- Windows 10开发-资源
- Windows 10开发-资源(1)
- Windows 10开发-简介
- Windows 10开发-简介(1)
- Windows 10开发-云服务(1)
- Windows 10开发-服务
- Windows 10开发-云服务
- Windows 10开发-服务(1)
- 重新绑定键 Windows 10 (1)
- Windows 10开发-导航
- Windows 10开发-导航(1)
- 讨论Windows 10开发
- 讨论Windows 10开发(1)
- Windows 10开发-联网(1)
- Windows 10开发-联网
- Windows 10开发-生命周期
- Windows 10开发-生命周期(1)
- 重新绑定键 Windows 10 - 任何代码示例
- Windows 10开发-第一个应用程序
- Windows 10开发-第一个应用程序(1)
- Windows 10开发-商店(1)
- Windows 10开发-商店
- Windows 10开发-自适应代码
- Windows 10开发-自适应代码(1)
- Windows 10开发-SQLite数据库(1)
- Windows 10开发-SQLite数据库
- Windows 10开发-本地化
- Windows 10开发-本地化(1)
- Windows 10-云
📅 最后修改于: 2020-11-18 10:05:22 🧑 作者: Mango
数据绑定是XAML应用程序中的一种机制,它为Windows Runtime应用程序使用部分类显示和与数据交互提供了一种简便的方法。在这种机制中,数据的管理与数据的显示方式完全分开。
数据绑定允许用户界面上的UI元素和数据对象之间的数据流。建立绑定并且数据或业务模型发生更改时,它会自动将更新反映到UI元素,反之亦然。也可以不绑定到标准数据源,而可以绑定到页面上的另一个元素。数据绑定可以是-
- 单向数据绑定
- 双向数据绑定
- 元素绑定
单向数据绑定
在单向绑定中,数据从其源(保存数据的对象)绑定到其目标(显示数据的对象)。
让我们看一个简单的数据绑定方式示例。下面给出的是XAML代码,其中创建了四个带有某些属性的文本块。
两个文本块的Text属性静态设置为“名称”和“标题” ,而文本块的其他两个Text属性绑定到“名称”和“标题”,它们是Employee类的类变量,如下所示。
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace OneWayDataBinding {
///
/// An empty page that can be used on its own or navigated to within a Frame.
///
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqar Ahmed",
Title = "Development Manager"
};
return emp;
}
}
}
在Employee类中,我们具有变量Name和Title和一个静态方法,在该方法中将对employee对象进行初始化,并将返回该employee对象。因此,我们绑定到属性Name和Title,但是我们尚未选择该属性所属的对象。最简单的方法是将一个对象分配给DataContext ,我们在MainPage构造函数中绑定其属性。
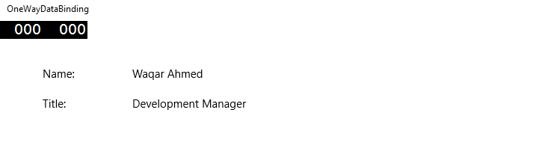
当您运行此应用程序时,您可以立即在MainWindow中看到您已成功绑定到该Employee对象的Name和Title。

双向数据绑定
在双向绑定中,用户可以通过用户界面修改数据,并在源中更新该数据。例如,如果在用户查看视图时源发生了变化,则您希望更新视图。
让我们看下面给出的示例,其中创建了两个标签,两个文本框和一个按钮,并带有一些属性和事件。
Name:
Age:
我们可以观察到以下内容-
-
两个文本框的Text属性都绑定到Person类的类变量“ Name”和“ Age” ,如下所示。
-
在Person类中,我们只有两个变量-Name和Age,其对象在MainWindow类中初始化。
-
在XAML代码中,我们绑定到属性-Name和Age ,但是我们尚未选择该属性所属的对象。
-
较简单的方法是将一个对象分配给DataContext ,我们将其属性绑定在C#代码中,如下面MainWindowconstructor中所示。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TwoWayDataBinding {
///
/// An empty page that can be used on its own or navigated to within a Frame.
///
public sealed partial class MainPage : Page {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
this.InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age + " years old";
txtblock.Text = message;
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}
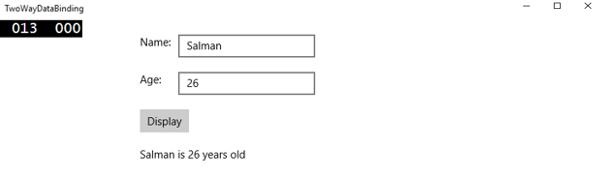
编译并执行上述代码后,您将看到以下窗口。单击显示按钮。

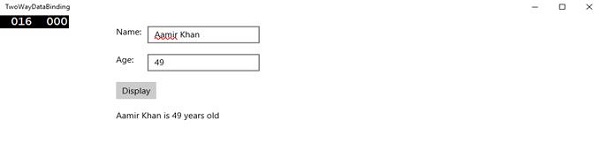
让我们更改名称和年龄,然后再次单击显示按钮。

您可以看到在单击“显示”按钮时,文本框的文本不用于显示TextBlock上的数据,而是使用类变量。
我建议您在两种情况下都执行上述代码,以便更好地理解。
元素绑定
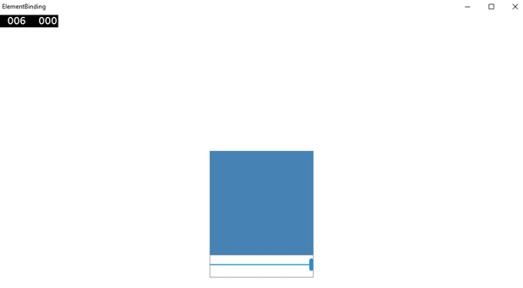
也可以不绑定到标准数据源,而可以绑定到页面上的另一个元素。让我们创建一个称为ElementBinding的应用程序,在其中创建一个Slider和Rectangle,并使用该滑块绑定矩形的宽度和高度。下面给出的是XAML中的代码。
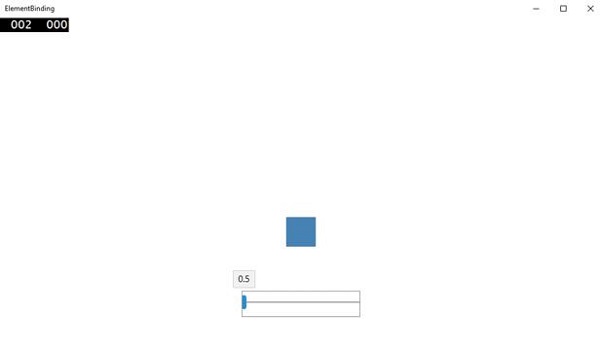
编译并执行上述代码后,您将看到以下窗口。

使用滑块,您可以更改矩形的大小,如下所示。