- ASP.Net MVC控制器(1)
- ASP.Net MVC控制器
- asp.net mvc 从控制器中隐藏 div - C# (1)
- asp.net mvc 从控制器中隐藏 div - C# 代码示例
- asp net mvc 5 从另一个控制器返回视图 - C# (1)
- asp net mvc 5 从另一个控制器返回视图 - C# 代码示例
- ASP.Net MVC项目(1)
- ASP.Net MVC项目
- ASP.NET MVC-数据库(1)
- ASP.NET MVC-数据库
- ASP.NET MVC-操作(1)
- ASP.NET MVC-操作
- ASP.NET MVC-模式
- ASP.NET MVC-模式(1)
- ASP.Net MVC模型
- ASP.Net MVC模型(1)
- ASP.Net MVC验证
- ASP.NET MVC-验证(1)
- ASP.Net MVC验证(1)
- ASP.NET MVC-验证
- ASP.Net MVC教程(1)
- ASP.NET MVC教程(1)
- ASP.Net MVC教程
- ASP.NET MVC教程
- ASP.Net MVC视图(1)
- ASP.Net MVC视图
- ASP.NET MVC-视图(1)
- ASP.NET MVC-视图
- asp.net 从另一个控制器调用控制器 - C# (1)
📅 最后修改于: 2020-11-21 05:11:19 🧑 作者: Mango
控制器本质上是ASP.NET MVC应用程序的中央单元。它是第一个收件人,它与传入的HTTP请求进行交互。因此,控制器决定将选择哪个模型,然后在呈现该视图之后,从模型中获取数据并将其传递给相应的视图。实际上,控制器正在控制应用程序的整体流程,以获取输入并提供适当的输出。
控制器是从System.Web.Mvc.Controller继承的C#类,System.Web.Mvc.Controller是内置的控制器基类。控制器中的每个公共方法都称为操作方法,这意味着您可以通过一些URL从Web调用它来执行操作。
MVC约定是将控制器放在设置项目时Visual Studio创建的Controllers文件夹中。
通过创建一个新的ASP.Net MVC项目,让我们看一个Controller的简单示例。
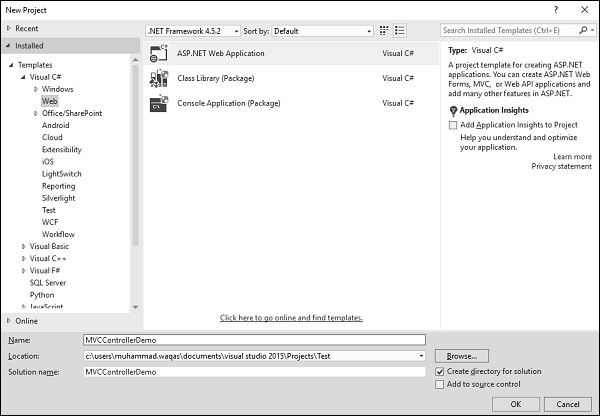
步骤1-打开Visual Studio,然后单击文件→新建→项目菜单选项。
将打开一个新的“项目”对话框。

步骤2-从左窗格中,选择模板→Visual C#→Web。
步骤3-在中间窗格中,选择“ ASP.NET Web应用程序”。
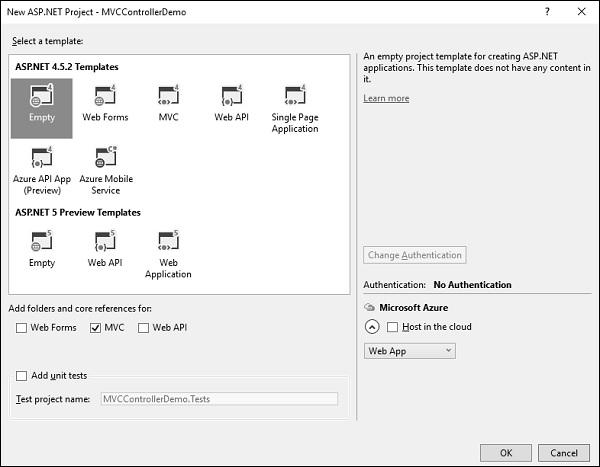
步骤4-在“名称”字段中输入项目名称“ MVCControllerDemo”,然后单击“确定”继续。您将看到以下对话框,要求您设置ASP.NET项目的初始内容。

步骤5-为简单起见,请选择“清空”选项,并在“添加文件夹和核心引用的对象”部分中选中“ MVC”复选框,然后单击“确定”。
它将创建具有最少预定义内容的基本MVC项目。
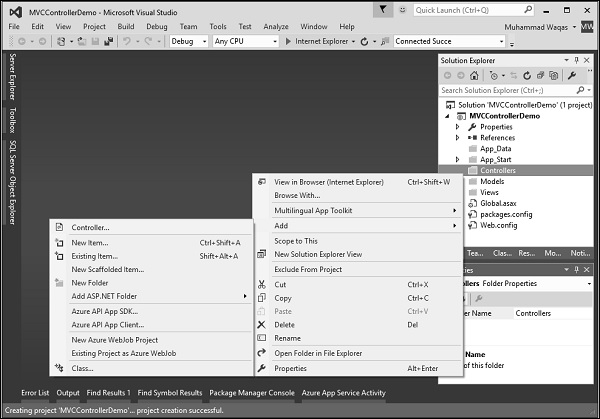
通过Visual Studio创建项目后,您将在“解决方案资源管理器”窗口中看到许多文件和文件夹。
由于我们已经从一个空项目模板创建了ASP.Net MVC项目,因此目前,该应用程序不包含任何要运行的内容。
第6步-通过右键单击解决方案资源管理器中的Controllers文件夹来添加EmployeeController。选择添加→控制器。

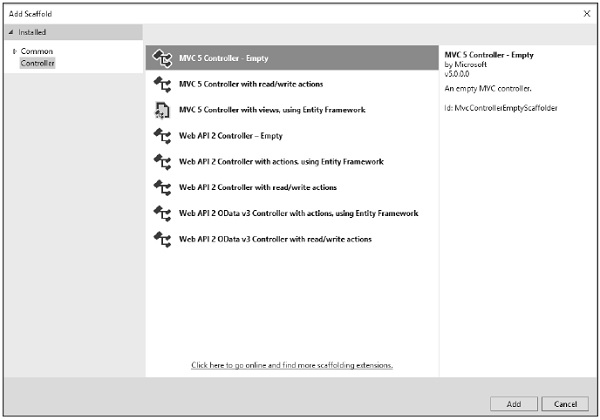
它将显示“添加支架”对话框。

步骤7-选择“ MVC 5控制器–空”选项,然后单击“添加”按钮。
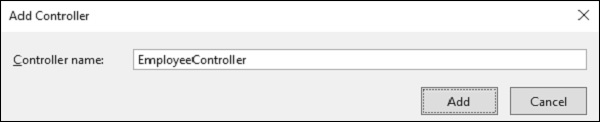
出现“添加控制器”对话框。

步骤8-将名称设置为EmployeeController,然后单击“添加”按钮。
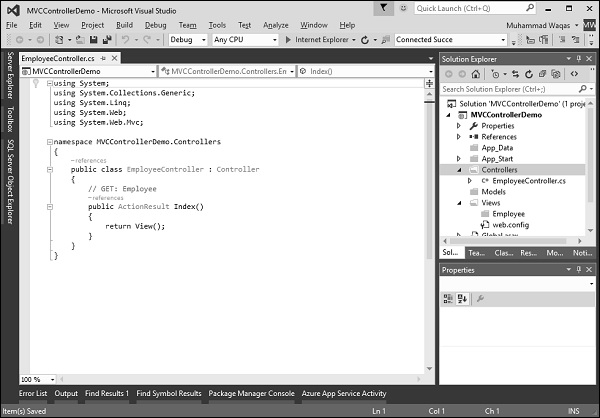
您将在Controllers文件夹中看到一个新的C#文件EmployeeController.cs,该文件夹也可以在Visual Studio中进行编辑。

现在,在此应用程序中,我们将使用默认路由为Employee控制器添加一个自定义路由。
步骤1-转到“ App_Start”文件夹下的“ RouteConfig.cs”文件,并添加以下路由。
routes.MapRoute(
"Employee", "Employee/{name}", new{
controller = "Employee", action = "Search", name =
UrlParameter.Optional });
以下是RouteConfig.cs文件的完整实现。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MVCControllerDemo {
public class RouteConfig {
public static void RegisterRoutes(RouteCollection routes){
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Employee", "Employee/{name}", new{
controller = "Employee", action = "Search", name = UrlParameter.Optional });
routes.MapRoute(
name: "Default", url: "{controller}/{action}/{id}", defaults: new{
controller = "Home", action = "Index", id = UrlParameter.Optional });
}
}
}
考虑一种场景,其中任何用户来指定URL“ Employee / Mark”来搜索雇员。在这种情况下,Mark将被视为参数名称,与Action方法不同。因此,在这种情况下,我们的默认路由将无法正常工作。
为了在传递参数时从浏览器获取输入值,MVC框架提供了一种解决此问题的简单方法。它是通过使用Action方法内的参数来实现的。
步骤2-使用以下代码更改EmployeeController类。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCControllerDemo.Controllers {
public class EmployeeController : Controller {
// GET: Employee
public ActionResult Search(string name){
var input = Server.HtmlEncode(name);
return Content(input);
}
}
}
如果将参数添加到操作方法,则MVC框架将查找与参数名称匹配的值。它将应用所有可能的组合以找出参数值。它将搜索路线数据,查询字符串等。
因此,如果您请求“ / Employee / Mark”,那么MVC框架将决定我需要一个带有“ UserInput”的参数,然后Mark将被从URL中选取并自动传递。
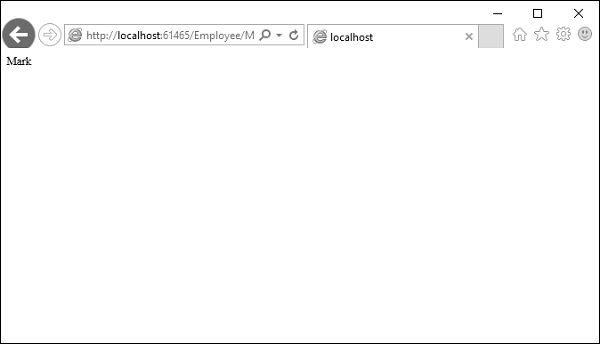
Server.HtmlEncode只会将任何类型的恶意脚本转换为纯文本格式。当上面的代码被编译和执行并请求以下URL http:// localhost:61465 / Employee / Mark时,您将获得以下输出。

如您在上面的屏幕截图中所见,从URL中选择了Mark。