- ASP.NET Core-属性路由(1)
- ASP.NET Core-属性路由
- asp.net c# 中的身份验证和授权示例 - C# (1)
- ASP.NET Core-新项目
- ASP.NET Core-新项目(1)
- asp.net c# 中的身份验证和授权示例 - C# 代码示例
- ASP.NET Core教程(1)
- ASP.NET Core教程
- ASP.NET Core-视图(1)
- ASP.NET Core-视图
- ASP.NET Core-配置
- ASP.NET Core-配置(1)
- ASP.NET Core-异常
- ASP.NET Core-异常(1)
- 讨论ASP.NET Core(1)
- 讨论ASP.NET Core
- ASP.NET Core-概述
- ASP.NET Core-概述(1)
- ASP.NET Core-路由(1)
- ASP.NET Core-路由
- ajax asp.net core - C# (1)
- ASP.NET Core-创建用户(1)
- ASP.NET Core-创建用户
- asp.net core 3.1 路由 - C# 代码示例
- ajax asp.net core - C# 代码示例
- ASP.NET Core-环境设置
- ASP.NET Core-环境设置(1)
- asp.net core url 参数 - C# (1)
- asp.net core .gitignore - C# (1)
📅 最后修改于: 2020-11-21 05:03:08 🧑 作者: Mango
在本章中,我们将讨论Authorize属性。到目前为止,在我们的应用程序中,我们已经允许匿名用户执行任何操作。他们可以编辑员工详细信息并查看详细信息,但是我们没有创建新员工的功能。让我们首先添加创建功能,然后使用Authorize属性限制用户访问。
我们首先需要在Views→Home文件夹内创建一个新的MVC View页面,并将其命名为Create.cshtml,然后添加以下代码。
@model Employee
@{
ViewBag.Title = "Create";
}
Create
@using (Html.BeginForm()) {
@Html.LabelFor(m => m.Name)
@Html.EditorFor(m => m.Name)
@Html.ValidationMessageFor(m => m.Name)
}
现在,我们将在HomeController中为POST和GET添加操作方法,如以下程序所示。
[HttpGet]
public ViewResult Create() {
return View();
}
[HttpPost]
public IActionResult Create(EmployeeEditViewModel model) {
if (ModelState.IsValid) {
var employee = new Employee();
employee.Name = model.Name;
var context = new FirstAppDemoDbContext();
SQLEmployeeData sqlData = new SQLEmployeeData(context);
sqlData.Add(employee);
return RedirectToAction("Details", new { id = employee.Id });
}
return View();
}
让我们在Index.cshtml文件中添加一个指向Create View的链接,如以下程序所示。
@model HomePageViewModel
@{
ViewBag.Title = "Home";
}
Welcome!
@foreach (var employee in Model.Employees) {
@employee.Name
Details
Edit
}
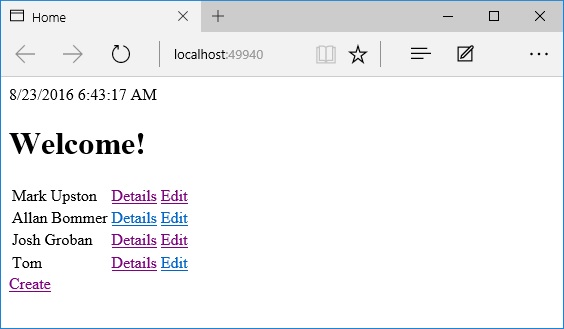
运行应用程序;您将看到以下页面。

在主页上,您将看到“创建”链接。当您单击创建链接时,它将带您进入创建视图。

在名称字段中输入名称,然后单击保存按钮。

现在,您将看到新添加的员工的详细信息视图。让我们单击“主页”链接。

在此应用程序中,每个用户都可以创建,编辑员工,每个人都可以看到详细信息视图。我们希望更改此行为,以便将来匿名用户只能在主页上看到员工列表,但是其他所有操作都需要用户标识自己的身份并登录。我们可以使用Authorize属性来执行此操作。
您可以将Authorize属性放在控制器上或控制器内部的各个动作上。
[Authorize]
public class HomeController : Controller {
//....
}
-
当我们将Authorize属性放在控制器本身上时,authorize属性将应用于内部的所有操作。
-
除非用户通过授权检查,否则MVC框架将不允许请求达到受此属性保护的操作。
-
默认情况下,如果不使用其他参数,则Authorize属性将进行的唯一检查是检查以确保用户已登录,以便我们知道其身份。
-
但是,您可以使用参数来指定所需的任何高级自定义授权策略。
-
还有一个AllowAnonymous属性。当您想使用控制器上的Authorize属性来保护其中的所有动作时,此属性很有用,但是您想要取消保护此单个动作或一个或两个动作并允许匿名用户执行该特定动作。
[AllowAnonymous]
public ViewResult Index() {
var model = new HomePageViewModel();
using (var context = new FirstAppDemoDbContext()) {
SQLEmployeeData sqlData = new SQLEmployeeData(context);
model.Employees = sqlData.GetAll();
}
return View(model);
}
让我们在应用程序中尝试这些属性。在运行的应用程序中,匿名用户可以编辑员工。

我们希望对此进行更改,并迫使用户登录并标识自己,然后才能编辑员工。现在让我们进入HomeController。在此,我们将限制访问一两个操作。我们始终可以将Authorize属性放在我们要保护的那些特定操作上。我们还可以将Authorize属性放在控制器本身上,并且此Authorize属性位于Microsoft.AspNet.Authorization命名空间中。
现在,我们将使用Authorize属性,并强制用户标识自己进入此控制器,但以下程序所示的主页除外。
[Authorize]
public class HomeController : Controller {
[AllowAnonymous]
public ViewResult Index() {
var model = new HomePageViewModel();
using (var context = new FirstAppDemoDbContext()) {
SQLEmployeeData sqlData = new SQLEmployeeData(context);
model.Employees = sqlData.GetAll();
}
return View(model);
}
public IActionResult Details(int id) {
var context = new FirstAppDemoDbContext();
SQLEmployeeData sqlData = new SQLEmployeeData(context);
var model = sqlData.Get(id);
if (model == null) {
return RedirectToAction("Index");
}
return View(model);
}
[HttpGet]
public IActionResult Edit(int id) {
var context = new FirstAppDemoDbContext();
SQLEmployeeData sqlData = new SQLEmployeeData(context);
var model = sqlData.Get(id);
if (model == null) {
return RedirectToAction("Index");
}
return View(model);
}
[HttpPost]
public IActionResult Edit(int id, EmployeeEditViewModel input) {
var context = new FirstAppDemoDbContext();
SQLEmployeeData sqlData = new SQLEmployeeData(context);
var employee = sqlData.Get(id);
if (employee != null && ModelState.IsValid) {
employee.Name = input.Name;
context.SaveChanges();
return RedirectToAction("Details", new { id = employee.Id });
}
return View(employee);
}
[HttpGet]
public ViewResult Create() {
return View();
}
[HttpPost]
public IActionResult Create(EmployeeEditViewModel model) {
if (ModelState.IsValid) {
var employee = new Employee();
employee.Name = model.Name;
var context = new FirstAppDemoDbContext();
SQLEmployeeData sqlData = new SQLEmployeeData(context);
sqlData.Add(employee);
return RedirectToAction("Details", new { id = employee.Id });
}
return View();
}
}
显示雇员列表的主页或Index.cshtml文件具有AllowAnonymous属性。现在让我们运行您的应用程序。

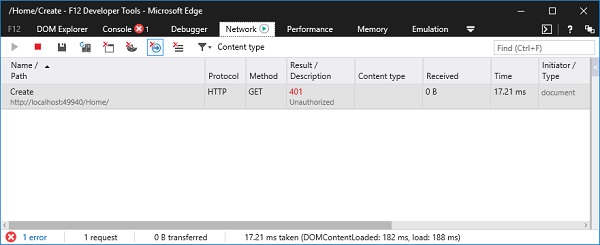
按F12键将打开开发人员工具。现在,转到“网络”选项卡。

我们需要在开发人员工具中观察几件事情,因此我们可以看到它们是如何工作的。单击“编辑”链接时,将看到空白页。

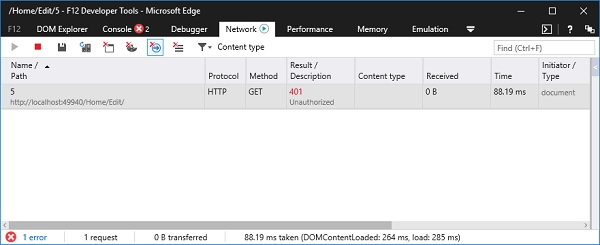
如果查看开发人员工具,您将看到从服务器返回的HTTP状态代码是401状态代码。

401状态码告诉浏览器,由于缺少有效的身份验证凭据,因此不允许该请求通过。这告诉我们Authorize属性正在工作。
同样,当您单击主页上的“创建”链接时,您将看到与以下屏幕截图所示相同的错误。

-
在这里,最糟糕的是,用户留在空白页上,除非他们打开开发人员工具,否则他们可能不知道这是身份验证问题。
-
这是Identity框架可以介入并提供帮助的地方。
-
Identity框架可以检测到应用程序的某个部分何时希望返回401状态代码,因为不允许用户到达该状态代码,并且Identity框架可以将其转换为登录页面,并允许用户解决此问题。
-
一旦安装并配置了Identity框架,我们将看到它如何工作。
-
但是现在,我们可以看到Authorize属性正在工作。