- Silverlight-CSS
- Silverlight-CSS(1)
- Silverlight-按钮(1)
- Silverlight-按钮
- Silverlight教程(1)
- Silverlight教程
- Silverlight-动画
- Silverlight-动画(1)
- Silverlight-模板(1)
- Silverlight-模板
- 讨论Silverlight(1)
- 讨论Silverlight
- Silverlight-概述(1)
- Silverlight-概述
- Silverlight-文件访问
- Silverlight-文件访问(1)
- Silverlight-入门(1)
- Silverlight-入门
- Silverlight-控件(1)
- Silverlight-控件
- Silverlight-环境设置
- Silverlight-环境设置(1)
- Silverlight-文字(1)
- Silverlight-文字
- Silverlight-输入处理
- Silverlight-内容模型(1)
- Silverlight-内容模型
- Silverlight-数据绑定
- Silverlight-数据绑定(1)
📅 最后修改于: 2020-11-19 08:26:05 🧑 作者: Mango
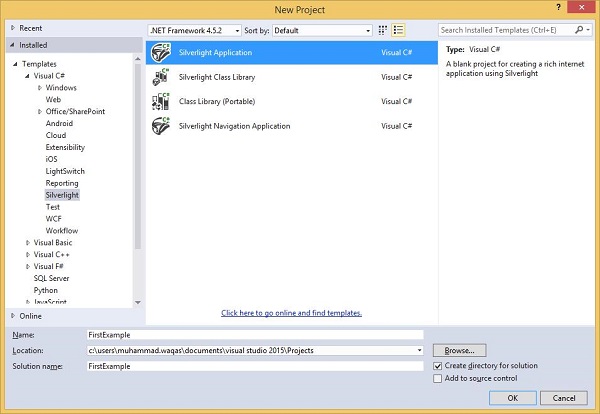
如果在Visual Studio中创建一个新项目,则在对话框的右窗格中将看到四种类型的项目。他们是-
- Silverlight应用
- Silverlight类库
- 类库(便携式)
- Silverlight导航应用

-
前两个, Silverlight应用程序和Silverlight类库,非常简单。这些类似于经典Windows应用程序世界中DLL中的可执行文件。由于Silverlight应用程序的部署方式,两个都生成DLL。
-
从概念上讲,Silverlight应用程序项目构建可以运行的程序,而类库项目则构建旨在合并到其他应用程序中的库。
-
如果您打算构建多个应用程序,并且想重用公共代码,则可以构建一个类库。如果您打算出售其他人将在他们的应用程序中使用的控件,那么再次要建立一个库。
-
其他项目类型不太明显,因此我们将在本章后面详细介绍。
Silverlight Web应用程序
Silverlight应用程序是从Web下载的,因此通常您将有一个与Silverlight项目关联的Web项目。 Visual Studio有几个功能,用于管理这些项目之间的关系。
让我们再次看一下Silverlight Application项目的简单示例。
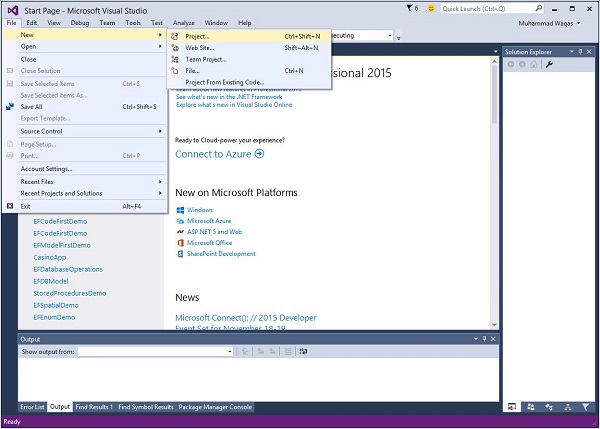
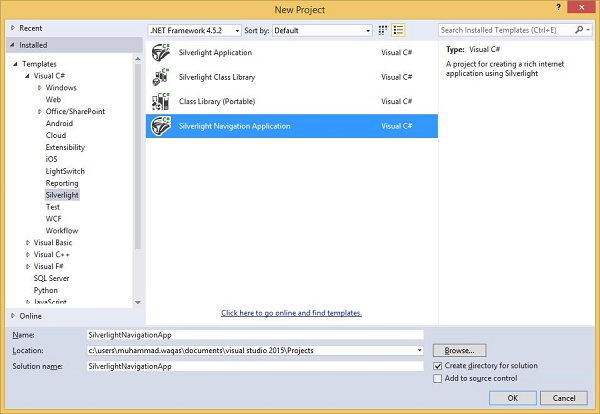
步骤1-打开Visual Studio 。单击文件菜单,指向新建,然后单击项目。

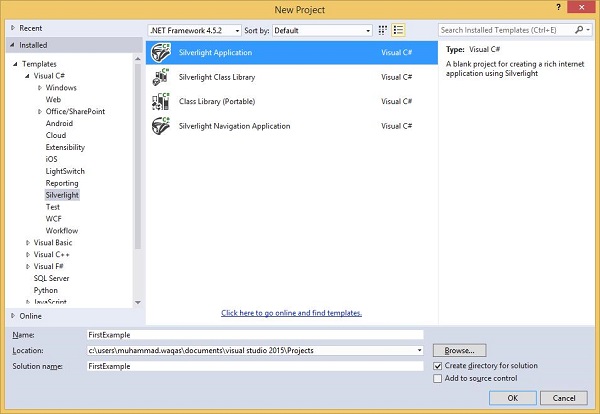
步骤2-将打开一个新项目对话框。在“模板”下,选择“ Visual C#” ,然后单击“ Silverlight” 。在右窗格中,选择“ Silverlight应用程序”。

输入项目名称和硬盘驱动器上的位置以保存项目。
Silverlight项目本身只是要构建Silverlight内容,而该内容只是构成整个Web应用程序的众多资产中的一项。
单击确定。
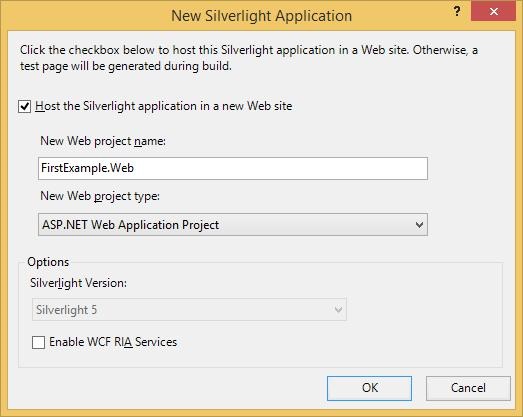
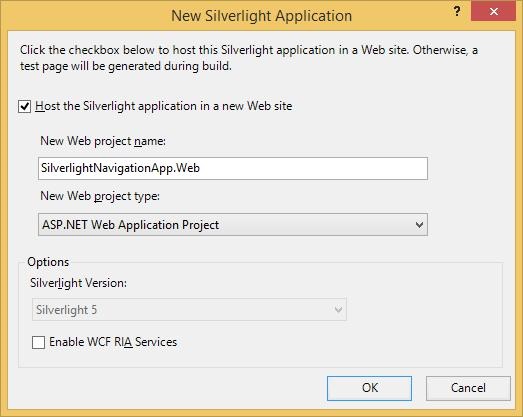
步骤3-选中“托管Silverlight应用程序”复选框。默认值为ASP.NET Web应用程序项目。

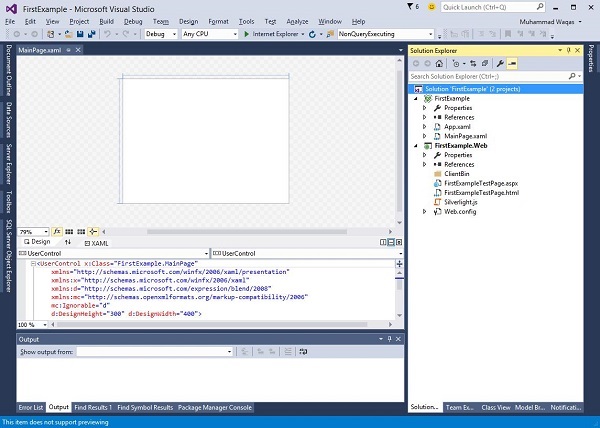
步骤4 -MS-Visual Studio创建了两个项目,Silverlight项目和ASP.NET Web应用程序。现在,我们需要一个ASP.NET Web应用程序。您可以在“解决方案资源管理器”窗口中看到此情况,如下所示。

可以通过HTTP提供内容的任何东西都可以,但这就是Visual Studio ,它了解ASP.NET Web技术,因此它可以为我们提供服务。
为了演示Silverlight不依赖于任何特定的服务器端技术,让我们删除此.aspx文件,仅保留普通的静态HTML文件。
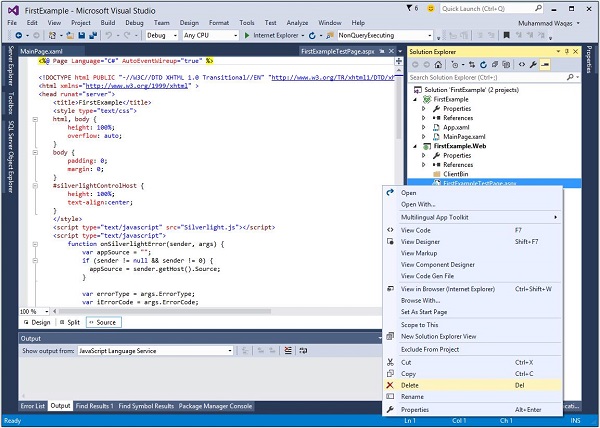
步骤5-右键单击FirstExampleTestpage.aspx。从选项列表中,单击“删除” 。

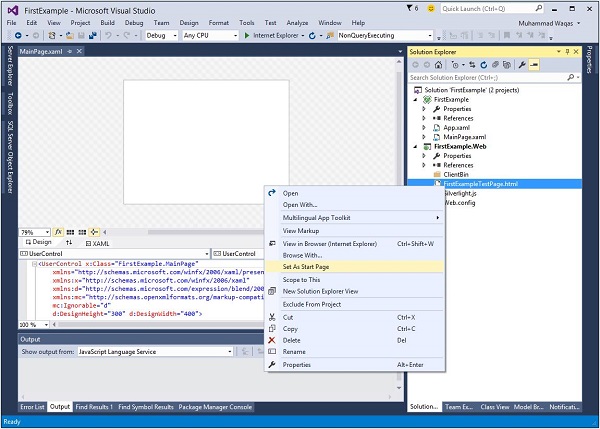
步骤6-将FirstExampleTestPage.html设置为开始页面。

MainPage.xaml文件定义Silverlight内容的用户界面。您可以直接编写XAML代码,也可以使用工具箱拖放不同的UI元素。
步骤7-下面给出的是MainPage.xaml中的简单代码,其中在StackPanel中定义了Button和TextBlock 。
步骤8-此示例假设您已经创建了一个名为ClickMe_Click的事件处理方法。这是MainPage.xaml.cs文件中的外观。
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}
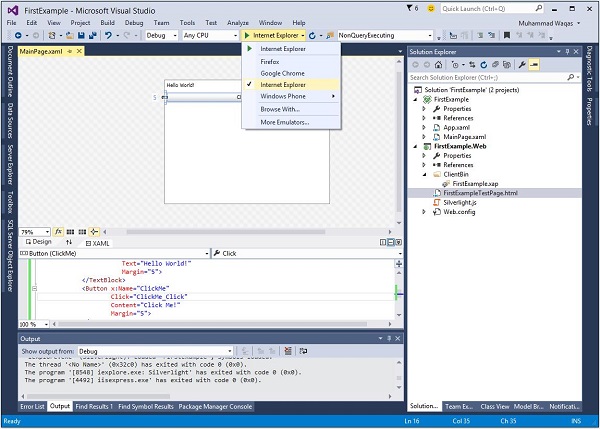
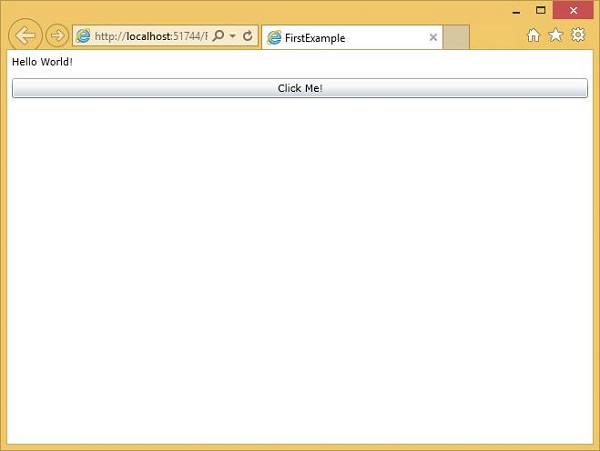
步骤9 -Silverlight应用程序可以在任何已安装的浏览器上运行。

步骤10-编译并执行上述代码后,您将看到以下网页。

Silverlight导航应用
Silverlight导航应用程序模板可构建类似于普通Silverlight应用程序的项目。两种项目类型在本质上没有什么不同。导航模板仅包含一些其他代码,您可以轻松地添加自己。顾名思义,它在Silverlight应用程序中支持类似Web的导航。
让我们创建一个导航应用程序。
步骤1-从“新建项目”对话框的右窗格中选择“ Silverlight导航应用程序”。

步骤2-按照对Silverlight Web应用程序所做的设置进行操作。

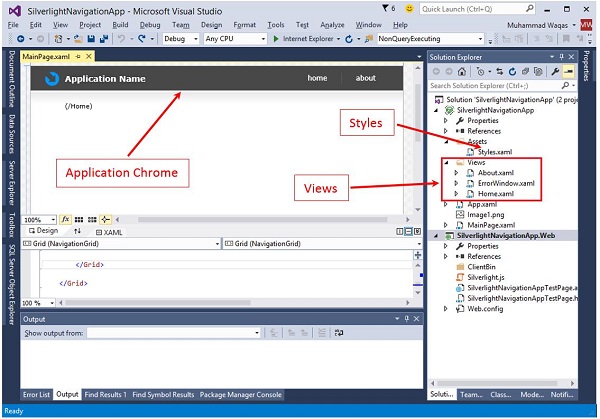
步骤3-单击确定按钮。将会打开一个窗口,如下所示。

这些通常都有一个关联的Web项目,因此我们将其中一个。它如上所述创建了两个项目,但是如您所见,默认用户界面显得有些空白。
步骤4-它提供了一个应用程序Chrome,其中包括一个导航栏。该解决方案包含一些额外的文件。此样式文件定义了导航栏的外观。在此Views文件夹中,我们看到几个页面,以及一个用于显示错误的窗口。

如您所见,当您运行该应用程序时,它将显示一个带有一些占位符内容的主页。

步骤5-单击“关于”按钮时,它将导航到“关于”页面。

重要的部分是您可以使用浏览器的“后退”和“前进”按钮来追溯步骤。
通常,当您这样做时,Web浏览器会从一个网页转到另一个网页,但在这里却没有。 Silverlight应用程序实际上并不会卸载。它保持运行状态,只是显示不同的内容。
因此,从浏览器的角度来看,它实际上全都在一个网页上。 Silverlight使用导航按钮起到一些技巧,以确保在导航时不会卸载网页。