- Silverlight-CSS(1)
- Silverlight-CSS
- Silverlight-按钮(1)
- Silverlight-按钮
- Silverlight教程(1)
- Silverlight教程
- Silverlight-动画(1)
- Silverlight-动画
- Silverlight-模板
- Silverlight-模板(1)
- 讨论Silverlight
- 讨论Silverlight(1)
- Silverlight-概述(1)
- Silverlight-概述
- Silverlight-文件访问(1)
- Silverlight-文件访问
- Silverlight-项目类型
- Silverlight-项目类型(1)
- Silverlight-控件
- Silverlight-控件(1)
- Python入门(1)
- Python入门
- Silverlight-环境设置
- Silverlight-环境设置(1)
- Silverlight-文字(1)
- Silverlight-文字
- Silverlight-输入处理
- Silverlight-内容模型(1)
- Silverlight-内容模型
📅 最后修改于: 2020-11-19 08:24:39 🧑 作者: Mango
在本章中,我们将看一个Silverlight的工作示例。我们需要两件事-
-
首先,我们需要一个网页。 Silverlight适用于富Internet应用程序,旨在在Web浏览器内部作为网页的一部分运行。该页面需要包含合适的标签以加载Silverlight插件。它还可以包括检测是否已安装Silverlight的逻辑,并可以在缺少该逻辑时提供一些备用用户界面。
-
我们需要的第二件事是Silverlight内容本身。本教程将重点介绍Silverlight的.NET编程模型。我们将创建一个已编译的Silverlight应用程序,其中包含XAML,用于定义Silverlight用户界面的模型语言以及用C#编写的.NET代码的混合物。
创建网页
开始使用Silverlight的最简单方法是创建一个具有HTML页面且没有服务器端代码的普通网站。让我们看一个非常简单的例子。
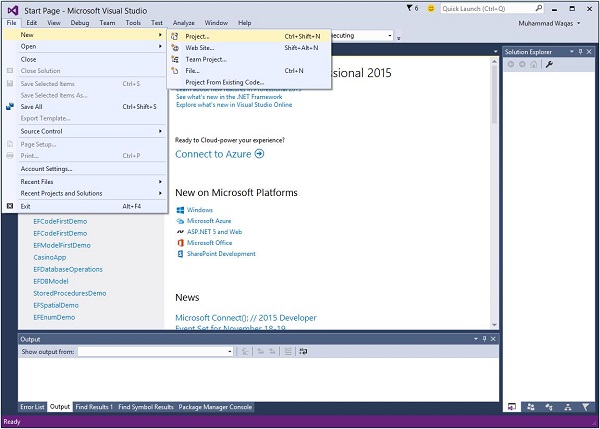
步骤1-打开Visual Studio 。单击文件菜单,指向新建,然后单击项目。

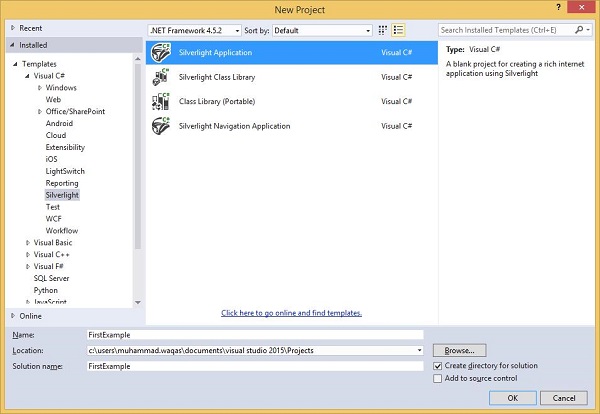
步骤2-将打开一个新项目对话框。在“模板”下,选择“ Visual C#” ,然后单击“ Silverlight” 。在右窗格中,选择“ Silverlight应用程序”。

输入项目名称和硬盘驱动器上的位置以保存项目,然后单击“确定”以创建项目。
Silverlight项目本身只是要构建Silverlight内容,而该内容只是构成整个Web应用程序的众多资产中的一项。
单击确定。
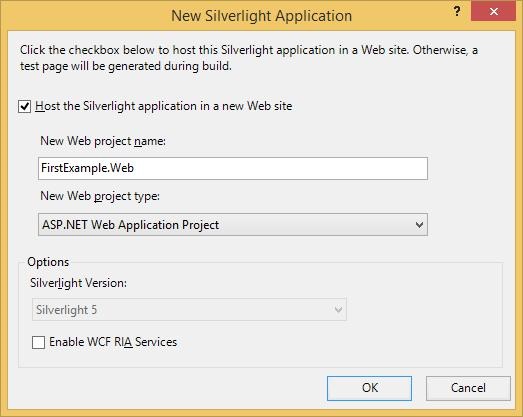
步骤3-选中“托管Silverlight应用程序”复选框。默认值为ASP.NET Web应用程序项目。

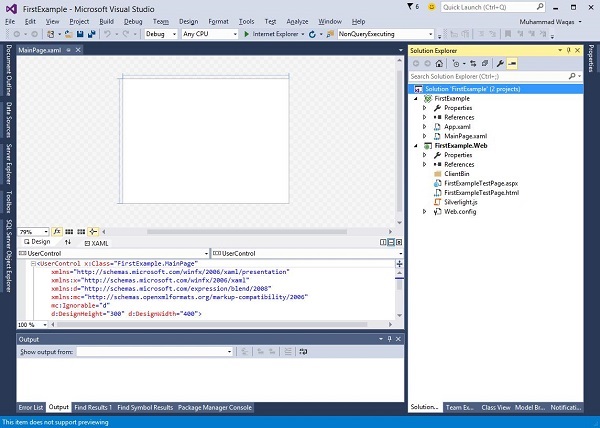
步骤4 -MS-Visual Studio创建了两个项目,Silverlight项目和ASP.NET Web应用程序。现在,我们确实需要一个ASP.NET Web应用程序。您可以在“解决方案资源管理器”窗口中看到此情况,如下所示。

可以通过HTTP提供内容的任何东西都可以,但这就是Visual Studio ,它了解ASP.NET Web技术,因此它可以为我们提供服务。
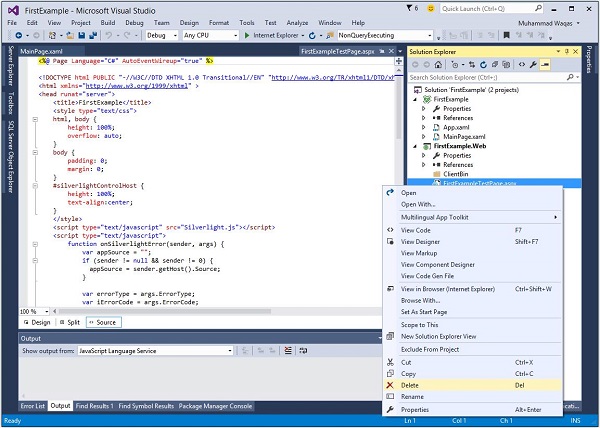
为了演示Silverlight不依赖于任何特定的服务器端技术,让我们删除此.aspx文件,仅保留普通的静态HTML文件。
步骤5-右键单击FirstExampleTestpage.aspx。从选项列表中,单击“删除” 。

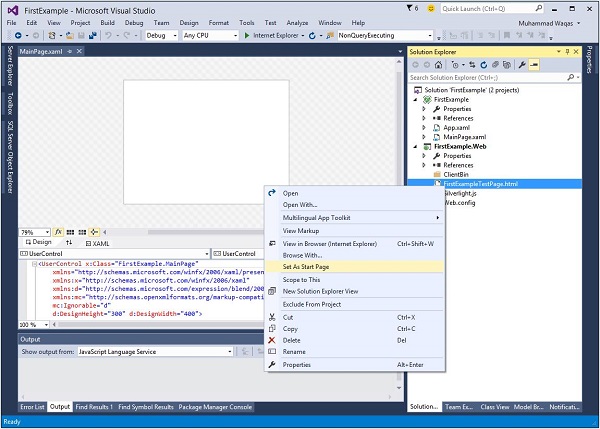
步骤6-将FirstExampleTestPage.html设置为开始页面。

MainPage.xaml文件定义Silverlight内容的用户界面。您可以直接编写XAML代码,也可以使用工具箱拖放不同的UI元素。
步骤7-下面给出的是MainPage.xaml中的简单代码,其中在StackPanel中定义了Button和TextBlock 。
步骤8-此示例假设您已经创建了一个名为ClickMe_Click的事件处理方法。这是MainPage.xaml.cs文件中的外观。
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}
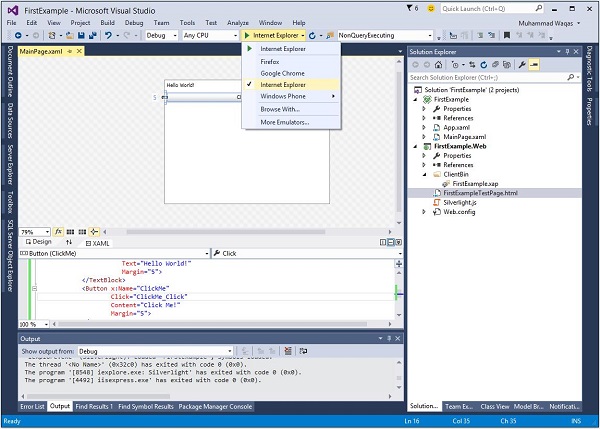
步骤9 -Silverlight应用程序可以在任何已安装的浏览器上运行。

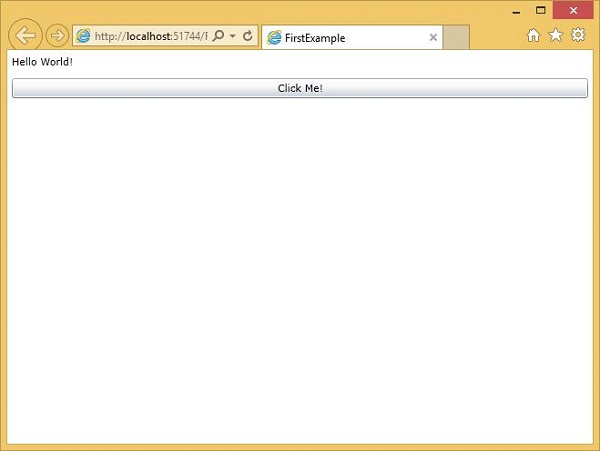
步骤10-编译并执行上述代码后,您将看到以下网页。

第11步-现在,当您单击单击我的按钮,它会更新TextBlock的文字如下图所示。

我们建议您通过添加更多UI元素来执行上述示例。