- ASP.NET MVC 缓存(1)
- ASP.NET MVC-缓存(1)
- ASP.NET-数据缓存
- ASP.NET-数据缓存(1)
- ASP.Net MVC项目(1)
- ASP.Net MVC项目
- ASP.NET MVC-数据库
- ASP.NET MVC-数据库(1)
- ASP.NET MVC-操作(1)
- ASP.NET MVC-操作
- ASP.NET MVC-模式(1)
- ASP.NET MVC-模式
- ASP.Net MVC模型(1)
- ASP.Net MVC模型
- ASP.Net MVC验证
- ASP.Net MVC验证(1)
- ASP.NET MVC-验证(1)
- ASP.NET MVC-验证
- ASP.NET MVC教程(1)
- ASP.NET MVC教程
- ASP.Net MVC教程(1)
- ASP.Net MVC教程
- ASP.Net MVC视图(1)
- ASP.Net MVC视图
- ASP.NET MVC-视图(1)
- ASP.NET MVC-视图
- ASP.NET MVC-选择器(1)
- ASP.NET MVC-选择器
- 讨论ASP.NET MVC(1)
📅 最后修改于: 2020-11-21 05:18:10 🧑 作者: Mango
在本章中,我们将重点介绍最常见的ASP.NET技术之一(例如缓存),以提高应用程序的性能。缓存意味着将某些东西存储在内存中,这些东西经常被使用以提供更好的性能。我们将看到如何利用输出缓存来显着提高ASP.NET MVC应用程序的性能。
在ASP.NET MVC中,您可以应用OutputCache筛选器属性,这与Web表单中的输出缓存相同。通过输出缓存,您可以缓存控制器操作返回的内容。
输出缓存基本上允许您将特定控制器的输出存储在内存中。因此,将来从该缓存结果中返回对该控制器中的相同动作的任何请求。这样,不必每次调用同一控制器动作时都生成相同的内容。
为什么要缓存?
我们需要在许多不同的场景中进行缓存,以提高应用程序的性能。例如,您有一个ASP.NET MVC应用程序,该应用程序显示员工列表。现在,每当用户每次调用控制器操作通过执行数据库查询从数据库中检索这些记录时,它都会返回索引视图。
因此,您可以利用输出缓存来避免每次用户调用相同的控制器操作时都执行数据库查询。在这种情况下,将从缓存中检索视图,而不是从控制器操作中重新生成视图。
通过缓存,您可以避免在服务器上执行多余的工作。
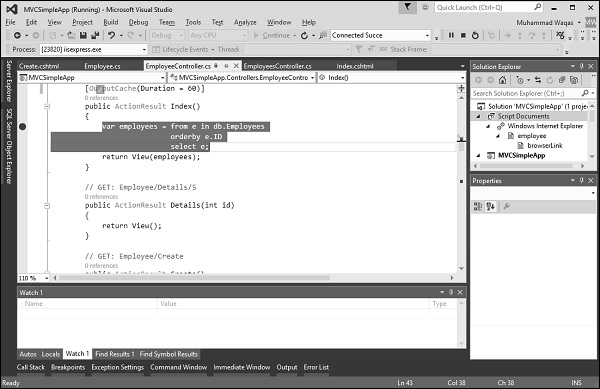
让我们看一下我们项目中缓存的简单示例。
[OutputCache(Duration = 60)]
public ActionResult Index(){
var employees = from e in db.Employees
orderby e.ID
select e;
return View(employees);
}
如您所见,我们在EmployeeController的index操作上添加了“ OutputCache”属性。现在要了解这个概念,让我们在调试器模式下运行该应用程序,并在Index action方法中插入一个断点。

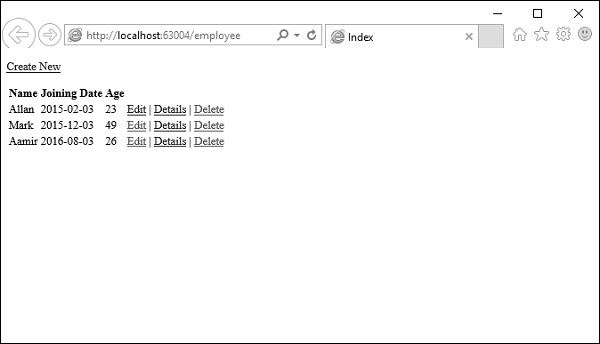
指定以下URL http:// localhost:63004 / employee ,然后按“ Enter”。您将看到在Index操作方法中命中了断点。

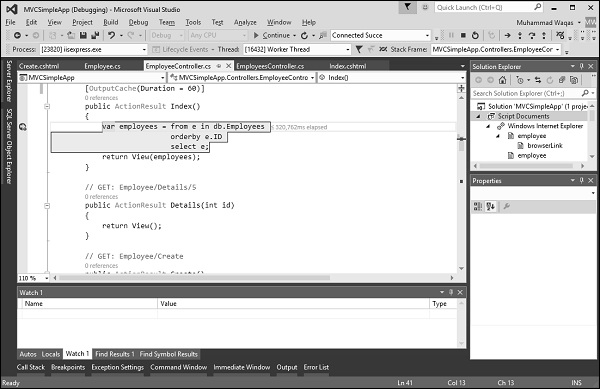
按“ F5”按钮继续,您将在视图中看到从数据库中检索到的员工列表。

在60秒内再次刷新浏览器,您会发现这次没有找到断点。这是因为我们使用了持续时间为几秒的输出缓存。因此它将缓存此结果60秒钟,并且当您刷新浏览器时,它将从缓存中获取结果,并且不会从数据库服务器加载内容。
除了duration参数外,还有其他设置选项可与输出缓存一起使用。这些设置不仅适用于MVC框架,而且还继承自ASP.Net Caching。
改变输出缓存
在某些情况下,您可能需要不同的缓存版本,例如,当创建详细信息页面时,然后单击详细的链接时,您将获得所选员工的详细信息。
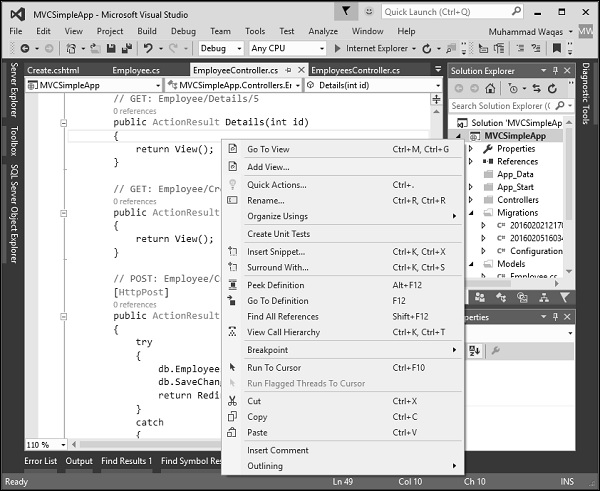
但是首先我们需要创建细节视图。为此,在EmployeeController上的Details操作方法上单击鼠标右键,然后选择Add View…。

您将看到默认情况下选择了Details名称。现在,从“模板”下拉列表中选择“详细信息”,从“模型”类下拉列表中选择“雇员”。

单击“添加”继续,您将看到Details.cshtml。
@model MVCSimpleApp.Models.Employee
@{
Layout = null;
}
Details
Employee
-
@Html.DisplayNameFor(model => model.Name)
-
@Html.DisplayFor(model => model.Name)
-
@Html.DisplayNameFor(model => model.JoiningDate)
-
@Html.DisplayFor(model => model.JoiningDate)
-
@Html.DisplayNameFor(model => model.Age)
-
@Html.DisplayFor(model => model.Age)
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
您可以利用[OutputCache]属性的VaryByParam属性。使用此属性,可以在表单参数或查询字符串参数变化时为同一内容创建不同的缓存版本。以下是“详细信息”操作的实现。
// GET: Employee/Details/5
[OutputCache(Duration = int.MaxValue, VaryByParam = "id")]
public ActionResult Details(int id){
var employee = db.Employees.SingleOrDefault(e => e.ID == id);
return View(employee);
}
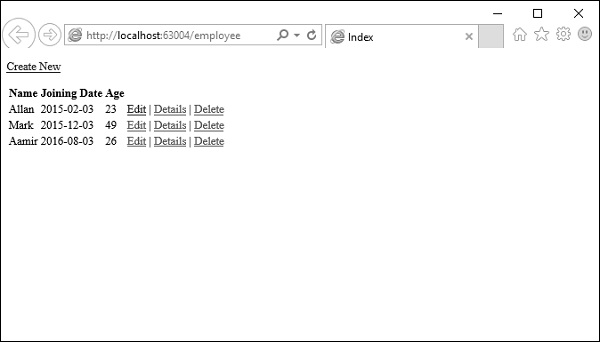
编译并执行上述代码后,通过指定URL http:// localhost:63004 / employee将收到以下输出。

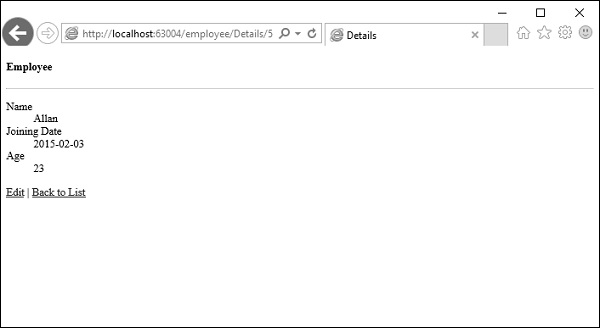
单击任何链接的“详细信息”链接,您将看到该特定员工的详细信息视图。

Details()操作包含值为“ Id”的VaryByParam属性。当将不同的Id参数值传递给控制器操作时,将生成“详细信息”视图的不同缓存版本。
重要的是要了解使用VaryByParam属性会导致更多的缓存。将为Id参数的每个不同版本创建“详细信息”视图的不同缓存版本。
缓存配置文件
您可以在web.config文件中创建缓存配置文件。它是通过修改[OutputCache]属性的属性来配置输出缓存属性的替代方法。它具有几个重要的优点,如下所示。
-
控制控制器动作如何在一个中央位置缓存内容。
-
创建一个缓存配置文件,并将该配置文件应用于多个控制器或控制器操作。
-
修改Web配置文件而无需重新编译您的应用程序。
-
对已经部署到生产中的应用程序禁用缓存。
通过在web.config文件中创建缓存配置文件,让我们看一个缓存配置文件的简单示例。
您可以使用[OutputCache]属性将Cache10Min配置文件应用于控制器操作,如下所示。
[OutputCache(CacheProfile = "Cache10Min")]
public ActionResult Index(){
var employees = from e in db.Employees
orderby e.ID
select e;
return View(employees);
}
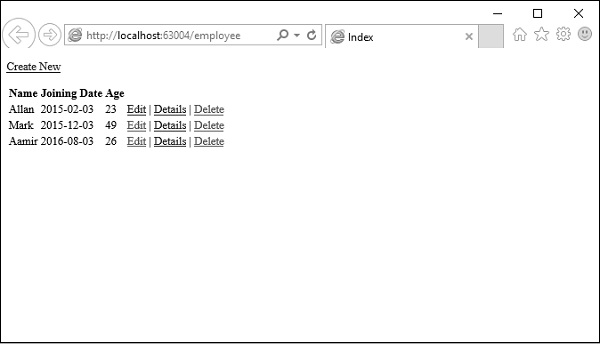
运行此应用程序并指定以下URL http:// localhost:63004 / employee

如果您如上所示调用Index()操作,则将返回10分钟的相同时间。