- Microsoft Expression Web-网页布局
- Microsoft Expression Web-网页布局(1)
- Microsoft Expression Web-加载项(1)
- Microsoft Expression Web-加载项
- Microsoft Expression Web教程(1)
- Microsoft Expression Web教程
- Microsoft Expression Web-新网站
- Microsoft Expression Web-视频(1)
- Microsoft Expression Web-视频
- 讨论Microsoft Expression Web(1)
- 讨论Microsoft Expression Web
- Microsoft Expression Web-概述(1)
- Microsoft Expression Web-概述
- Microsoft Expression Web-发布
- Microsoft Expression Web-发布(1)
- Microsoft Expression Web-数据表
- Microsoft Expression Web-数据表(1)
- Microsoft Expression Web-Word
- Microsoft Expression Web-Word(1)
- Microsoft Expression Web-HTML布局(1)
- Microsoft Expression Web-HTML布局
- Microsoft Expression Web-验证页面(1)
- Microsoft Expression Web-验证页面
- Microsoft Expression Web-超链接(1)
- Microsoft Expression Web-超链接
- Microsoft Expression Web-有用的资源
- Microsoft Expression Web-有用的资源(1)
- Microsoft Expression Web-SQL数据源(1)
- Microsoft Expression Web-SQL数据源
📅 最后修改于: 2020-11-20 06:08:10 🧑 作者: Mango
由于我们已经创建了网站,现在我们需要创建我们的主页。在上一章中,我们创建了一个一页的网站,并且我们的主页当时由Expression Web自动创建。因此,如果您创建了一个空白网站,则需要为您的网站创建一个主页。
Microsoft Expression Web可以创建以下类型的页面-
- 的HTML
- ASPX
- 均价
- 的PHP
- 的CSS
- 母版页
- 动态网页模板
- 的JavaScript
- XML格式
- 文本文件
在本章中,我们将创建一个HTML页面及其相应的样式表。
创建空白页
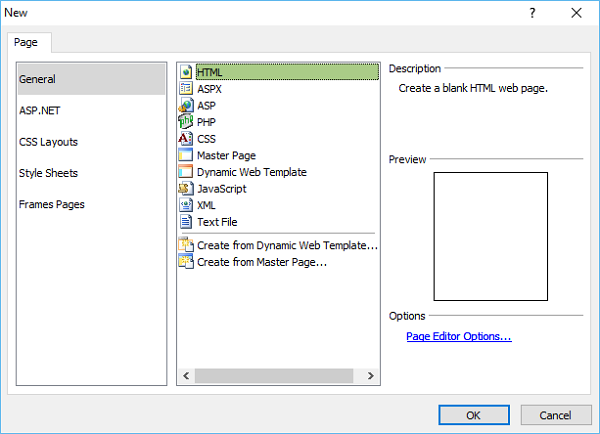
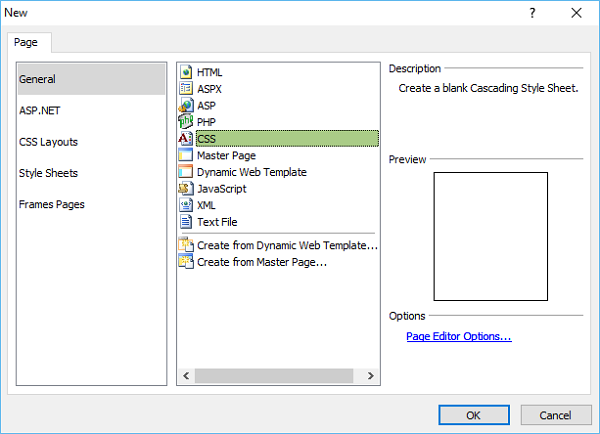
要创建空白页,您只需转到文件菜单,然后选择新建→页面…菜单选项。

在新对话框中,您可以创建不同类型的空白页,例如HTML页,ASPX页,CSS页等,然后单击“确定”。

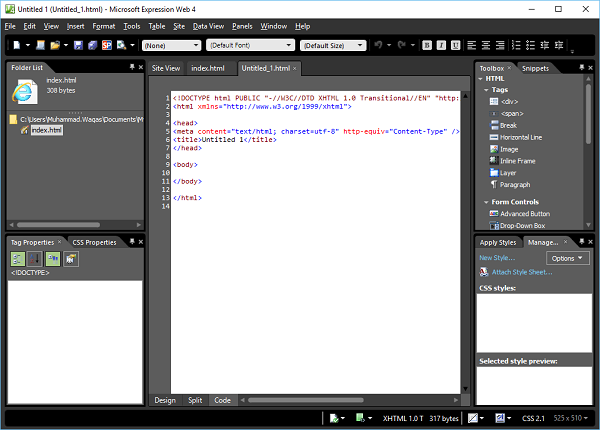
如您在这里看到的,默认代码已由Microsoft Expression Web添加。
Untitled 1
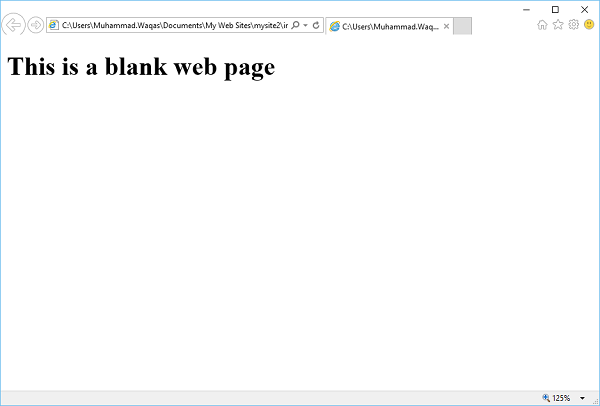
This is a blank web page
如您所见,您新创建的页面的文件名为Untitled_1.html或Untitled_1.htm 。您需要通过按Ctrl + S来保存页面并指定名称。
由于我们的网站已经包含index.html页面,因此我们不需要另一个页面。但是,如果您创建了一个空网站,则将此页面命名为index.html 。
要在浏览器中查看您的网站,让我们转到文件菜单,然后选择在浏览器中预览→任何浏览器,例如Internet Explorer。

创建一个CSS页面
让我们逐步介绍创建CSS页面的过程。
步骤1-要创建CSS页面,请转到文件菜单,然后选择新建→页面…菜单选项。

步骤2-选择常规→CSS ,然后单击确定。

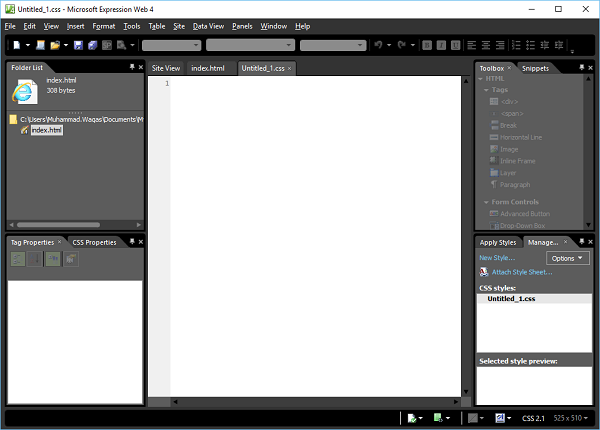
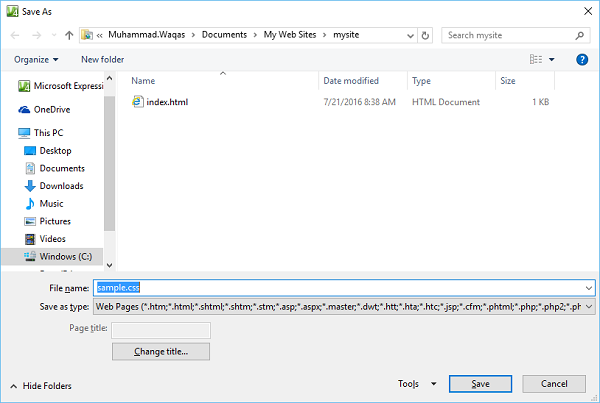
步骤3-保存页面并输入样式表的名称。

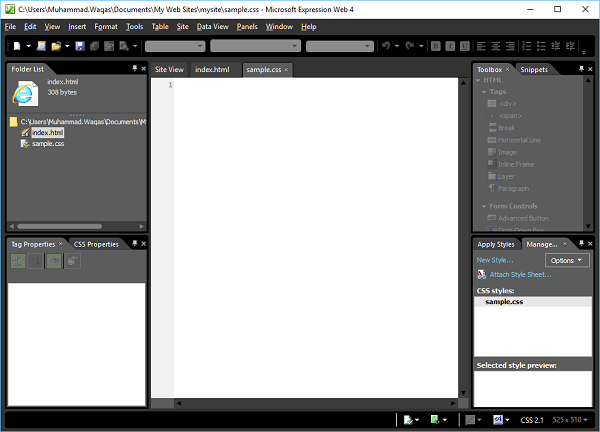
步骤4-单击保存按钮。

步骤5-现在,我们进入index.html页面。

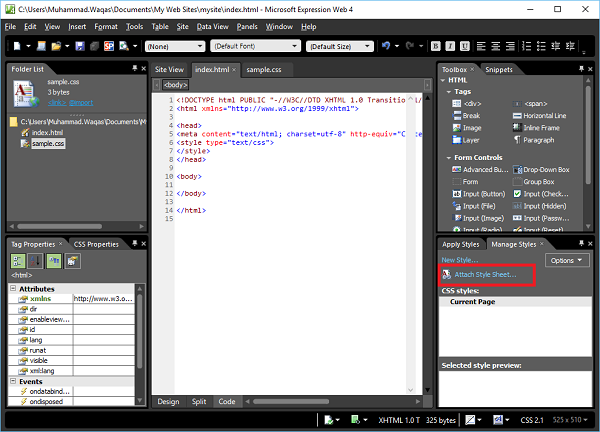
步骤6-在“管理样式面板”中,单击“附加样式表” 。

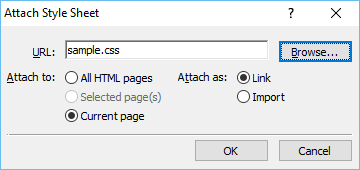
步骤7-浏览到样式表,然后从“附加到”中选择当前页面,并从“附加为”中选择链接,然后单击确定。

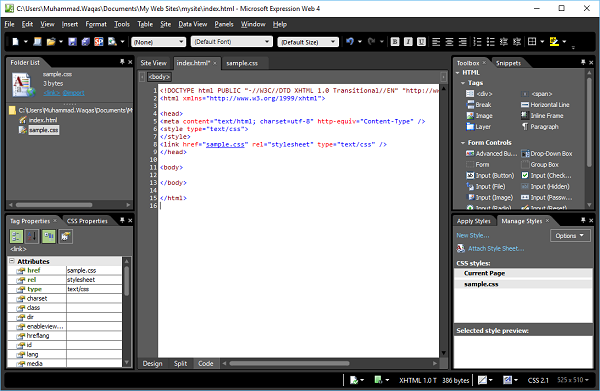
步骤8-现在,您将看到在index.html页面中自动添加了新行。
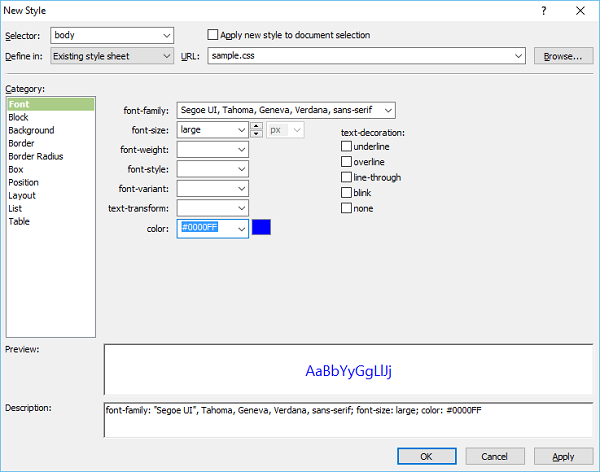
步骤9 – body元素定义文档的正文。要设置标签的样式,我们需要创建一种新样式。首先,在设计视图中选择body标签,然后在“应用样式”面板或“管理样式”面板中单击“新建样式”,这将打开“新建样式”对话框。

在这里,您可以为样式定义不同的选项。第一步是从“选择器”下拉列表中选择主体,然后从“定义范围”下拉列表中选择“现有样式表”。
步骤10-从URL,选择sample.css文件。在左侧,有一个类别列表,如字体,背景等,当前字体被突出显示。根据您的要求设置字体相关信息,如上面的屏幕截图所示,然后单击“确定”。

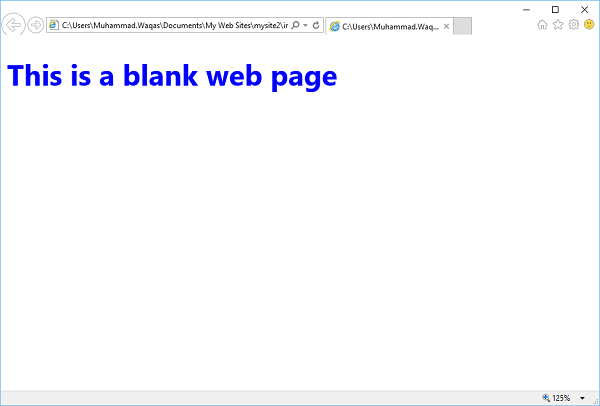
步骤11-现在您可以在设计视图中看到背景颜色和字体已更改为我们选择的颜色。现在,如果打开sample.css文件,您将看到所有信息都自动存储在CSS文件中。

让我们在浏览器中预览网页。您将观察到样式是从CSS文件应用的。