加载应用程序之前不会加载它。
以下程序是click事件的实现,其中网格加载在应用程序主页上。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPDeferredLoading {
///
/// An empty page that can be used on its own or navigated to within a Frame.
///
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void RealizeElements_Click(object sender, RoutedEventArgs e) {
this.FindName("DeferredGrid"); // This will realize the deferred grid
}
}
}
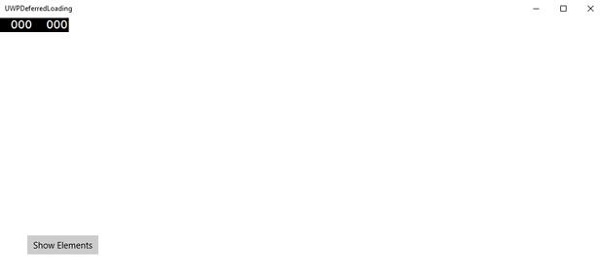
当上面的代码编译并执行后,您只会看到一个按钮。在启动时不会加载文本块。

现在,当您单击Show Elements按钮时,它将加载文本块,这将提高应用程序的启动性能。