📌 相关文章
📜 XAML-构建基块
📅 最后修改于: 2020-11-18 10:30:57 🧑 作者: Mango
本章将描述XAML应用程序的一些基本和重要的构建基块。它将解释如何
- 创建和初始化一个对象,
- 使用资源,样式和模板可以轻松修改对象,
- 通过使用变换和动画使对象具有交互性。
对象
XAML是一种典型的声明性语言,可以创建和实例化对象。这是描述基于XML的对象的另一种方式,即在程序执行之前需要创建哪些对象以及如何初始化它们。对象可以是
- 容器(堆栈面板,码头面板)
- UI元素/控件(按钮,文本框等)
- 资源字典
资源资源
资源通常是与某个对象相关联的定义,而这些对象只是您预期会多次使用。它可以在本地为控件或当前窗口存储数据,也可以为整个应用程序全局存储数据。
款式
XAML框架提供了几种策略来个性化和自定义应用程序的外观。样式使我们能够灵活地设置对象的某些属性,并在多个对象之间重用这些特定的设置,以保持一致的外观。
- 在样式中,您只能设置对象的现有属性,例如高度,宽度,字体大小等。
- 只能指定控件的默认行为。
- 可以将多个属性添加到样式中。
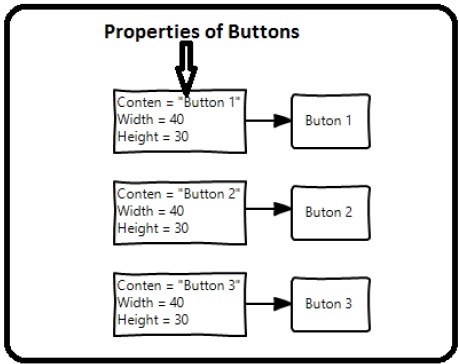
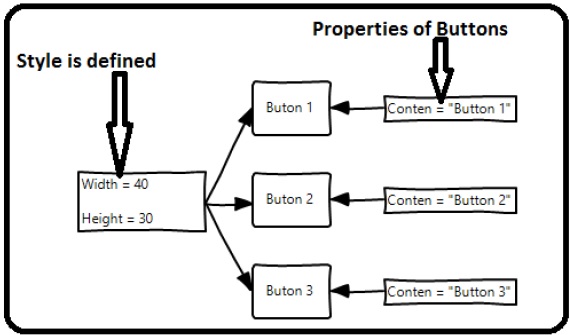
在第一个图中,您可以看到分别为所有三个按钮设置了相同的高度和宽度属性。但是在第二张图中,您可以看到将所有按钮的高度和宽度都添加到样式中,然后该样式与所有按钮相关联。


范本
模板描述了控件的整体外观和视觉外观。对于每个控件,都有一个与之关联的默认模板,该模板为该控件提供外观。在XAML中,当您要自定义控件的视觉行为和外观时,可以轻松创建自己的模板。
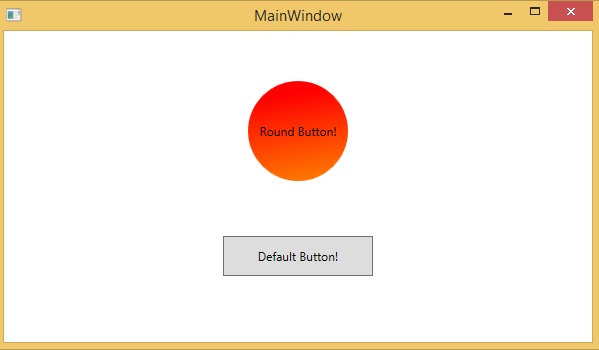
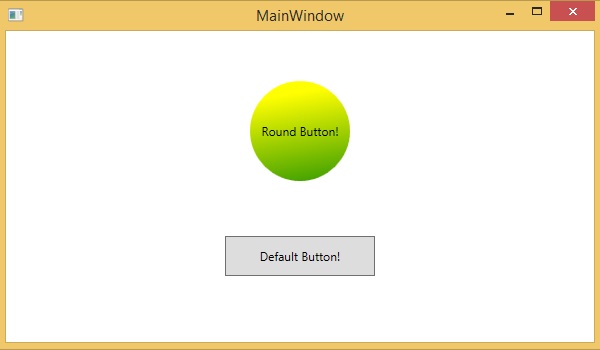
在下面的屏幕快照中,有两个按钮,一个是带有模板的按钮,另一个是默认按钮。

现在,将鼠标悬停在按钮上时,它也会更改颜色,如下所示。

使用模板,您可以访问控件的更多部分而不是样式。您可以同时指定控件的现有行为和新行为。
动画和变换
Windows运行时内部的动画和变换可以通过建立交互性和移动性来改善XAML应用程序。通过使用Windows运行时动画库中的动画,您可以轻松地将交互式外观整合到XAML应用程序中。使用动画
- 增强用户界面或使其更具吸引力。
- 吸引用户的注意以进行更改。
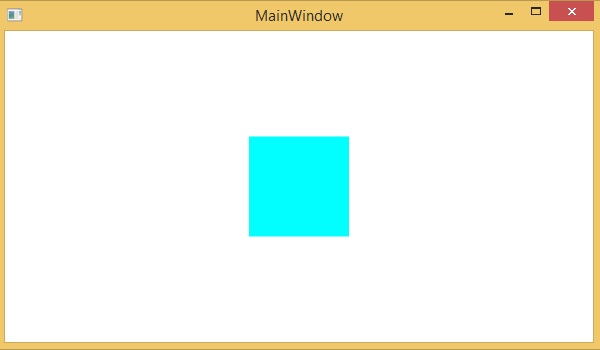
在以下屏幕截图中,您可以看到一个正方形-

当您将鼠标悬停在该正方形上时,它将在所有方向扩展,如下所示。