- ASP.NET Core-新项目
- ASP.NET Core-新项目(1)
- ASP.NET Core-Razor布局视图
- ASP.NET Core-Razor布局视图(1)
- ASP.NET Core教程(1)
- ASP.NET Core教程
- ASP.NET Core-视图
- ASP.NET Core-视图(1)
- ASP.NET Core-配置(1)
- ASP.NET Core-配置
- ASP.NET Core-异常
- ASP.NET Core-异常(1)
- 讨论ASP.NET Core
- 讨论ASP.NET Core(1)
- ASP.NET Core-概述
- ASP.NET Core-概述(1)
- ASP.NET Core-路由(1)
- ASP.NET Core-路由
- ajax asp.net core - C# (1)
- ASP.NET WP-布局
- ASP.NET WP-布局(1)
- ASP.NET Core-创建用户(1)
- ASP.NET Core-创建用户
- asp.net core 3.1 路由 - C# 代码示例
- ajax asp.net core - C# 代码示例
- ASP.NET Core-环境设置
- ASP.NET Core-环境设置(1)
- ASP.NET Core-属性路由(1)
- ASP.NET Core-属性路由
📅 最后修改于: 2020-11-21 04:51:30 🧑 作者: Mango
在本章中,我们将讨论ASP.NET核心项目如何出现在文件系统上以及不同的文件和目录如何协同工作。
让我们打开在上一章中创建的FirstAppDemo项目。

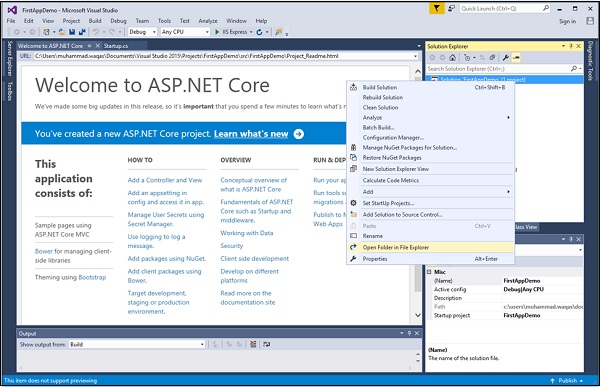
在“解决方案资源管理器”窗口中,右键单击“解决方案”节点,然后选择“在文件资源管理器中打开文件夹” 。

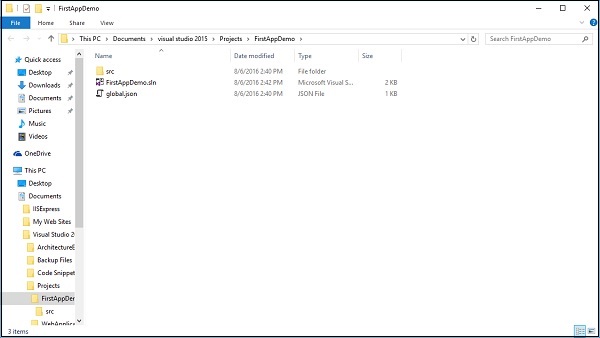
现在,您将看到根目录中包含两个文件: FirstAppDemo.sln和global.json 。

FirstAppDemo.sln是一个解决方案文件。默认情况下,Visual Studio多年来一直使用此扩展名,如果要在Studio中打开应用程序并对其进行处理,则可以双击该文件。
还有一个global.json文件。让我们在Visual Studio中打开此文件。

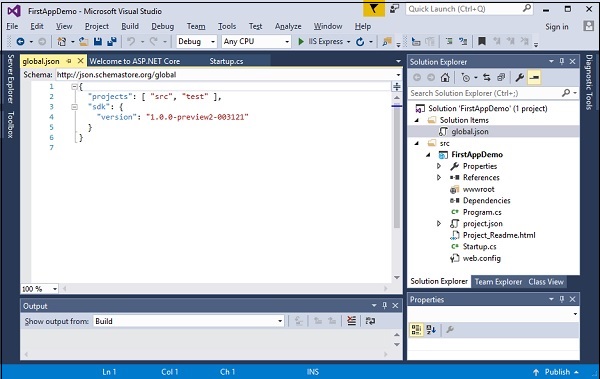
在文件中,项目的设置很重要。此项目设置告诉ASP.NET在哪里查找源代码以及哪些文件夹包含您的项目。
有两个可能的来源文件夹“ src ”和一个“ test ”文件夹。除非您的项目和源代码位于这两个文件夹之一中,否则将无法构建该代码。您可以根据需要更改这些设置。
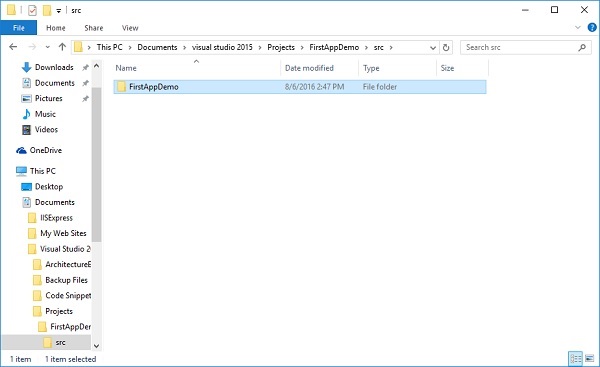
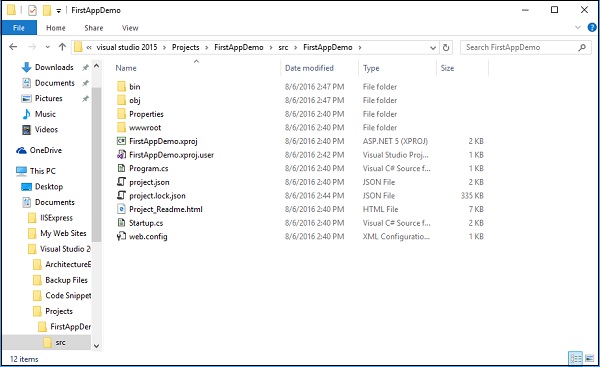
Windows资源管理器在磁盘上具有“ src”文件夹。您没有测试文件夹。在测试文件夹中,您可以放置单元测试项目。让我们双击“ src”文件夹。

您可以看到FirstAppDemo项目和Web应用程序。现在,双击文件夹。

这些是应用程序的源代码文件,您也可以在“解决方案资源管理器”窗口中看到此文件夹结构。这是因为在当前版本的ASP.NET Core中,文件系统确定项目中的内容。
如果将新文件添加到磁盘,该文件将被添加到项目中。如果删除文件,该文件将从项目中删除。一切保持同步,这与ASP.NET Core的早期版本有些不同,ASP.NET Core的早期版本中有一个项目文件* .cs proj文件,其中包含项目中所有内容的清单。
当文件更改或出现新文件时,ASP.NET Core还会编译您的应用程序。
例
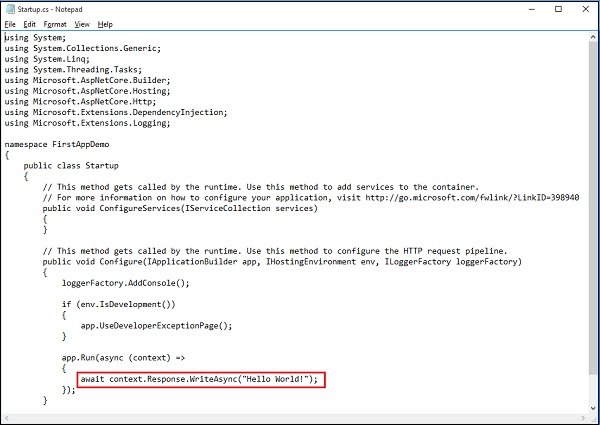
让我们通过在文本编辑器中打开Startup.cs文件来查看一个简单的示例。

这行代码响应对您的应用程序的每个HTTP请求,并且仅用Hello World响应!
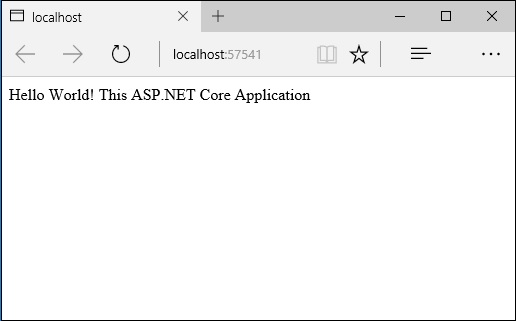
我们说的“Hello World更改上面的截图字符串!这ASP.NET核心应用”,在下面的程序,如图所示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
"Hello World! This ASP.NET Core Application");
});
}
}
}
通过按Ctrl + S将此文件保存在文本编辑器中,然后返回Web浏览器并刷新应用程序。

现在,您可以看到您的更改反映在浏览器中。
-
这是因为ASP.NET将监视文件系统,并在文件更改时自动重新编译应用程序。您无需在Visual Studio中显式构建应用程序。
-
实际上,您可以使用完全不同的编辑器,例如Visual Studio Code。
-
使用Visual Studio所需要做的就是在没有调试器的情况下启动Web服务器。您还可以按Ctrl + F5,并且可以编辑文件,保存文件,还可以刷新浏览器以查看更改。
-
这是使用C#之类的编译语言构建Web应用程序的不错的工作流程。