- ASP.Net MVC验证
- ASP.Net MVC验证(1)
- ASP.NET-验证器(1)
- ASP.NET-验证器
- ASP.Net MVC项目(1)
- ASP.Net MVC项目
- ASP.NET MVC-数据库(1)
- ASP.NET MVC-数据库
- ASP.NET MVC-操作
- ASP.NET MVC-操作(1)
- ASP.NET MVC-模式
- ASP.NET MVC-模式(1)
- ASP.Net MVC模型(1)
- ASP.Net MVC模型
- ASP.Net MVC教程
- ASP.Net MVC教程(1)
- ASP.NET MVC教程
- ASP.NET MVC教程(1)
- ASP.Net MVC视图(1)
- ASP.NET MVC-视图
- ASP.NET MVC-视图(1)
- ASP.Net MVC视图
- ASP.NET MVC-选择器(1)
- ASP.NET MVC-选择器
- 讨论ASP.NET MVC
- 讨论ASP.NET MVC(1)
- ASP.NET MVC-概述
- ASP.NET MVC-概述(1)
- 验证文件上传 asp.net core mvc - C# 代码示例
📅 最后修改于: 2020-11-21 05:16:22 🧑 作者: Mango
验证是ASP.NET MVC应用程序中的重要方面。用于检查用户输入是否有效。 ASP.NET MVC提供了一组易于使用的验证,同时,它还是一种检查错误并在必要时向用户显示消息的有效方法。
干燥
DRY代表“不要重复自己”,并且是ASP.NET MVC的核心设计原则之一。从开发的角度来看,鼓励仅在一个位置指定功能或行为,然后从一个位置在整个应用程序中使用它。
这减少了您需要编写的代码量,并使您编写的代码更少出错,并且更易于维护。
向模型添加验证
从上一章开始,让我们来看一个简单的验证示例。在本示例中,我们将向模型类添加数据注释,该模型类提供了一些内置的验证属性集,这些验证属性可以直接应用于应用程序中的任何模型类或属性,例如Required,StringLength,RegularExpression和Range验证属性。
它还包含诸如DataType之类的格式化属性,这些属性有助于格式化,并且不提供任何验证。验证属性指定要对应用它们的模型属性强制执行的行为。
Required和MinimumLength属性指示属性必须具有值;但没有什么可以阻止用户输入空格来满足此验证要求。 RegularExpression属性用于限制可以输入哪些字符。
让我们通过添加不同的注释属性来更新Employee类,如下面的代码所示。
using System;
using System.ComponentModel.DataAnnotations;
using System.Data.Entity;
namespace MVCSimpleApp.Models {
public class Employee{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Name { get; set; }
[Display(Name = "Joining Date")]
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}",
ApplyFormatInEditMode = true)]
public DateTime JoiningDate { get; set; }
[Range(22, 60)]
public int Age { get; set; }
}
}
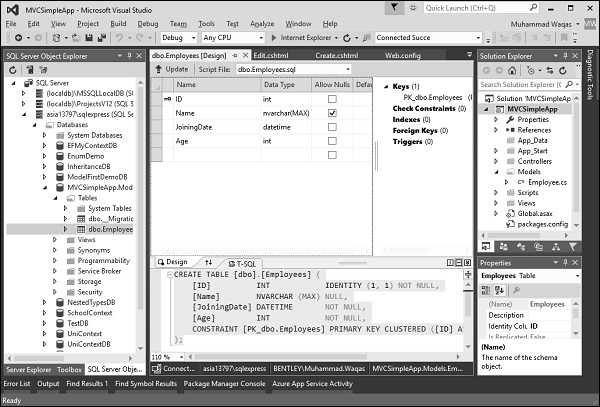
现在我们还需要为数据库设置限制。但是,SQL Server Object Explorer中的数据库显示name属性设置为NVARCHAR(MAX),如下面的屏幕快照所示。

为了对数据库设置此限制,我们将使用迁移来更新架构。
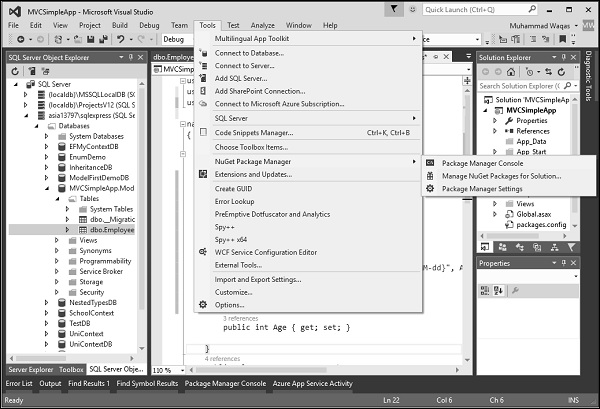
从工具→NuGet软件包管理器→软件包管理器控制台中打开软件包管理器控制台窗口。

在“程序包管理器控制台”窗口中一个接一个地输入以下命令。
Enable-Migrations
add-migration DataAnnotations
update-database
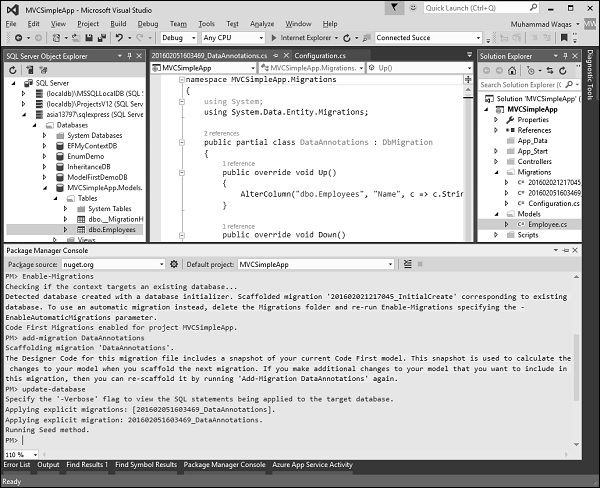
以下是在“程序包管理器控制台”窗口中执行这些命令之后的日志。

Visual Studio还将打开从DbMIgration类派生的类,您可以在其中看到在Up方法中更新架构约束的代码。
namespace MVCSimpleApp.Migrations {
using System;
using System.Data.Entity.Migrations;
public partial class DataAnnotations : DbMigration{
public override void Up(){
AlterColumn("dbo.Employees", "Name", c => c.String(maxLength: 60));
}
public override void Down(){
AlterColumn("dbo.Employees", "Name", c => c.String());
}
}
}
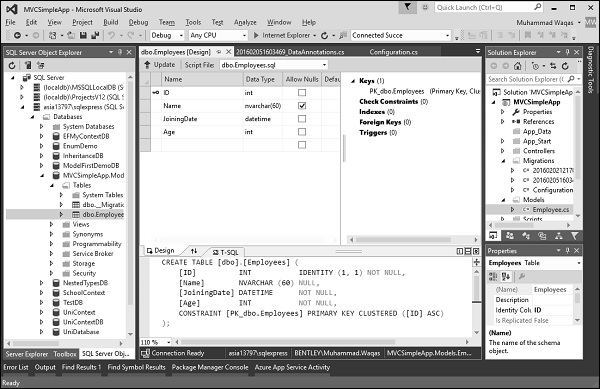
“名称”字段的最大长度为60,这是数据库中新的长度限制,如以下快照所示。

运行此应用程序,然后通过指定以下URL http:// localhost:63004 / Employees / Create转到Create视图。

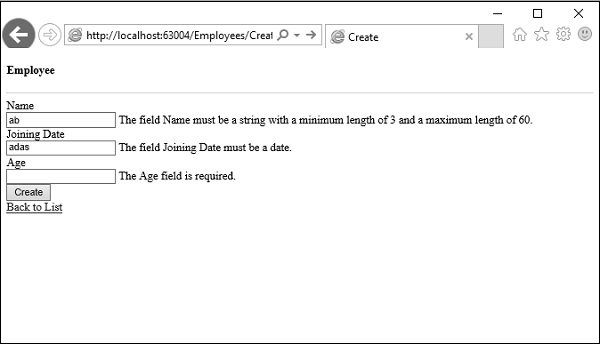
让我们在这些字段中输入一些无效数据,然后单击“创建按钮”,如以下屏幕截图所示。

您将看到jQuery客户端验证检测到该错误,并且还会显示一条错误消息。