- ASP.NET Core-新项目
- ASP.NET Core-新项目(1)
- ASP.NET Core教程
- ASP.NET Core教程(1)
- ASP.NET Core-视图
- ASP.NET Core-视图(1)
- ASP.NET Core-配置
- ASP.NET Core-配置(1)
- ASP.NET Core-异常(1)
- ASP.NET Core-异常
- 讨论ASP.NET Core(1)
- 讨论ASP.NET Core
- ASP.NET Core-概述(1)
- ASP.NET Core-概述
- ASP.NET Core-路由
- ASP.NET Core-路由(1)
- ajax asp.net core - C# (1)
- ASP.NET Core-创建用户(1)
- ASP.NET Core-创建用户
- asp.net core 3.1 路由 - C# 代码示例
- ajax asp.net core - C# 代码示例
- ASP.NET Core-环境设置(1)
- ASP.NET Core-环境设置
- ASP.NET Core-属性路由
- ASP.NET Core-属性路由(1)
- asp.net core url 参数 - C# (1)
- asp.net core .gitignore - C# (1)
- ASP.NET Core-静态文件(1)
- ASP.NET Core-静态文件
📅 最后修改于: 2020-11-21 05:05:35 🧑 作者: Mango
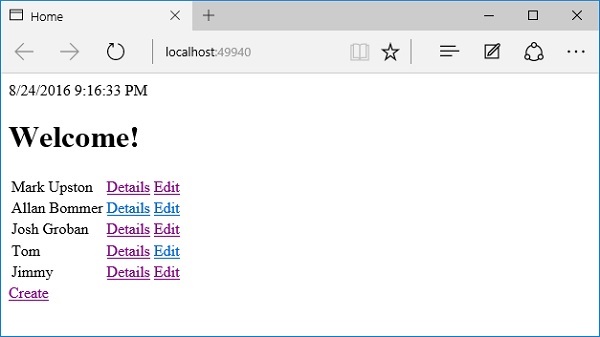
在本章中,我们将讨论用户注册。现在我们有了一个正常工作的数据库,是时候开始向应用程序中添加一些功能了。我们还配置了应用程序,并具有有效的数据库架构。现在让我们转到应用程序主页。

按F12打开开发人员工具,然后单击“编辑”链接。以前,当我们单击“编辑”链接时,MVC框架检测到存在Authorize属性,并由于用户未登录而返回401状态代码。

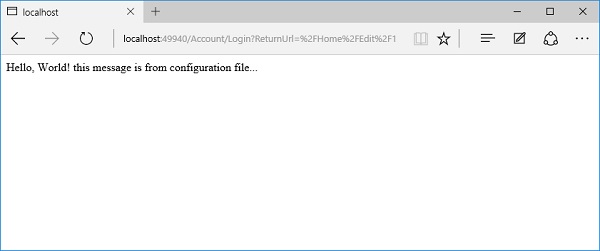
现在您将看到配置文件在屏幕上显示一条消息。
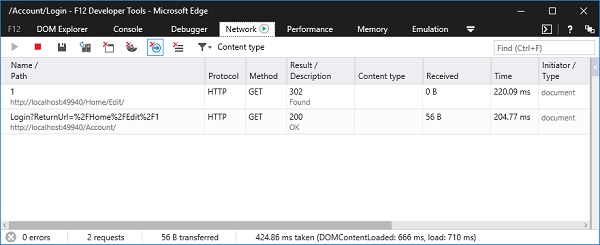
现在让我们转到开发人员工具。

-
您将看到浏览器请求编辑页面,并且MVC框架决定该用户无权查看此资源。
-
因此,在MVC框架内的某个位置生成了401状态代码。
-
现在,我们已经有了身份中间件。身份中间件查看将要发送给用户的401状态码,并将其替换为302状态码,这是重定向状态码。
-
身份框架知道用户将必须尝试登录才能访问此资源。
-
身份框架将我们定向到该URL,如我们在地址栏中看到的/ Account / Login。
-
这是Identity框架的可配置端点,当您注册这些服务和中间件时在Startup内部。您可以设置不同的选项,其中之一是更改登录URL。
-
默认情况下,URL将为/ Account / Login。当前,我们没有帐户控制器,因此最终我们要做的是创建一个帐户控制器并允许用户登录。
-
但是,在用户甚至无法登录之前,他们将需要在网站上注册并保存其用户名和密码。
-
登录和注册功能都可以是帐户控制器的一部分。
现在让我们继续前进,在Controllers文件夹中添加一个新类,并将其命名为AccountController。我们将从MVC框架的基础Controller类派生该类。
using Microsoft.AspNet.Mvc;
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppDemo.Controllers {
public class AccountController : Controller {
}
}
-
现在,我们必须设置一个功能,用户可以在该功能上注册该站点。
-
这将非常类似于编辑表单。
-
当用户想要注册时,我们将首先显示一个表格,允许他们填写所需的信息。然后,他们可以将此表格上传到站点。
-
然后,此信息将保存在数据库中。
现在让我们创建一个动作,当我们进入/ account / register时将返回一个视图。
public class AccountController : Controller {
[HttpGet]
public ViewResult Register() {
return View();
}
}
我们不需要查找任何内容,用户将提供我们需要的所有信息。在为该视图构建ViewModel之前,我们需要确定该视图将显示的信息。我们还需要决定需要从用户那里接收的信息吗?
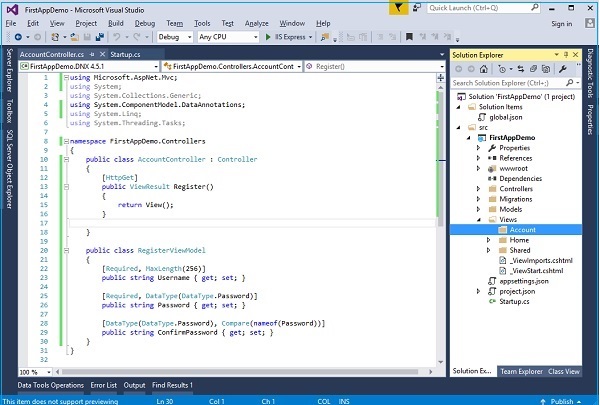
让我们通过在AccountController.cs文件中添加一个新类并为此命名为RegisterViewModel来为该场景创建一个视图模型。
让我们创建一些属性,该属性将保存用户名,密码和用户ConfirmPassword,方法是键入两次并确保两个密码都匹配,如以下程序所示。
public class RegisterViewModel {
[Required, MaxLength(256)]
public string Username { get; set; }
[Required, DataType(DataType.Password)]
public string Password { get; set; }
[DataType(DataType.Password), Compare(nameof(Password))]
public string ConfirmPassword { get; set; }
}
在上面的类中,您可以看到一些注释,这些注释可以帮助我们验证此模型。这里需要用户名,如果您查看数据库模式,保存用户名的列长度为256个字符。

-
我们还将在此处应用MaxLength属性。
-
将需要一个密码,并且当我们为该密码呈现输入时,我们希望输入类型为Type Type ,以使字符不显示在屏幕上。
-
确认密码也将是数据类型密码,然后有一个附加的比较属性。我们将把ConfirmPassword字段与我们可以指定的另一个属性(即Password字段)进行比较。
现在让我们创建所需的视图。我们将需要在视图中添加一个新文件夹并将其命名为Account,因此与AccountController相关的所有视图都将添加到该文件夹中。

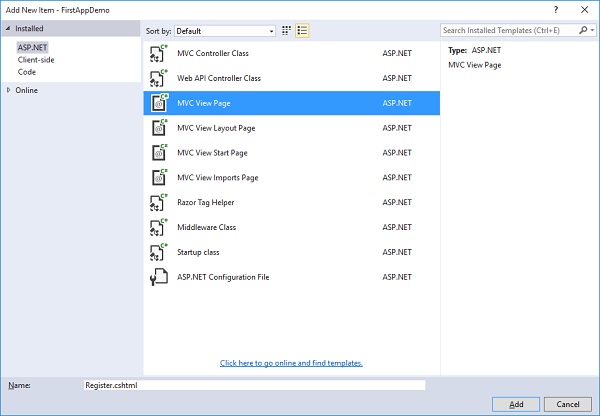
现在,右键单击Account文件夹,然后选择Add→New Item。

在中间窗格中,选择“ MVC视图页”并将其命名为Register.cshtml,然后单击“添加”按钮。
从Register.cshtml文件中删除所有现有代码,然后添加以下代码。
@model RegisterViewModel
@{
ViewBag.Title = "Register";
}
Register
-
现在您可以看到我们已经将模型指定为我们刚刚创建的RegisterViewModel。
-
我们还将使用ViewBag设置该页面的标题,并希望该标题为Register。
-
我们还需要创建一个包含“用户名”,“密码”和“ ConfirmPassword”字段的表单。
-
我们还包括一个将显示验证摘要的div。使用ASP验证摘要时,我们需要指定摘要中将显示哪些错误。
-
我们可以使所有错误都出现在摘要区域中,或者可以说ValidationSummary.ModelOnly,并且在摘要中从模型验证中出现的唯一错误将是与模型相关联的验证错误,而不是模型的特定属性。该模型。
-
换句话说,如果用户未填写其用户名,但是用户名是必需的,则该特定属性将出现验证错误。
-
但是,您还可以生成与特定属性不相关的模型错误,它们将出现在此ValidationSummary中。
-
在
-
我们需要用户名标签,用户名输入以及用户名验证消息。
-
我们需要用户输入的其他两个属性是相同的,并且将具有标签和输入以及密码的跨度,标签和输入以及ConfirmPassword的跨度。
-
我们不需要为Password和ConfirmPassword指定输入类型,因为标签帮助程序的asp将确保将该输入类型设置为我们的密码。
-
最后,我们需要显示“注册”的按钮。当用户单击此按钮时,我们会将表单提交回控制器。
在AccountController中,我们还需要实现HttpPost Register操作方法。让我们回到AccountController并添加以下Register操作,如下所示:
[HttpPost]
public IActionResult Register (RegisterViewModel model) {
}
此操作方法将返回IActionResult。这将收到一个RegisterViewModel。现在,我们需要与Identity框架进行交互以确保用户有效,告诉Identity框架创建该用户,然后由于他们刚刚创建了帐户,因此继续进行登录。在下一章中实现所有这些步骤。