- Silverlight-CSS
- Silverlight-CSS(1)
- Silverlight-按钮(1)
- Silverlight-按钮
- Silverlight教程
- Silverlight教程(1)
- Silverlight-动画
- Silverlight-动画(1)
- Silverlight-模板(1)
- Silverlight-模板
- 讨论Silverlight
- 讨论Silverlight(1)
- Silverlight-概述(1)
- Silverlight-概述
- 印刷条件语言 (1)
- 印刷条件语言 (1)
- Silverlight-文件访问(1)
- Silverlight-文件访问
- Silverlight-项目类型
- Silverlight-项目类型(1)
- Silverlight-入门(1)
- Silverlight-入门
- Silverlight-控件
- Silverlight-控件(1)
- 印刷条件语言 - 任何代码示例
- 印刷条件语言 - 任何代码示例
- Silverlight-环境设置(1)
- Silverlight-环境设置
- Silverlight-文字(1)
📅 最后修改于: 2020-11-19 08:42:20 🧑 作者: Mango
对于某些类型的应用程序,打印是一项重要功能。在本章中,我们将研究Silverlight中的相关功能。
-
打印API,以及所有Silverlight应用程序要打印时必须执行的基本步骤。选择水印的各种选项。
-
最简单的方法是打印屏幕上已经存在的用户界面元素的副本。
-
大多数应用程序都希望比这更高级,并生成专门适合打印的内容,在某些情况下,有必要将内容分成多个页面。
打印步骤
无论是打印快照还是屏幕上已有的内容,还是要进行完全自定义的多页打印输出,都需要相同的基本步骤。
-
打印API的核心是PrintDocument类。
-
首先构造其中之一,然后调用其Print方法时,它将显示用于启动打印作业的标准用户界面。

-
用户可以选择打印机并像往常一样配置设置。如果用户随后决定通过单击Print继续操作,则PrintDocument将立即引发其PrintPage事件,并且该事件的处理程序将提供要打印的内容。
-
为此,事件参数提供了PageVisual属性。
-
您可以将其设置为任何Silverlight用户界面元素,既可以在屏幕上看到它,也可以将其设置为专门为打印而创建的新元素。
打印现有元素
元素最简单的选择是打印Silverlight应用程序中已经在屏幕上的内容。由于PrintPage事件参数PageVisual可以接受任何用户界面元素,因此您可以在用户界面中选择任何内容并进行打印。
-
从使用PrintScreen键抓取屏幕截图仅一步之遥。它比那略胜一筹,因为用户不必手动将屏幕截图粘贴到其他程序中即可进行裁剪和打印。仍然只有一点改进。
-
打印屏幕上已经存在的内容是有问题的。
-
首先,不能保证在屏幕上可以使用的版面适用于纸张。
让我们看一个简单的示例,其中ScrollViewer包含一些UI元素及其布局适合屏幕。它根据浏览器窗口的大小调整大小,并提供滚动条,以确保即使不合适也可以访问所有内容。
下面给出的是XAML代码。
这是“打印”按钮单击事件的实现,它将打印ScrollViewer及其可见数据。
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}
-
如您所见,在创建PrintDocument对象的“打印”按钮单击事件中,我们将处理程序附加到其PrintPage事件。
-
您可以将PageVisual属性设置为引用ScrollViewer 。
-
然后调用Print方法。这需要一个字符串,该字符串将在打印队列中显示为作业名称。
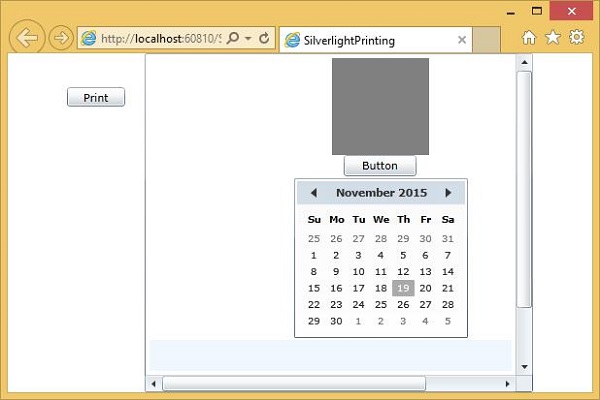
编译并执行上述代码后,您将看到以下输出。

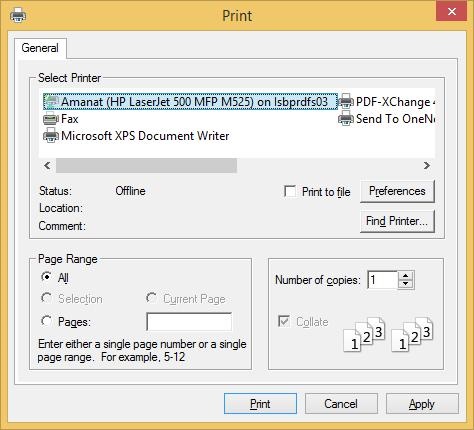
单击“打印”按钮时,将看到标准的“打印”对话框。

现在,选择默认打印机。为了进行演示,让我们选择OneNote ,然后单击“打印”按钮。您将看到ScrollViewer已打印。

请注意,滚动条在ScrollViewer上仍然可见。
自定义UI树
代替打印已经在屏幕上的内容,通常更有意义的是构建专门用于打印的用户界面元素树。这样,您可以确保仅在纸张上使用非交互式元素,并且可以创建更适合纸张形状和尺寸的专用布局。您可以创建仅用于打印的UserControl。
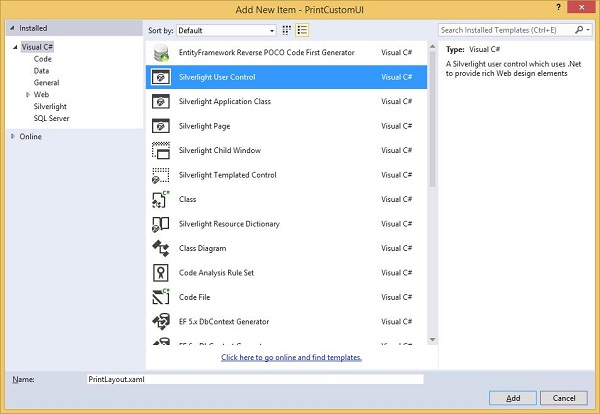
让我们看一个简单的示例,方法是创建一个Silverlight项目并添加一个名为PrintLayout的UserControl 。

将设计时间的宽度和高度设置为近似纸形。下面给出的是PrintLayout.xaml文件的XAML代码。
下面给出的是MainPage.xaml文件中的代码,该文件仅包含“打印”按钮。
这是用于打印按钮的Click事件实现。
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}
编译并执行上述代码后,您将在网页上看到以下输出。

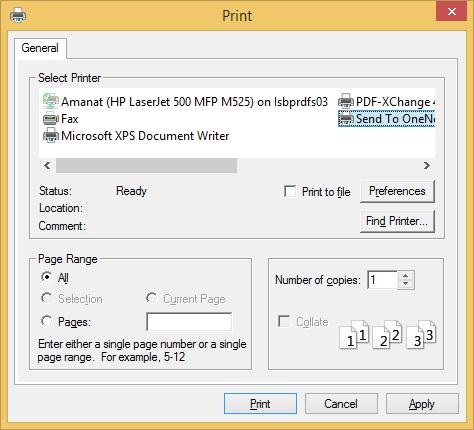
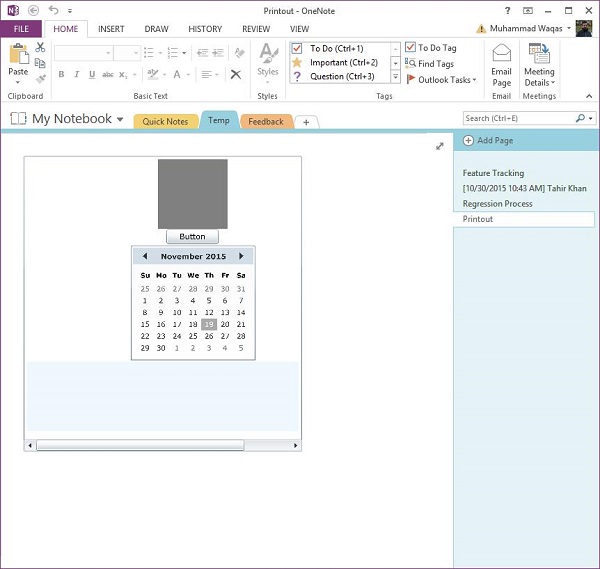
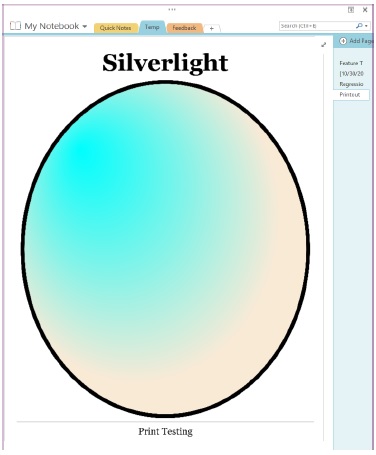
单击打印,然后选择OneNote以打印布局。您会看到布局已打印。

您会看到它已经填满了可用空间。我们建议您执行以上示例以更好地理解。