- ASP.Net MVC视图
- ASP.Net MVC视图(1)
- ASP.NET-多视图(1)
- ASP.NET-多视图
- asp.net mvc 在视图中获取当前 url - C# (1)
- asp.net mvc 在视图中获取当前 url - C# 代码示例
- ASP.Net MVC项目(1)
- ASP.Net MVC项目
- ASP.NET MVC-数据库(1)
- ASP.NET MVC-数据库
- asp net mvc 5 从另一个控制器返回视图 - C# (1)
- 来自 js 的 mvc asp.net 部分视图 - Javascript (1)
- ASP.NET MVC-操作(1)
- ASP.NET MVC-操作
- ASP.NET MVC-模式(1)
- ASP.NET MVC-模式
- ASP.Net MVC模型(1)
- ASP.Net MVC模型
- ASP.NET MVC-验证(1)
- ASP.NET MVC-验证
- ASP.Net MVC验证
- ASP.Net MVC验证(1)
- ASP.NET MVC教程(1)
- ASP.Net MVC教程(1)
- ASP.NET MVC教程
- ASP.Net MVC教程
- asp net mvc 5 从另一个控制器返回视图 - C# 代码示例
- 来自 js 的 mvc asp.net 部分视图 - Javascript 代码示例
- ASP.NET MVC-选择器
📅 最后修改于: 2020-11-21 05:13:55 🧑 作者: Mango
在ASP.NET MVC应用程序中,没有什么比页面更重要了,当您在URL中指定路径时,它也不包含与页面直接对应的任何内容。在ASP.NET MVC应用程序中与页面最接近的东西称为View 。
在ASP.NET MVC应用程序中,所有传入的浏览器请求均由控制器处理,并将这些请求映射到控制器操作。控制器动作可能会返回视图,也可能执行其他某种类型的动作,例如重定向到另一个控制器动作。
通过创建一个新的ASP.NET MVC项目,让我们看一下View的简单示例。
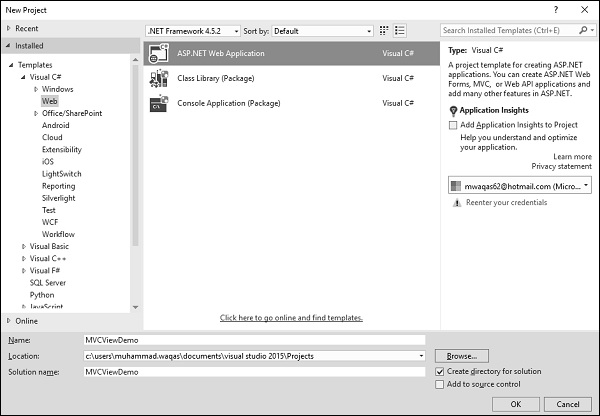
步骤1-打开Visual Studio,然后单击文件→新建→项目菜单选项。
将打开一个新的“项目”对话框。

步骤2-从左窗格中,选择模板→Visual C#→Web。
步骤3-在中间窗格中,选择“ ASP.NET Web应用程序”。
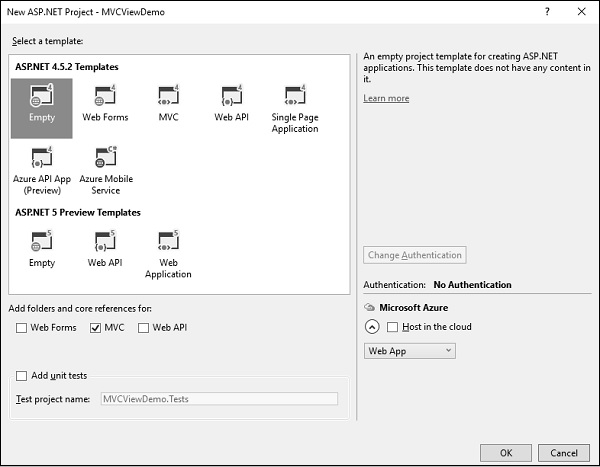
步骤4-在“名称”字段中输入项目名称“ MVCViewDemo”,然后单击“确定”继续。您将看到以下对话框,要求您设置ASP.NET项目的初始内容。

步骤5-为简单起见,请选择“清空”选项,并在“添加文件夹和核心引用的对象”部分中选中“ MVC”复选框,然后单击“确定”。
它将创建具有最少预定义内容的基本MVC项目。现在,我们需要添加控制器。
步骤6-在解决方案资源管理器中右键单击控制器文件夹,然后选择添加→控制器。
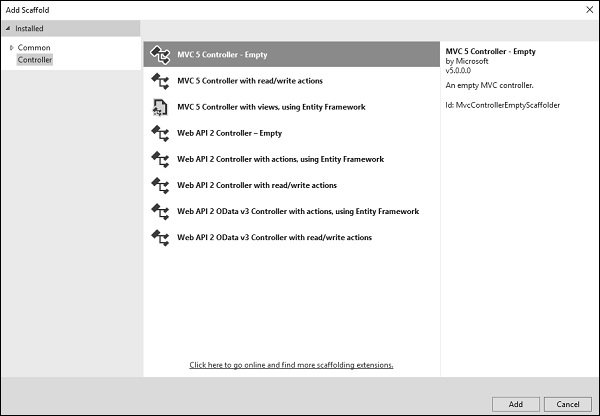
它将显示“添加支架”对话框。

步骤7-选择“ MVC 5控制器–空”选项,然后单击“添加”按钮。
出现“添加控制器”对话框。

步骤8-将名称设置为HomeController并单击“添加”按钮。
您将在Controllers文件夹中看到一个新的C#文件“ HomeController.cs”,该文件夹也可以在Visual Studio中进行编辑。
让我们更新HomeController.cs文件,该文件包含两个操作方法,如以下代码所示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCViewDemo.Controllers {
public class HomeController : Controller{
// GET: Home
public ActionResult Index(){
return View();
}
public string Mycontroller(){
return "Hi, I am a controller";
}
}
}
步骤9-运行此应用程序,并将/ Home / MyController附加到浏览器中的URL,然后按Enter。您将收到以下输出。

由于MyController操作仅返回字符串,要从该操作返回View,我们需要首先添加一个View。
步骤10-在添加视图之前,让我们添加另一个操作,它将返回默认视图。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCViewDemo.Controllers {
public class HomeController : Controller{
// GET: Home
public ActionResult Index(){
return View();
}
public string Mycontroller(){
return "Hi, I am a controller";
}
public ActionResult MyView(){
return View();
}
}
}
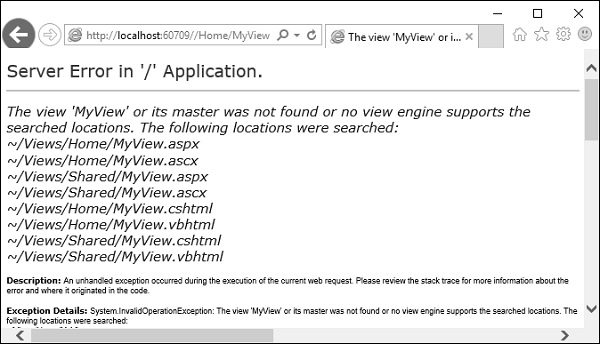
步骤11-运行此应用程序,并将/ Home / MyView附加到浏览器中的URL,然后按Enter。您将收到以下输出。

您可以在此处看到我们有一个错误,并且该错误实际上是描述性的,它告诉我们找不到MyView视图。
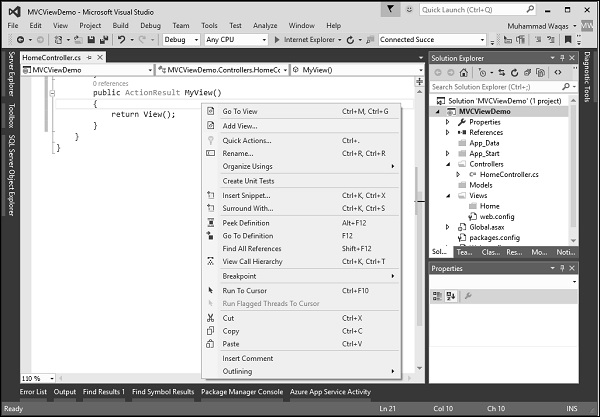
步骤12-要添加视图,请在“ MyView”操作内右键单击,然后选择“添加视图”。

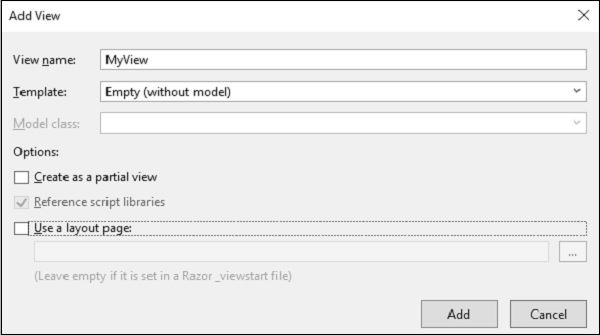
它将显示“添加视图”对话框,并将添加默认名称。

步骤13-取消选中“使用布局页面”复选框,然后单击“添加”按钮。
现在,我们在视图中有了默认代码。

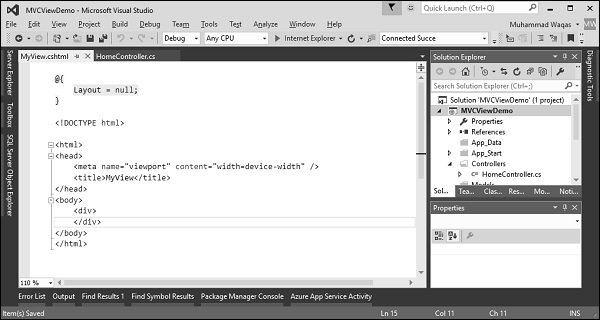
步骤14-使用以下代码在此视图中添加一些文本。
@{
Layout = null;
}
MyView
Hi, I am a view
步骤15-运行此应用程序,并将/ Home / MyView附加到浏览器中的URL。按Enter键,您将收到以下输出。

现在,您可以从视图中查看文本。