📌 相关文章
- ASP.NET MVC-视图
- ASP.Net MVC视图(1)
- ASP.NET-多视图(1)
- ASP.NET-多视图
- asp.net mvc 在视图中获取当前 url - C# (1)
- asp.net mvc 在视图中获取当前 url - C# 代码示例
- ASP.Net MVC项目(1)
- ASP.Net MVC项目
- ASP.NET MVC-数据库(1)
- ASP.NET MVC-数据库
- asp net mvc 5 从另一个控制器返回视图 - C# (1)
- 来自 js 的 mvc asp.net 部分视图 - Javascript (1)
- ASP.NET MVC-操作(1)
- ASP.NET MVC-操作
- ASP.NET MVC-模式(1)
- ASP.NET MVC-模式
- ASP.Net MVC模型(1)
- ASP.Net MVC模型
- ASP.NET MVC-验证(1)
- ASP.NET MVC-验证
- ASP.Net MVC验证
- ASP.Net MVC验证(1)
- ASP.NET MVC教程(1)
- ASP.Net MVC教程(1)
- ASP.NET MVC教程
- ASP.Net MVC教程
- asp net mvc 5 从另一个控制器返回视图 - C# 代码示例
- 来自 js 的 mvc asp.net 部分视图 - Javascript 代码示例
- ASP.NET MVC-选择器
📜 ASP.Net MVC视图
📅 最后修改于: 2020-12-28 00:50:47 🧑 作者: Mango
ASP.NET MVC视图
MVC视图是可能包含脚本的标准HTML页面。它用于为应用程序创建网页。与ASP.NET网页不同,MVC视图被映射到操作,然后控制器将视图呈现给浏览器。
MVC对于项目结构具有某些约定。视图文件应位于“视图”文件夹的子目录中。
MVC使用Razor视图引擎,因此我们也可以用HTML编写服务器端代码。让我们创建一个视图并将其执行到浏览器。
创建应用程序的视图
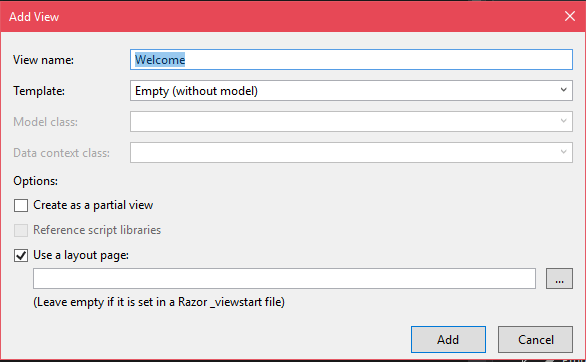
要添加视图,请在View文件夹内的子文件夹上单击鼠标右键,然后选择Add-> Add View 。它将弹出以显示视图名称等。

该文件具有以下默认代码。
// Welcome.cshtml
@{
ViewBag.Title = "Welcome";
}
Welcome
如果我们想执行它,我们有一个像这样的控制器:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplicationDemo.Controllers
{
public class StudentsController : Controller
{
// GET: Students
public ActionResult Index()
{
return View();
}
public ActionResult Welcome()
{
return View();
}
}
}
该控制器具有“欢迎”操作方法,该方法会将“欢迎”视图文件呈现给浏览器。右键单击Welcome.cshtml文件,然后选择在浏览器中查看。这将产生以下输出。
输出:
