- Silverlight-按钮(1)
- Silverlight-按钮
- Silverlight教程(1)
- Silverlight教程
- Silverlight-动画(1)
- Silverlight-动画
- Silverlight-模板
- Silverlight-模板(1)
- 讨论Silverlight
- 讨论Silverlight(1)
- Silverlight-概述
- Silverlight-概述(1)
- Silverlight-文件访问(1)
- Silverlight-文件访问
- Silverlight-项目类型
- Silverlight-项目类型(1)
- Silverlight-入门(1)
- Silverlight-入门
- Silverlight-控件(1)
- Silverlight-控件
- Silverlight-环境设置
- Silverlight-环境设置(1)
- Silverlight-文字(1)
- Silverlight-文字
- Silverlight-输入处理
- Silverlight-内容模型
- Silverlight-内容模型(1)
- Silverlight-数据绑定
- Silverlight-数据绑定(1)
📅 最后修改于: 2020-11-19 08:29:16 🧑 作者: Mango
由于Silverlight内容始终在网页内运行,因此object标签必须遵循常规的CSS布局规则。插件无法将首选大小推回浏览器,因此,无论Silverlight内容希望是什么大小,其大小和位置都将完全由所包含的网页确定。
-
默认的Silverlight项目模板将CSS放置在网页中,该CSS网页为对象标签提供了整个浏览器窗口。
-
默认的XAML似乎具有固定的大小,但是如果仔细观察,您会发现模板设置了设计宽度和设计高度属性。
-
它们告诉Visual Studio或Blend,用户界面在设计器中应该看起来有多大,但是它们允许在运行时调整其大小。
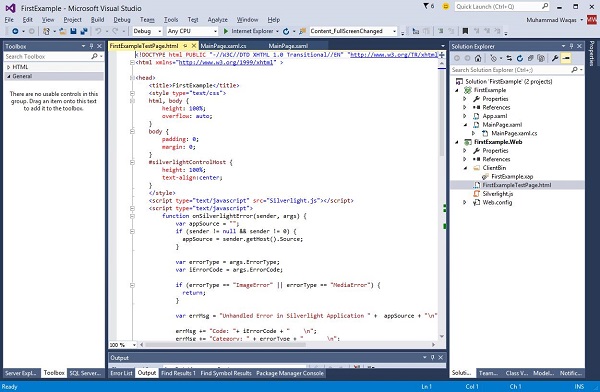
在解决方案资源管理器中,您将看到{项目名称} TestPage.html文件,这是在Visual Studio中创建新的Silverlight项目时获得的默认HTML,如下所示。

顶部的CSS将HTML和主体样式设置为100%,这似乎有些奇怪。
这是完整的html文件,其中包含不同的设置。
FirstExample
查看silverlightControlHost ,我们需要确保它以固定的高度(例如300像素)和400像素的宽度(与XAML中的默认设计宽度和高度相匹配)闪烁。您还可以根据您的应用程序要求更改这些设置。
重叠内容
默认情况下,Silverlight和HTML内容不能在屏幕上共享相同的空间。如果您同时使用这两种内容制作内容,使它们占据相同的空间,则只有Silverlight内容可见。
这是因为,默认情况下,Silverlight将要求浏览器提供其自己的私有窗口,并将所有内容呈现到该私有窗口中。它是浏览器内部的子窗口,因此看起来像网页的一部分,但是可以防止内容重叠。
这样做的主要原因是性能。通过在屏幕上获得自己的私有区域,Silverlight不必与Web浏览器协调其渲染。
但是,有时重叠的内容很有用。需要支付性能价格。您可能会发现,当Silverlight和HTML共享屏幕上的空间时,动画无法流畅运行,但是额外的布局灵活性可能是值得的。要使用重叠的内容,您需要启用无窗口模式。
-
在无窗口模式下,Silverlight插件与浏览器渲染到相同的目标窗口处理程序,从而允许内容混合。
-
当内容重叠时,Zed索引或Z索引很重要。就HTML而言,Silverlight内容是单个HTML元素,因此它在HTML Z顺序中恰好出现在一个位置。
-
这会对鼠标处理产生影响。如果Silverlight插件位于HMTL Z顺序的顶部,则任何在其边界框内任何位置的鼠标活动都将传递给该插件。
-
即使该插件的某些区域是透明的,并且您可以看到后面的HTML,也无法单击它。
-
但是,如果您安排Z索引顶部的HTML内容在顶部,即使Z索引与Silverlight内容重叠,它也将继续保持交互性。
例
看下面给出的简单示例,其中我们有一个带有容器的布局,其中三个div都被安排为重叠在此包含div的内部。
HtmlOverlap
-
该div向左移,它将在Z顺序的后面,因为它排在第一位。
-
然后在中间,我们将具有将填充整个宽度的Silverlight内容。
-
然后在此之上,在右侧包含文本的div之上-This is top 。
下面给出的是XAML文件,其中添加了一个带有某些属性的矩形。
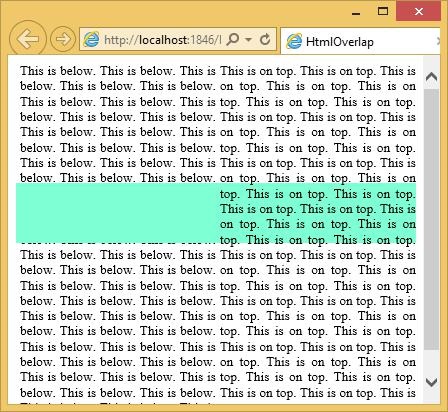
运行此应用程序时,您将看到两列,左下方是一列,右上方是一列。 Silverlight插件与这两个插件位于同一区域,按照Z顺序,Silverlight内容位于这两个插件的中间。

您可以看到此处的半透明绿色填充略微着色了左侧的文本,因为它位于顶部,但并未着色右侧的文本,因为它位于该文本的后面。
您可以选择右侧的文本。如果尝试使用左侧的文本进行操作,则不会发生任何事情,这是因为就浏览器而言,此处的整个空间都由Silverlight控件占用。由于它位于Z顺序的文本上方,因此Silverlight控件可以处理输入。