📌 相关文章
- ASP.Net Razor代码块(1)
- ASP.Net Razor代码块
- ASP.Net Razor教程(1)
- ASP.Net Razor教程
- ASP.NET MVC-Razor
- ASP.NET MVC-Razor(1)
- ASP.Net Razor代码表达式(1)
- ASP.Net Razor代码表达式
- asp.net razor 获取列表而不刷新 - C# (1)
- asp.net razor 获取列表而不刷新 - C# 代码示例
- ASP.Net Razor控件结构(1)
- ASP.Net Razor控件结构
- 在 asp.net razor 中从 url 呈现 html 内容 - TypeScript (1)
- ASP.NET Core-Razor编辑表单
- ASP.NET Core-Razor编辑表单(1)
- 在 asp.net razor 中从 url 呈现 html 内容 - TypeScript 代码示例
- ASP.NET Core-Razor布局视图
- ASP.NET Core-Razor布局视图(1)
- ASP.NET Core-Razor View导入
- ASP.NET Core-Razor View导入(1)
- ASP.NET Core-Razor View开始(1)
- ASP.NET Core-Razor View开始
- ASP.NET Core-Razor标记助手
- ASP.NET Core-Razor标记助手(1)
- 如何在 asp net razor view stackoverflow 中设置标签 - C# (1)
- 如何在 asp net razor view stackoverflow 中设置标签 - C# 代码示例
- Asp.net - C# 代码示例
- asp.net mvc razor html dows 在当前上下文中不存在 - Html (1)
- ASP.NET-HTML服务器
📜 ASP.Net Razor HTML帮助器
📅 最后修改于: 2020-12-28 01:02:00 🧑 作者: Mango
ASP.NET Razor HTML帮助器
HtmlHelper是MVC 2中引入的类。它用于以编程方式创建HTML控件。它提供了内置方法来在视图页面上生成控件。在本主题中,我们列出了此类的构造函数,属性和方法。最后,我们解释了一个使用扩展方法创建表单的示例。
注意:HtmlHelper类旨在生成UI。不应在控制器或模型类中使用它。
建设者
以下是HtmlHelper类的构造函数。
| Constructor Name | Description |
|---|---|
| HtmlHelper(ViewContext, IViewDataContainer) | It Initializes a new instance of the HtmlHelper class by using the specified view context and view data container. |
| HtmlHelper(ViewContext, IViewDataContainer, RouteCollection) | It Initializes a new instance of the HtmlHelper class by using the specified view context, view data container, and route collection. |
物产
| Name | Description |
|---|---|
| RouteCollection | It is used to get or set the collection of routes for the application. |
| ViewBag | It is used to get the view bag. |
| ViewContext | It is used to get or set the context information about the view. |
| ViewData | It is used to get the current view data dictionary. |
| ViewDataContainer | It is used to get or set the view data container. |
HtmlHelper扩展方法
| Name | Description | Overloaded Methods |
|---|---|---|
| Action(String) | It is used to invoke the specified child action method and returns the result as an HTML string. | Action(String, Object) Action(String, RouteValueDictionary) Action(String, String) Action(String, String, Object) Action(String, String, RouteValueDictionary) |
| BeginForm() | It is used to generate an opening tag. The form uses the POST method. | BeginForm(Object) BeginForm(RouteValueDictionary) BeginForm(String, String) BeginForm(String, String, FormMethod) BeginForm(String, String, FormMethod, IDictionary BeginForm(String, String, FormMethod, Object) BeginForm(String, String, Object) BeginForm(String, String, Object, FormMethod) BeginForm(String, String, Object, FormMethod, Object) BeginForm(String, String, RouteValueDictionary) BeginForm(String, String, RouteValueDictionary, FormMethod) BeginForm(String, String, RouteValueDictionary, FormMethod, IDictionary |
| CheckBox(String) | It is used to generate a check box input element by using the specified HTML helper and the name of the form field. | CheckBox(String, Boolean) CheckBox(String, Boolean, IDictionary CheckBox(String, Boolean, Object) CheckBox(String, IDictionary CheckBox(String, Object) |
| DropDownList(String) | It generates a single-selection select element using the specified HTML helper and the name of the form field. | DropDownList(String, IEnumerable DropDownList(String, IEnumerable DropDownList(String, IEnumerable DropDownList(String, IEnumerable DropDownList(String, IEnumerable DropDownList(String, IEnumerable DropDownList(String, String) |
| Editor(String) | It generates an HTML input element for each property in the object that is represented by the expression. | Editor(String, Object) Editor(String, String) Editor(String, String, Object) Editor(String, String, String) Editor(String, String, String, Object) |
| EndForm() | It renders the closing tag. | |
| Label(String) | It generates an HTML label element. | Label(String, IDictionary Label(String, Object) Label(String, String) Label(String, String, IDictionary Label(String, String, Object) |
| ListBox(String) | It returns a multi-select select element using the specified HTML helper. | ListBox(String, IEnumerable ListBox(String, IEnumerable ListBox(String, IEnumerable |
| Password(String) | It is used to generate a password input element by using the specified HTML helper. | Password(String, Object) Password(String, Object, IDictionary Password(String, Object, Object) |
| RadioButton(String, Object) | It returns a radio button input element. | RadioButton(String, Object, Boolean) RadioButton(String, Object, Boolean, IDictionary RadioButton(String, Object, Boolean, Object) RadioButton(String, Object, IDictionary RadioButton(String, Object, Object) |
| TextArea(String) | It is used to create a text area to the web page. | TextArea(String, IDictionary TextArea(String, Object) TextArea(String, String) TextArea(String, String, IDictionary TextArea(String, String, Int32, Int32, IDictionary TextArea(String, String, Int32, Int32, Object) TextArea(String, String, Object) |
| TextBox(String) | It is used to return a text input element by using the specified HTML helper. | TextBox(String, Object) TextBox(String, Object, IDictionary TextBox(String, Object, Object) TextBox(String, Object, String) TextBox(String, Object, String, IDictionary TextBox(String, Object, String, Object) |
例
因为这是MVC应用程序,所以它包括Model,View和Controller。本示例包括以下文件。
视图
// HtmlHelperDemo.cshtml
@{
ViewBag.Title = "HtmlHelperDemo";
}
User Registration Form
@using (Html.BeginForm("UserRegistration", "Students"))
{
@Html.Label("User Name", new { @class = "control-label col-sm-2" })
@Html.TextBox("username", null, new { @class = "form-control" })
@Html.Label("Email ID", new { @class = "control-label col-sm-2" })
@Html.TextBox("email", null, new { @class = "form-control" })
@Html.Label("Gender", new { @class = "control-label col-sm-2" })
Male @Html.RadioButton("Gender", "male")
Female @Html.RadioButton("Gender", "female")
@Html.Label("Courses", new { @class = "control-label col-sm-2" })
C# @Html.CheckBox("C#", new { value = "C#" })
ASP.NET @Html.CheckBox("ASP.NET", new { value = "ASP.NET" })
ADO.NET @Html.CheckBox("ADO.NET", new { value = "ADO.NET" })
@Html.Label("Contact", new { @class = "control-label col-sm-2" })
@Html.TextBox("contact", null, new { @class = "form-control" })
}
控制者
// StudentsController.cs
using System.Web.Mvc;
namespace MvcApplicationDemo.Controllers
{
public class StudentsController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult HtmlHelperDemo()
{
return View();
}
[HttpPost]
public ContentResult UserRegistration()
{
return Content(
"User Name = " + Request.Form["username"] + "
" +
"Email ID = " + Request.Form["email"] + "
" +
"Gender = " + Request.Form["gender"] + "
" +
"Courses = " + Request.Form.GetValues("C#")[0] + " " + Request.Form.GetValues("ASP.NET")[0] + " " + Request.Form.GetValues("ADO.NET")[0] + "
" +
"Contact = " + Request.Form["contact"] + "
"
);
}
}
}
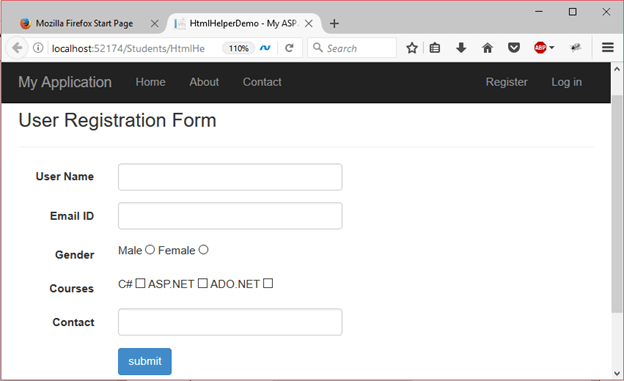
输出:

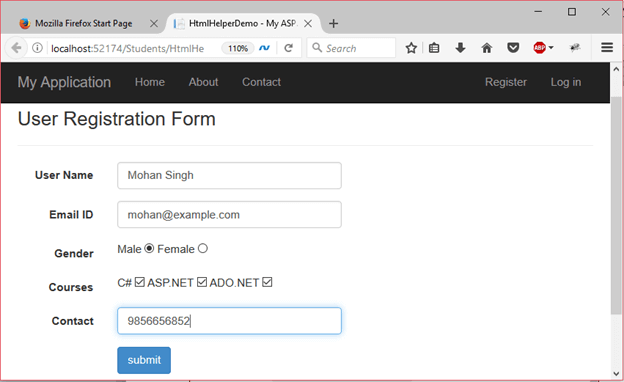
我们正在提交此表格,其中包含以下详细信息。

提交后,我们将收到action方法中的所有值。