Meteor计时器
Meteor是一个全栈 JavaScript 平台,用于开发现代 Web 和移动应用程序。 Meteor具有一组功能,有助于使用 JavaScript 或框架中可用的不同包创建响应式和反应式 Web 或移动应用程序。它用于构建连接客户端的反应式应用程序。
Meteor通过全局环境变量跟踪诸如当前请求的用户之类的事情。 timer模块提供了一个全局 API,用于调度稍后执行的函数。它们的函数类似于 JavaScript 中的 setTimout 和 setInterval,但在Meteor中,应该使用Meteor.setTimeout 代替 setTimeout,并且应该使用Meteor.setInterval 代替 setInterval。
句法:
Meteor.setTimeout(function() {
...
}, 1000);创建Meteor应用和导入模块:
第 1 步:使用以下命令创建一个 React 应用程序。
meteor create foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:从 'meteor/meteor' 导入Meteor模块
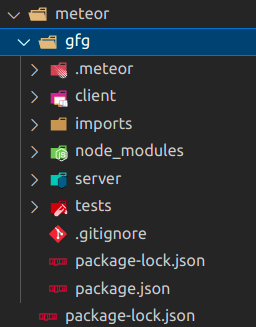
import { Meteor } from 'meteor/meteor'项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
meteor示例:这是展示如何使用 Timers 组件的基本示例。
Main.html
gfg
{{> timer}}
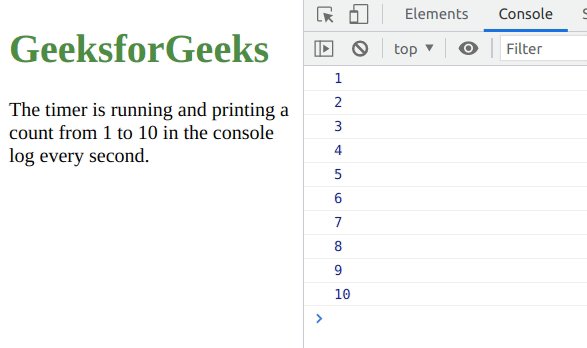
GeeksforGeeks
The timer is running and printing
a count from 1 to 10 in the console
log every second.
Main.js
import { Meteor } from 'meteor/meteor';
import './main.html';
let count = 0;
for (let i = 1; i <= 10; i++) {
var watch = Meteor.setTimeout(function () {
// for (let j = 0; j < 1; j++) {
console.log(i);
// }
}, 1000 * i);
}主.js
import { Meteor } from 'meteor/meteor';
import './main.html';
let count = 0;
for (let i = 1; i <= 10; i++) {
var watch = Meteor.setTimeout(function () {
// for (let j = 0; j < 1; j++) {
console.log(i);
// }
}, 1000 * i);
}
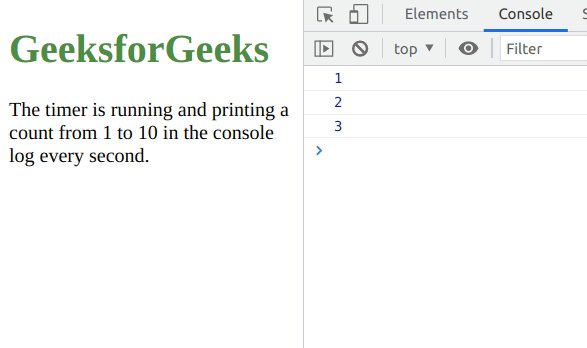
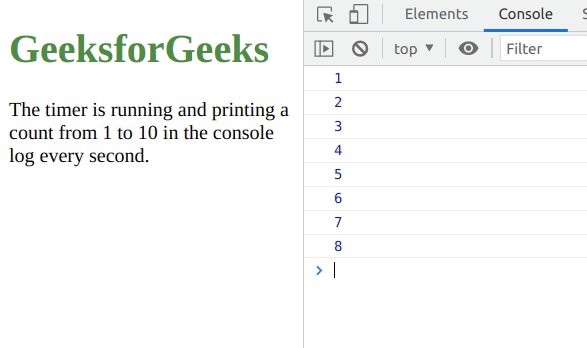
输出:

参考: https://docs.meteor.com/api/timers.html