- ASP.NET WP-使用文件(1)
- ASP.NET WP-使用文件
- ASP.NET WP-数据库
- ASP.NET WP-数据库(1)
- ASP.NET WP教程
- ASP.NET WP教程(1)
- 讨论ASP.NET WP
- 讨论ASP.NET WP(1)
- ASP.NET WP-概述
- ASP.NET WP-缓存
- ASP.NET WP-缓存(1)
- ASP.NET WP-发布(1)
- ASP.NET WP-发布
- ASP.NET WP-布局
- ASP.NET WP-布局(1)
- ASP.NET WP-图表
- ASP.NET WP-图表(1)
- ASP.NET WP-使用视频(1)
- ASP.NET WP-使用视频
- ASP.NET WP-添加搜索
- ASP.NET WP-添加搜索(1)
- ASP.NET WP-入门
- ASP.NET WP-入门(1)
- ASP.NET WP-环境设置(1)
- ASP.NET WP-环境设置
- ASP.NET WP-添加电子邮件(1)
- ASP.NET WP-添加电子邮件
- ASP.NET WP-安全性
- ASP.NET WP-安全性(1)
📅 最后修改于: 2020-11-21 05:28:31 🧑 作者: Mango
在本章中,我们将使用Razor语法介绍ASP.NET网页的编程概念。 ASP.NET是Microsoft的技术,用于在Web服务器上运行动态网页。
-
本章的主要目的是使您熟悉用于ASP.NET网页的编程语法。
-
您还将了解用C#编程语言编写的Razor语法和代码。
-
在上一章中我们已经看到了这种语法,但是在本章中,我们将详细解释该语法。
什么是剃刀
剃刀语法是一种ASP.NET编程语法,用于使用C#或Visual Basic .NET编程语言创建动态网页。此Razor语法自2010年6月开始开发,并于2011年1月针对Microsoft Visual Studio 2010发布。
-
Razor是一种标记语法,用于将基于服务器的代码添加到网页。
-
Razor具有传统ASP.NET标记的功能,但更易于学习和使用。
-
Razor是类似于ASP和PHP的服务器端标记语法。
-
Razor支持C#和Visual Basic编程语言。
基本剃刀语法
Razor语法基于ASP.NET,旨在创建Web应用程序。它具有传统ASP.NET标记的功能,但是更易于使用和学习。
-
剃刀代码块包含在@ {…}中
-
内联表达式(变量和函数)以@开头
-
代码语句以分号(;)结尾
-
变量用var关键字声明
-
字符串用引号引起来
-
C#代码区分大小写
-
C#文件的扩展名为.cshtml
让我们看下面的例子-
@{
var total = 7;
}
@{
var myMessage = "Hello World";
}
The value of your account is: @total
The value of myMessage is: @myMessage
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
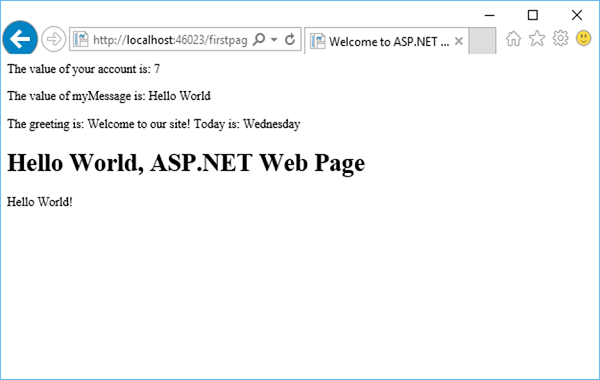
The greeting is: @greetingMessage
Welcome to ASP.NET Web Pages Tutorials
Hello World, ASP.NET Web Page
Hello World!
如您在上面的示例中看到的那样,在代码块中,每个完整的代码语句必须以分号结尾。内联表达式不以分号结尾。
让我们运行您的应用程序,并在浏览器中指定以下URL http:// localhost:46023 / firstpage ,您将看到以下输出。

存储数据的变量
您可以将值存储在变量中,包括字符串,数字和日期等。您可以使用var关键字创建一个新变量。您可以使用@直接在页面中插入变量值。让我们看看另一个简单的示例,其中我们将数据存储在另一个变量中。
@{
var welcomeMessage = "Welcome to ASP.NET Web Pages!";
}
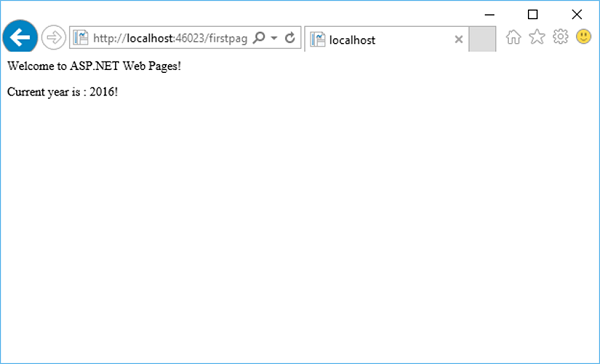
@welcomeMessage
@{
var year = DateTime.Now.Year;
}
Current year is : @year!
让我们运行您的应用程序,并在浏览器中指定以下URL http:// localhost:46023 / firstpage ,您将看到以下输出。

决策制定
动态网页的主要功能是您可以根据条件确定要做什么。最常见的方法是使用If和Else语句。让我们看一下以下程序中显示的“决策制定”代码。
@{
var result = "";
if(IsPost){
result = "This page was posted using the Submit button.";
} else{
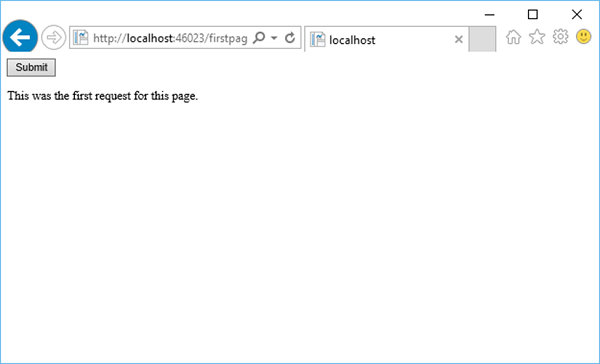
result = "This was the first request for this page.";
}
}
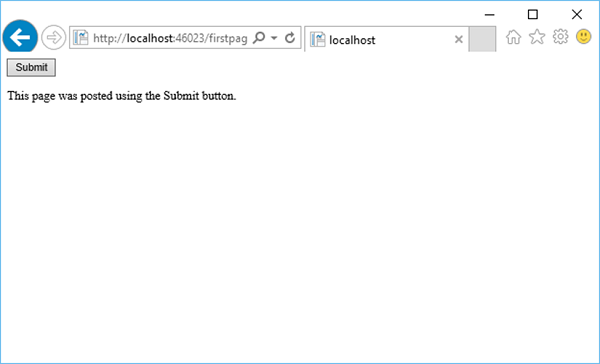
让我们运行您的应用程序,并在浏览器中指定以下url- http:// localhost:46023 / firstpage ,您将看到以下输出。

现在,单击“提交”,您将看到它也更新了消息,如以下屏幕截图所示。

让我们看另一个示例,在该示例中,我们必须创建一个简单的添加功能,该功能允许用户输入两个数字,然后将它们相加并显示结果。
@{
var total = 0;
var totalMessage = "";
if (IsPost){
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
totalMessage = "Total = " + total;
}
}
My Title
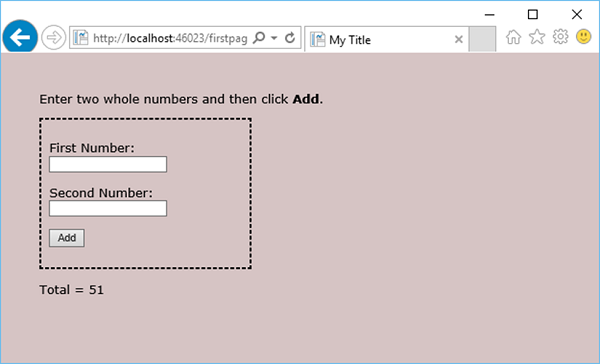
Enter two whole numbers and then click Add.
@totalMessage
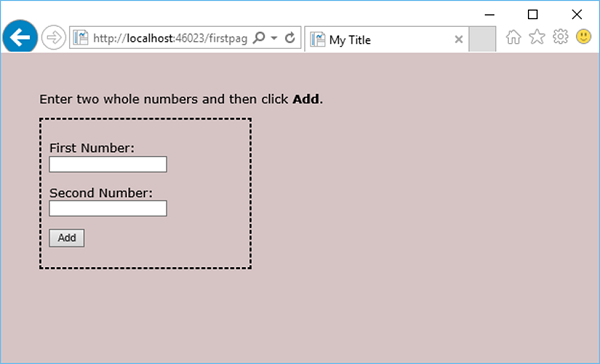
让我们运行该应用程序,并在浏览器中指定以下URL- http:// localhost:46023 / firstpage ,您将看到以下输出。

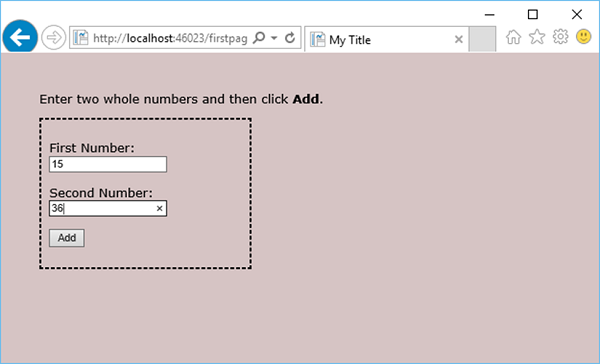
现在,在上述字段中输入两个数字,如以下屏幕截图所示。

单击添加,您将看到这两个数字的总和,如以下屏幕截图所示。