- Silverlight-固定布局(1)
- Silverlight-固定布局
- Silverlight-CSS(1)
- Silverlight-CSS
- Silverlight-按钮(1)
- Silverlight-按钮
- Silverlight教程
- Silverlight教程(1)
- Silverlight-动画(1)
- Silverlight-动画
- Silverlight-模板
- Silverlight-模板(1)
- 讨论Silverlight
- 讨论Silverlight(1)
- Silverlight-概述(1)
- Silverlight-概述
- Silverlight-文件访问
- Silverlight-文件访问(1)
- Silverlight-项目类型(1)
- Silverlight-项目类型
- Silverlight-入门(1)
- Silverlight-入门
- Silverlight-控件(1)
- Silverlight-控件
- Silverlight-环境设置
- Silverlight-环境设置(1)
- Silverlight-文字(1)
- Silverlight-文字
- Silverlight-输入处理
📅 最后修改于: 2020-11-19 08:27:28 🧑 作者: Mango
在所有Silverlight的“布局”面板中,“画布”是最不有趣的。其他面板启用“动态布局” ,这意味着布局可以随着显示项目数的更改或显示信息的大小的变化,或者由于用户调整浏览器大小而可用于应用程序的空间量发生变化时进行调整。
Silverlight提供了两个具有动态布局策略的面板。
-
StackPanel-将元素排列成垂直或水平堆栈。
-
网格-提供灵活的网格状或表格状布局系统。
堆叠面板
堆栈面板是XAML中一个简单实用的布局面板。在Stack Panel中,子元素可以基于其方向属性以水平或垂直方式排列在一行中。每当需要创建任何种类的列表时,通常都会使用它。 ItemsControls使用堆栈面板。 Menu,ListBox和ComboBox是它们的默认内部布局面板。
下面给出了StackPanel的常用属性。
| Sr. No. | Property & Description |
|---|---|
| 1 |
Background Gets or sets a Brush that fills the panel content area. (Inherited from Panel) |
| 2 |
Children Gets a UIElementCollection of child elements of this Panel. (Inherited from Panel.) |
| 3 |
Height Gets or sets the suggested height of the element. (Inherited from FrameworkElement.) |
| 4 |
ItemHeight Gets or sets a value that specifies the height of all items that are contained within a WrapPanel. |
| 5 |
ItemWidth Gets or sets a value that specifies the width of all items that are contained within a WrapPanel. |
| 6 |
LogicalChildren Gets an enumerator that can iterate the logical child elements of this Panel element. (Inherited from Panel.) |
| 7 |
LogicalOrientation The Orientation of the panel, if the panel supports layout in only a single dimension. (Inherited from Panel.) |
| 8 |
Margin Gets or sets the outer margin of an element. (Inherited from FrameworkElement.) |
| 9 |
Name Gets or sets the identifying name of the element. The name provides a reference so that code-behind, such as event handler code, can refer to a markup element after it is constructed during processing by a XAML processor. (Inherited from FrameworkElement.) |
| 10 |
Orientation Gets or sets a value that specifies the dimension in which child content is arranged. |
| 11 |
Parent Gets the logical parent element of this element. (Inherited from FrameworkElement.) |
| 12 |
Resources Gets or sets the locally-defined resource dictionary. (Inherited from FrameworkElement.) |
| 13 |
Style Gets or sets the style used by this element when it is rendered. (Inherited from FrameworkElement.) |
| 14 |
Width Gets or sets the width of the element. (Inherited from FrameworkElement.) |
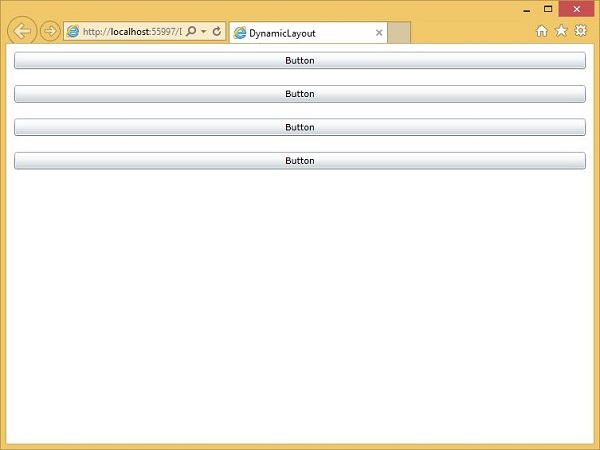
下面的示例演示如何将子元素添加到StackPanel中。下面给出的XAML实现是在具有某些属性的StackPanel内部创建Button的。
编译并执行上述代码后,您将看到以下输出。

StackPanel尝试安排每个元素在堆叠方向上具有所需的空间。
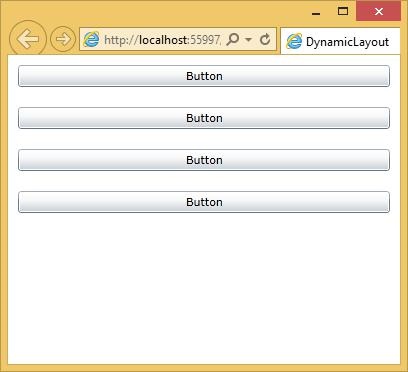
现在,如果您调整浏览器的大小,您将看到按钮的宽度也已更改。

格
网格面板提供了一个灵活的区域,该区域由行和列组成。在Grid中,子元素可以以表格形式排列。可以使用Grid.Row和Grid.Column属性将元素添加到任何特定的行和列。默认情况下,“网格”面板创建时只有一行和一列。通过RowDefinitions和ColumnDefinitions属性创建多个行和列。行的高度和列的宽度可以通过以下三种方式定义-
-
固定值-分配固定大小的逻辑单元(1/96英寸)。
-
自动-它将占用该特定行/列中控件所需的空间。
-
星号(*) -填充“自动”和“固定尺寸”时,将占用剩余空间。
下面给出的是Grid类的常用属性。
| Sr. No. | Property & Description |
|---|---|
| 1 |
Background Gets or sets a Brush that fills the panel content area. (Inherited from Panel) |
| 2 |
Children Gets a UIElementCollection of child elements of this Panel. (Inherited from Panel.) |
| 3 |
ColumnDefinitions Gets a list of ColumnDefinition objects defined on this instance of Grid. |
| 4 |
Height Gets or sets the suggested height of the element. (Inherited from FrameworkElement.) |
| 5 |
ItemHeight Gets or sets a value that specifies the height of all items that are contained within a WrapPanel. |
| 6 |
ItemWidth Gets or sets a value that specifies the width of all items that are contained within a WrapPanel. |
| 7 |
Margin Gets or sets the outer margin of an element. (Inherited from FrameworkElement.) |
| 8 |
Name Gets or sets the identifying name of the element. The name provides a reference so that code-behind, such as event handler code, can refer to a markup element after it is constructed during processing by a XAML processor. (Inherited from FrameworkElement.) |
| 9 |
Orientation Gets or sets a value that specifies the dimension in which child content is arranged. |
| 10 |
Parent Gets the logical parent element of this element. (Inherited from FrameworkElement.) |
| 11 |
Resources Gets or sets the locally-defined resource dictionary. (Inherited from FrameworkElement.) |
| 12 |
RowDefinitions Gets a list of RowDefinition objects defined on this instance of Grid. |
| 13 |
Style Gets or sets the style used by this element when it is rendered. (Inherited from FrameworkElement.) |
| 14 |
Width Gets or sets the width of the element. (Inherited from FrameworkElement.) |
下面给出了Grid类的常用方法。
| Sr. No. | Method & Description |
|---|---|
| 1 |
GetColumn Gets the value of the Grid.Column XAML attached property from the specified FrameworkElement. |
| 2 |
GetColumnSpan Gets the value of the Grid.ColumnSpan XAML attached property from the specified FrameworkElement. |
| 3 |
GetRow Gets the value of the Grid.Row XAML attached property from the specified FrameworkElement. |
| 4 |
SetColumn Sets the value of the Grid.Column XAML attached property on the specified FrameworkElement. |
| 5 |
SetRow Sets the value of the Grid.Row XAML attached property on the specified FrameworkElement. |
| 6 |
SetRowSpan Sets the value of the Grid.RowSpan XAML attached property on the specified FrameworkElement. |
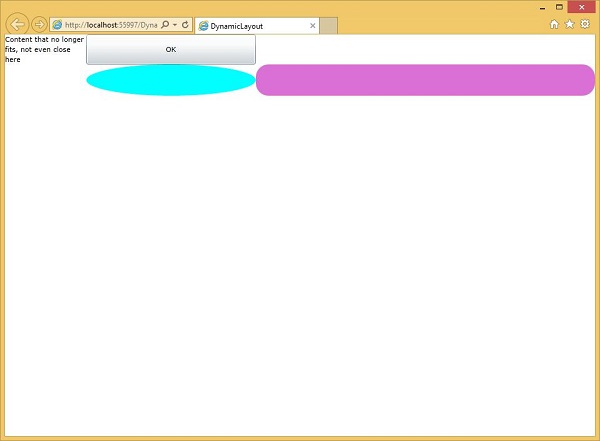
下面的示例演示如何将子元素添加到Grid中以表格形式指定它。下面给出的是XAML实现,其中添加了一些UI元素。
第一列设置为固定大小。此列中的任何元素都将具有该宽度。 Grid.Column和Grid.Row属性指定这些项目所在的行和列,并且它们都是基于0的属性。
第二或第三列的宽度为1 *和2 * 。这意味着在任何固定宽度和自动宽度的列占用空间后,它们将共享剩余的空间。 1和2在这里的意义在于2 *列的空间是1 *列的两倍。
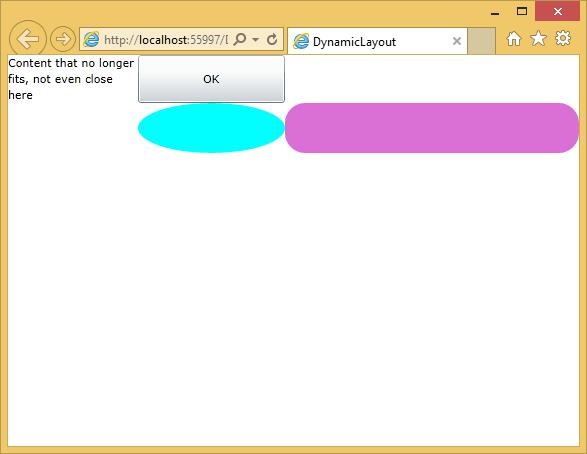
执行以上代码后,您将看到以下输出。

调整应用程序大小时,这两列的内容将调整大小以匹配。顺便说一句,星号大小的行或列的绝对值无关紧要;只有比率才重要。