- 无约束多元优化(1)
- 无约束多元优化
- 约束 (1)
- 高度约束布局指南 - Java (1)
- 高度约束布局指南 - Java 代码示例
- Python| Kivy 中的布局(多个布局)中的布局
- Python| Kivy 中的布局(多个布局)中的布局(1)
- HTML 布局布局技术(1)
- HTML 布局布局技术
- HTML布局(1)
- HTML-布局
- HTML |布局(1)
- HTML布局
- HTML |布局
- HTML-布局(1)
- HTML |布局
- CSS-布局(1)
- CSS-布局
- SQL |约束(1)
- 约束sql(1)
- SQL |约束
- SQL-约束(1)
- SQL-约束
- android studio 约束布局比例高度 - Java (1)
- 实体约束、引用约束和语义约束之间的区别
- 实体约束、引用约束和语义约束之间的区别
- 实体约束、引用约束和语义约束之间的区别(1)
- 实体约束,引用约束和语义约束之间的区别(1)
- 实体约束,引用约束和语义约束之间的区别
📅 最后修改于: 2020-11-19 08:28:07 🧑 作者: Mango
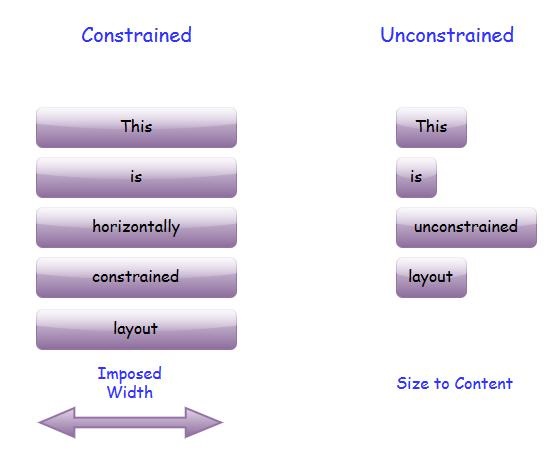
Silverlight中的布局始终以约束或不受约束两种模式之一发生。约束布局是一种由容器强加宽度或高度的布局。例如,通常使用CSS的Web浏览器始终确定Silverlight插件的整体尺寸。
一些重要的功能是-
-
顶层元素的布局在水平和垂直方向上都受到限制。无论产生什么布局,它都必须始终以浏览器所施加的大小作为结果。
-
某些元素最终以“无约束布局”结束,这意味着这些元素可以自由选择自己的大小。例如,垂直StackPanel内部的元素在垂直方向上不受约束。
-
StackPanel将为他们提供所需的高度。实际上,即使没有足够的空间,它也会这样做。它将告诉元素它们具有所需的高度,然后裁剪任何不合适的东西。
-
大多数Silverlight用户界面包含这两种布局样式的混合。无论其父级是否施加约束, StackPanel始终将在堆叠方向上执行无约束布局。当高度或宽度设置为Auto时,对于Grid行或列也是如此。
假设您有一个元素,该元素位于具有固定水平宽度的容器内。默认情况下,元素将被拉伸以填充空间。如果将路线设置为“左”,“右”或“中心”,它将删除约束。

元素将仅采用其所需的宽度。当然,您可以引入具有固定宽度或高度的约束。
-
不受约束的布局有时也称为“内容大小”,因为不受约束的元素的大小通常由其内容决定。
-
内容大小是Silverlight布局中的重要思想。它使布局能够适应显示的任何信息。
| Sr. No. | Controls & Description |
|---|---|
| 1 | GridSplitter
Constraints can come from the containing browser, or fixed dimensions in your design. However, it is sometimes useful to let the user impose constraints. |
| 2 | ScrollViewer
Some user interfaces end up needing to display more information than will fit in the available space. One common solution to this is to provide a scrollable region. Silverlight makes this very easy with the ScrollViewer. |
| 3 | Border
One more useful element to bear in mind when laying out the user interface is Border. |
全屏模式
Silverlight插件可以接管整个屏幕。您可以在助手类上设置一个属性,以进入全屏模式。但是,出于安全目的,存在两个约束。为了防止网站能够随意接管屏幕并进行恶意操作,例如伪造提示询问用户密码的提示。
要进入全屏模式,您需要从应用程序对象获取Host.Content属性,并将其IsFullScreen属性设置为true。
让我们看一个切换属性的简单示例,这样它将在全屏和普通屏幕之间来回切换。
这是C#中的代码,用于启动从全屏到正常的返回。您可以通过处理Host.Content对象FullScreenChanged事件来了解何时发生这种情况。
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
}
编译并执行上述代码后,您将看到以下输出。

当用户单击“进入全屏”按钮时,它将切换到全屏模式。

请注意,按钮的文本已更改。现在显示“返回正常” 。如果再次单击它或按Escape键,它将退出全屏模式。