📌 相关文章
- Meteor计时器
- Meteor-计时器(1)
- Meteor-包
- Meteor-包(1)
- Meteor|Meteor简介
- Meteor|Meteor简介(1)
- Meteor-方法
- Meteor-方法(1)
- Meteor-检查
- Meteor-检查(1)
- Meteor-排序
- Meteor-排序(1)
- Meteor-事件
- Meteor-事件(1)
- Python中的计时器(1)
- python中的计时器(1)
- Python中的计时器
- 计时器 - Python (1)
- 计时器 - Javascript (1)
- javascript中的计时器(1)
- JavaScript计时器(1)
- JavaScript计时器
- Meteor教程
- Meteor教程(1)
- Meteor-表格(1)
- Meteor-表格
- Meteor模板(1)
- Meteor-模板
- Meteor模板
📜 Meteor-计时器
📅 最后修改于: 2020-12-08 05:23:45 🧑 作者: Mango
流星提供了自己的setTimeout和setInterval方法。这些方法用于确保所有全局变量都具有正确的值。它们的工作方式类似于常规JavaScript setTimout和setInterval 。
超时
这是Meteor.setTimeout示例。
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);
我们可以在控制台中看到,一旦应用启动,就会调用超时函数。

间隔
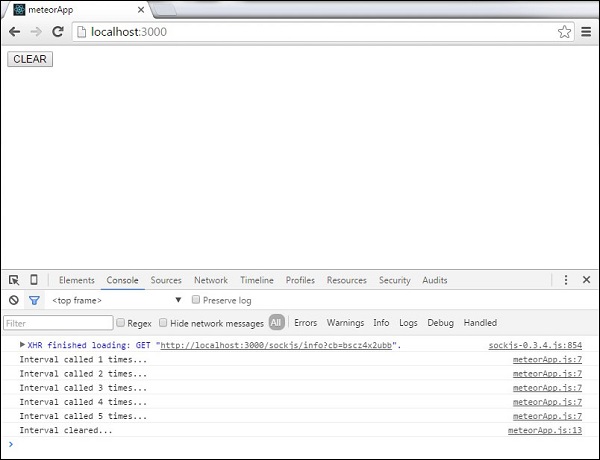
以下示例显示如何设置和清除间隔。
meteorApp.html
meteorApp
{{> myTemplate}}
我们将设置初始计数器变量,该变量将在每次间隔调用后更新。
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
}
控制台将每三秒钟记录一次更新的计数器变量。我们可以通过单击CLEAR按钮来停止此操作。这将调用clearInterval方法。