📅 最后修改于: 2020-11-18 10:35:51 🧑 作者: Mango
如果您熟悉任何程序语言(例如C#,C / C++等)中的调试,并且知道break的用法,并且期望在XAML中进行相同类型的调试,那么您会惊讶地发现它不是像您调试其他任何过程语言代码的方式一样,可能还无法调试XAML代码。调试XAML应用程序意味着尝试查找错误;
-
在数据绑定中,您的数据不会显示在屏幕上,您也不知道为什么
-
或者一个问题与复杂的布局有关。
-
或使用一些扩展模板(如ListBox和combo box)的对齐问题或页边距颜色,重叠等问题。
通常,您需要在XAML中进行调试,以检查您的绑定是否有效以及是否无效,然后检查出了什么问题。不幸的是,除了在Silverlight中,不可能在XAML绑定中设置断点,但是我们可以使用“输出”窗口来检查数据绑定错误。让我们看一下下面的XAML代码,以发现数据绑定中的错误。
两个文本块的文本属性静态设置为“名称”和“标题”,而其他两个文本块的“文本”属性绑定到“名字”和“标题”。但是类变量在Employee类中被故意当作Name和Title,它们是不正确的变量名称。现在让我们尝试了解当未显示所需输出时在哪里可以找到这种类型的错误。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed",
Title = "Developer"
};
return emp;
}
}
}
这是C#代码中MainWindow类的实现-
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}
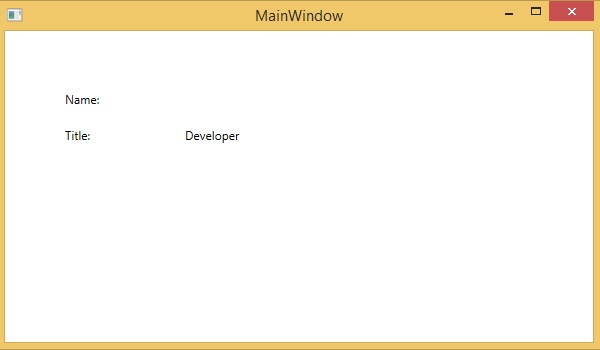
让我们运行该应用程序,您可以立即在MainWindow中看到我们已成功绑定到该Employee对象的Title,但未绑定名称。

为了检查名称发生了什么,让我们看一下生成大量日志的输出窗口。
查找错误的最简单方法是仅搜索错误,您将发现以下提到的错误,其中指出“ BindingExpression路径错误:在“对象”“雇员”上找不到“ FirstName”属性
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName'
property not found on 'object' ''Employee' (HashCode = 11611730)'.
BindingExpression:Path = FirstName;
DataItem = 'Employee' (HashCode = 11611730); target element is 'TextBlock' (Name = '');
target property is 'Text' (type 'String')
这清楚表明FirstName不是Employee类的成员,因此有助于解决应用程序中的此类问题。
当您再次将FirstName更改为Name时,将看到所需的输出。
XAML的UI调试工具
Visual Studio 2015引入了XAML的UI调试工具,以在运行时检查XAML代码。在这些工具的帮助下,XAML代码以正在运行的WPF应用程序的可视树的形式显示,并且在树中还显示了不同的UI元素属性。要启用此工具,请按照以下步骤操作。
-
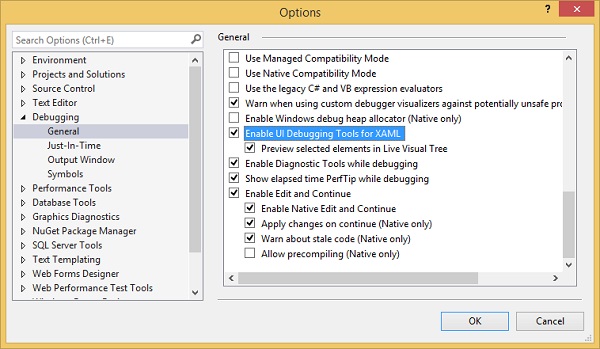
步骤1-转到“工具”菜单,然后从“工具”菜单中选择“选项”。
-
步骤2-您将看到以下对话框。

-
步骤3-转到左侧调试项下的常规选项。
-
步骤4-选中突出显示的选项,即“为XAML启用UI调试工具”
-
步骤5-按下确定按钮。
现在运行任何XAML应用程序或使用以下XAML代码-
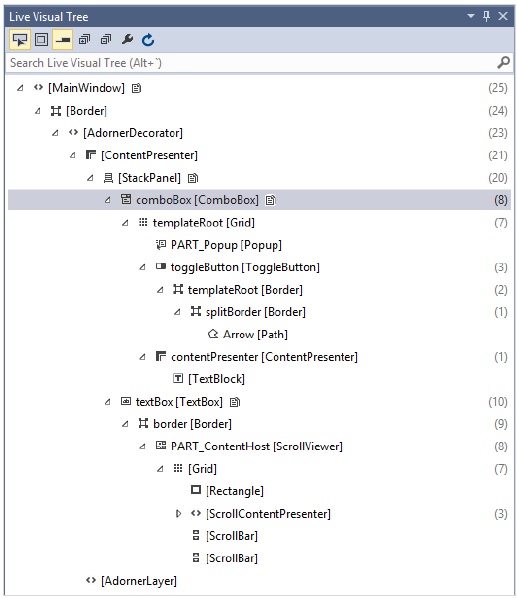
当应用程序执行时,它将显示实时可视树,其中所有元素都显示在树中。

此实时可视树显示了完整的布局结构,以了解UI元素的放置位置。但是,此选项仅在Visual Studio 2015中可用。如果您使用的是Visual Studio的旧版本,则不能使用此工具。但是,还有另一个可以与Visual Studio集成的工具,例如用于Visual Studio的XAML Spy。您可以从http://xamlspy.com/download下载。如果您使用的是旧版本的Visual Studio,建议您下载此工具。