📌 相关文章
- xaml 触发器 (1)
- xaml 触发器 - 任何代码示例
- XAML与C#代码(1)
- XAML与C#代码
- XAML教程(1)
- XAML教程
- XAML-资源(1)
- XAML-资源
- XAML-样式(1)
- XAML-样式
- XAML-模板(1)
- XAML-模板
- 讨论XAML(1)
- 讨论XAML
- XAML-概述(1)
- XAML-概述
- xaml 注释 (1)
- XAML-布局
- XAML-调试
- XAML-控件(1)
- XAML-控件
- SQL |触发器(1)
- SQL |触发器
- 触发器 - SQL (1)
- XAML-环境设置
- XAML-环境设置(1)
- XAML-依赖项属性
- XAML-依赖项属性(1)
- xaml 注释 - 任何代码示例
📜 XAML-触发器
📅 最后修改于: 2020-11-18 10:35:19 🧑 作者: Mango
基本上,触发器使您可以更改属性值或基于属性的值执行操作。因此,它基本上允许您动态更改控件的外观和/或行为,而无需创建新控件。
当满足某些条件时,将使用触发器来更改任何给定属性的值。触发器通常以应用于该特定控件的样式或在文档的根目录中定义。有三种类型的触发器-
- 属性触发器
- 数据触发
- 事件触发
属性触发器
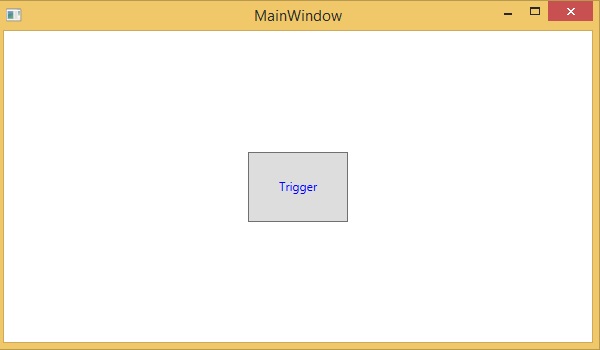
在属性触发器中,当一个属性发生更改时,它将为另一个属性带来立即更改或动态更改。例如,如果要在鼠标悬停在按钮上方时更改按钮外观,则可以使用属性触发器。
例
下面的示例演示了当鼠标进入其区域时如何更改按钮的前景色。
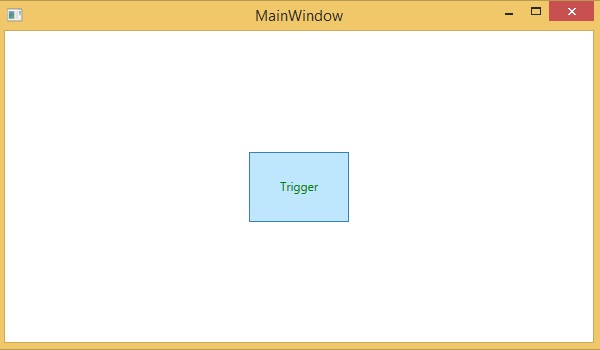
当您编译并执行上述代码时,将产生以下输出-

当鼠标进入按钮区域时,前景色将变为绿色。

数据触发
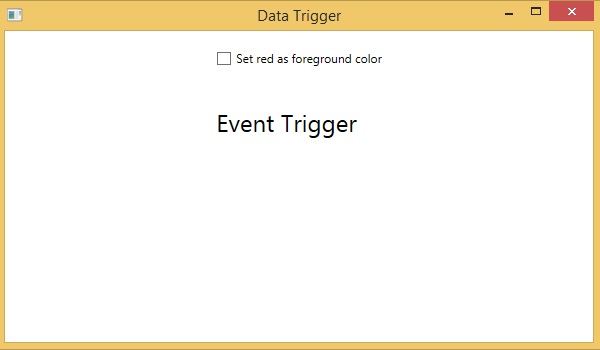
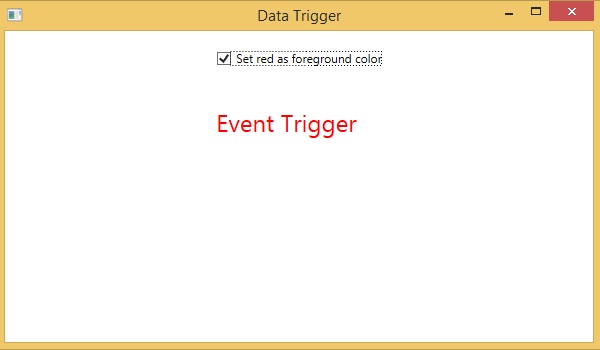
当绑定的数据满足某些条件时,数据触发器将执行某些操作。让我们看一下以下XAML代码,其中使用一些属性创建了一个复选框和一个文本块。选中该复选框后,它将前景色更改为红色。
当您编译并执行上述代码时,将产生以下输出-

选中该复选框时,文本块的前景色将变为红色。

事件触发
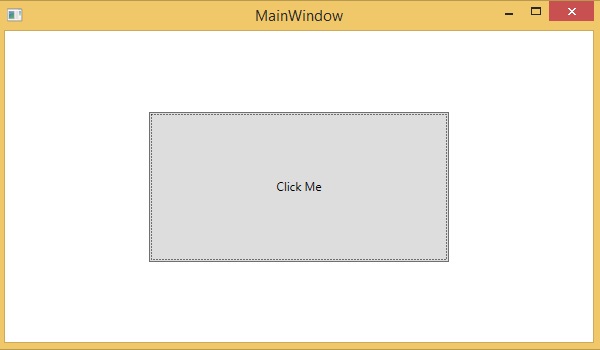
当触发特定事件时,事件触发器将执行某些操作。通常用于完成某些动画,例如DoubleAnimation,ColorAnimation等。以下代码块创建了一个简单的按钮。触发click事件时,它将扩展按钮的宽度和高度。
当您编译并执行上述代码时,将产生以下输出-

现在,单击按钮,您将观察到它将开始在两个维度上扩展。