- ASP.Net Razor代码块
- ASP.Net Razor代码块(1)
- ASP.Net Razor教程
- ASP.Net Razor教程(1)
- ASP.Net Razor代码表达式(1)
- ASP.Net Razor代码表达式
- ASP.Net Razor HTML帮助器(1)
- ASP.Net Razor HTML帮助器
- ASP.Net MVC项目
- ASP.Net MVC项目(1)
- asp.net razor 获取列表而不刷新 - C# (1)
- 使用 razor .net mvc 从数组数据生成下拉列表 - C# (1)
- ASP.NET MVC-数据库
- ASP.NET MVC-数据库(1)
- ASP.NET MVC-操作
- ASP.NET MVC-操作(1)
- ASP.NET MVC-模式
- ASP.NET MVC-模式(1)
- ASP.Net MVC模型
- ASP.Net MVC模型(1)
- 使用 razor .net mvc 从数组数据生成下拉列表 - C# 代码示例
- ASP.NET MVC-验证(1)
- ASP.Net MVC验证(1)
- ASP.Net MVC验证
- ASP.NET MVC-验证
- ASP.NET MVC教程(1)
- ASP.NET MVC教程
- ASP.Net MVC教程
- ASP.Net MVC教程(1)
📅 最后修改于: 2020-11-21 05:18:52 🧑 作者: Mango
在本章中,我们将研究ASP.NET MVC应用程序中的Razor视图引擎以及Razor存在的一些原因。 Razor是一种标记语法,使您可以使用C#和VB.Net将基于服务器的代码嵌入到网页中。它不是编程语言。它是服务器端标记语言。
Razor与ASP.NET MVC没有关系,因为Razor是通用模板引擎。您可以在任何地方使用它来生成HTML之类的输出。仅仅是ASP.NET MVC实现了一个视图引擎,使我们能够在MVC应用程序内部使用Razor来生成HTML。

您将拥有一个模板文件,其中包含一些字面量文本和一些代码块。您可以将该模板与一些数据或特定模型结合起来,在该模型中,模板指定应该在其中显示数据的位置,然后执行该模板以生成输出。
剃刀Vs ASPX
-
Razor与ASPX文件的工作原理非常相似。 ASPX文件是模板,其中包含字面量文本和一些C#代码,这些代码指定应在何处显示数据。我们执行这些操作以为我们的应用程序生成HTML。
-
ASPX文件依赖于ASP.NET运行时,可用于解析和执行这些ASPX文件。剃刀没有这种依赖性。
-
与ASPX文件不同,Razor具有一些不同的设计目标。
目标
微软希望Razor易于使用,易于学习,并且可以在Visual Studio之类的工具中运行,以便可以使用IntelliSense,可以使用调试器,但是他们希望Razor与诸如ASP.NET或Windows XP的特定技术没有任何联系。 ASP.NET MVC。
如果您熟悉ASPX文件的生命周期,那么您可能知道ASP.NET运行时存在依赖性,可以用来解析和执行这些ASPX文件。微软希望Razor变得聪明,以使开发人员的工作更轻松。
让我们看一下来自ASPX文件的示例代码,其中包含一些字面量文本。这是我们的HTML标记。它还包含一些C#代码。
|
|
但是Microsoft基本上将这些Web表单重新用于与早期版本的MVC一起使用,这意味着ASPX文件从来都不是MVC的完美匹配。
当您需要从C#代码过渡到HTML以及从HTML代码过渡到C#代码时,语法有点笨拙。 IntelliSense还提示您执行在MVC项目中没有意义的操作,例如将输出缓存和用户控件的添加指令添加到ASPX视图中。
现在看一下产生相同输出的代码,不同之处在于它使用的是Razor语法。
@foreach (var item in Model) {
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
@item.Name
@String.Format("{0,g}", item.JoiningDate)
}
使用Razor语法,您可以通过使用’@’符号开始一些C#代码,并且Razor解析将自动切换为解析此语句(此foreach语句)为一点C#代码。
但是,当我们完成了foreach语句并打开了花括号后,就可以从C#代码转换为HTML,而无需在其中放置显式标记,例如尖括号符号中的百分比。
Razor解析器足够聪明,可以在C#代码和HTML之间切换,并且当我们需要在此处放置右花括号时,可以再次从HTML切换回C#代码。如果比较这两个代码块,我想您会同意Razor版本更易于阅读和编写。
使用剃刀创建视图
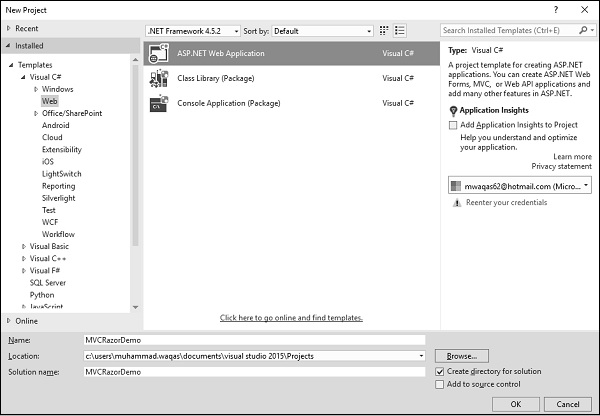
让我们创建一个新的ASP.Net MVC项目。

在名称字段中输入项目的名称,然后单击确定。

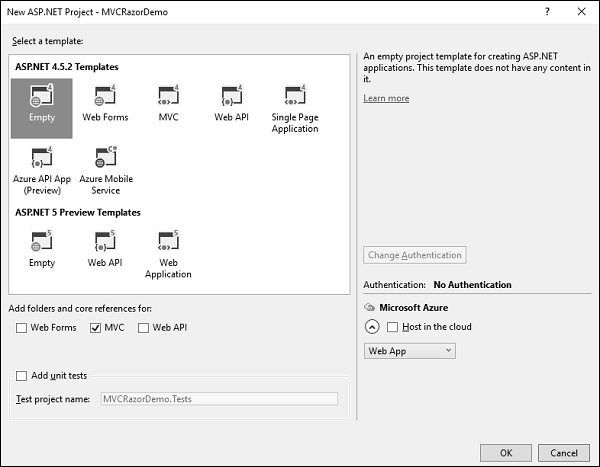
为简单起见,请选择“清空”选项,然后在“添加文件夹和核心引用的对象”部分中选中“ MVC”复选框,然后单击“确定”。它将创建具有最少预定义内容的基本MVC项目。
由Visual Studio创建项目后,您将在“解决方案资源管理器”窗口中看到许多文件和文件夹。由于我们已经从一个空项目模板创建了ASP.Net MVC项目,因此该应用程序目前不包含任何要运行的内容。因为我们从一个空的应用程序开始,甚至没有一个控制器,所以我们添加一个HomeController。
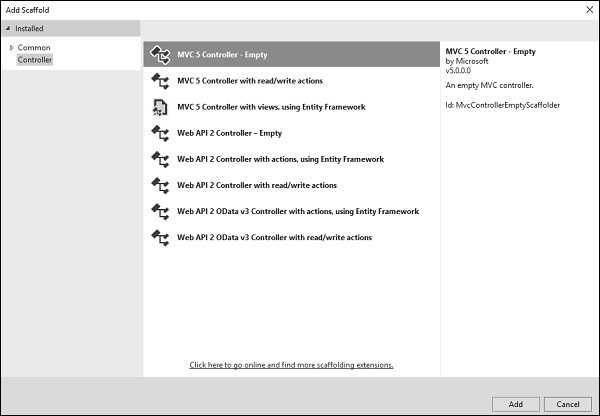
要添加控制器,请在解决方案资源管理器中右键单击控制器文件夹,然后选择添加→控制器。它将显示“添加支架”对话框。

选择“ MVC 5控制器–空”选项,然后单击“添加”按钮,然后将出现“添加控制器”对话框。

将名称设置为HomeController,然后单击“添加”按钮。您将在Controllers文件夹中看到一个新的C#文件“ HomeController.cs”,该文件也可以在Visual Studio中进行编辑。

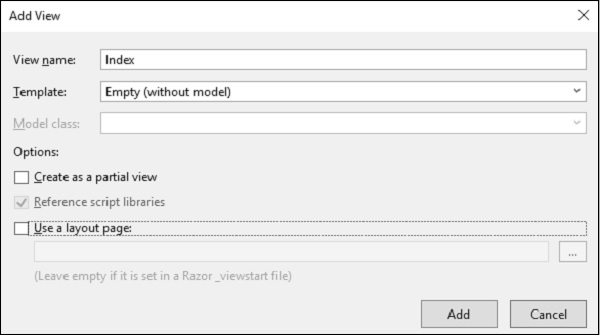
右键单击“索引”操作,然后选择“添加视图”。

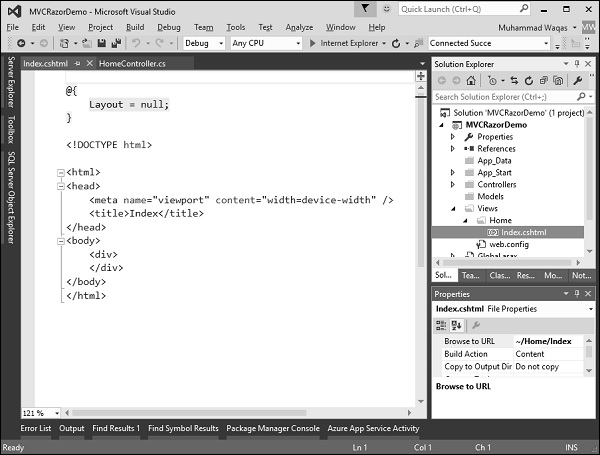
从模板下拉列表中选择空,然后单击添加按钮。 Visual Studio将在“视图/主目录”文件夹中创建一个Index.cshtml文件。

注意,Razor视图具有cshtml扩展名。如果使用Visual Basic构建MVC应用程序,则它将是VBHTML扩展。该文件的顶部是一个代码块,该代码块将该Layout属性显式设置为null。
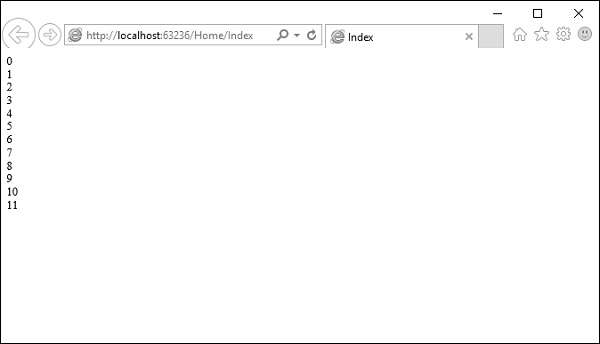
当您运行此应用程序时,您将看到空白的网页,因为我们已经从“空”模板创建了“视图”。

让我们添加一些C#代码,使事情变得更有趣。要在Razor视图中编写一些C#代码,我们要做的第一件事是键入’@’符号,该符号告诉解析器它将在代码中做某事。
让我们创建一个花括号内指定’@i’的FOR循环,这实际上是在告诉Razor放置i的值。
@{
Layout = null;
}
Index
@for (int index = 0; index < 12; index++){
@index
}
运行此应用程序,您将看到以下输出。